와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기위한 목적으로 만듭니다.
와이어프레임을 표현할때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨이 나눕니다.
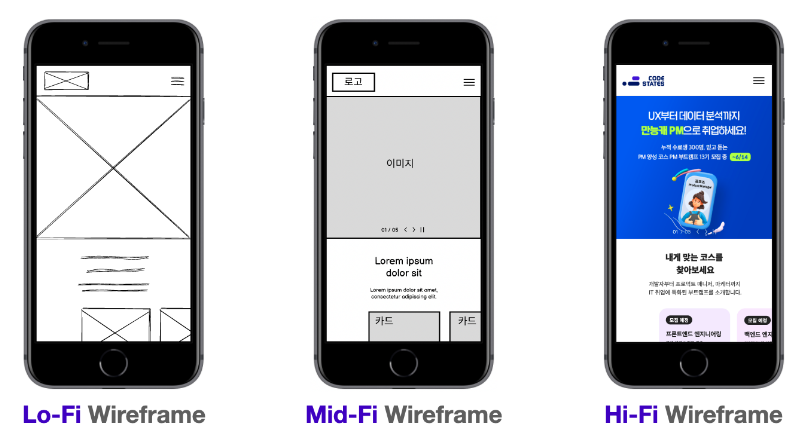
1. Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 합니다. 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽습니다. 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋습니다.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임이 됩니다. Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될 지 예상할 수 있습니다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 합니다. 와이어프레임이라기 보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없습니다.
프로토타입(prototype)
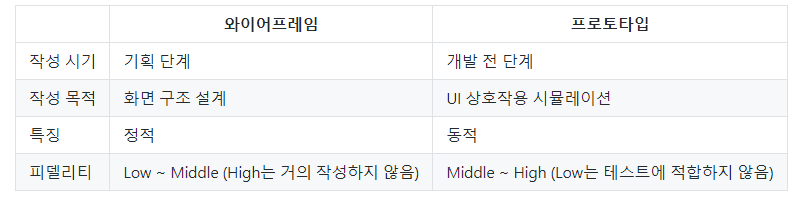
차이점 정리

프로토타입만 잘 작성해도 화면 구성과 사용자 흐름(user flow)을 개선함으로써 좋은 UI, 좋은 UX를 디자인할 수 있어 최종 결과물의 완성도를 향상시킬 수 있습니다. 또한 프로젝트 기획 내용을 직관적으로 전달할 수 있어 내부 인원은 물론 프로젝트 외부 인원과의 소통에도 큰 도움이 됩니다. 후에 여러분이 직접 프로젝트를 기획부터 시작할 일이 생긴다면, 기획 단계에서 완성도 있는 프로토타입을 만드는 것을 목표해보시기 바랍니다.
Figma
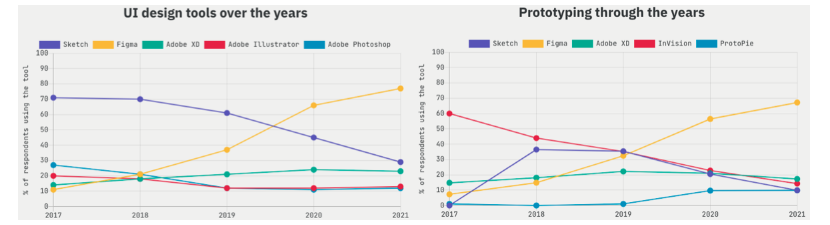
Figma는 2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 출시 이후로 꾸준히 점유율을 높여가다가 지금은 UI/UX 업계에서 가장 인기 있는 툴이 되었습니다. UX tools에서 2021년에 진행한 UX/UI 툴 통계 자료를 보면, UI 디자인과 프로토타이핑 분야에서 Figma가 압도적인 결과로 1위를 차지한 것을 볼 수 있습니다.

Figma 특징
1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공합니다. 이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만들었습니다.
2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능합니다. Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않습니다. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있습니다.
3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공합니다. 그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리합니다.
4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않습니다. 또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있습니다.
5. 오토 레이아웃 기능
Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있습니다.
6. 프로토타이핑
Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있습니다.
Figma는 이렇게 다양한 특장점을 가지면서도 개인에게는 모든 기능을 무료로 제공하고 있습니다. 사용하지 않을 이유가 전혀 없는 것이죠. 그럼 이제 Figma를 직접 사용해보며 장점을 제대로 느껴봅시다. 튜토리얼로 넘어가 Figma의 기본 사용법을 익혀보세요.