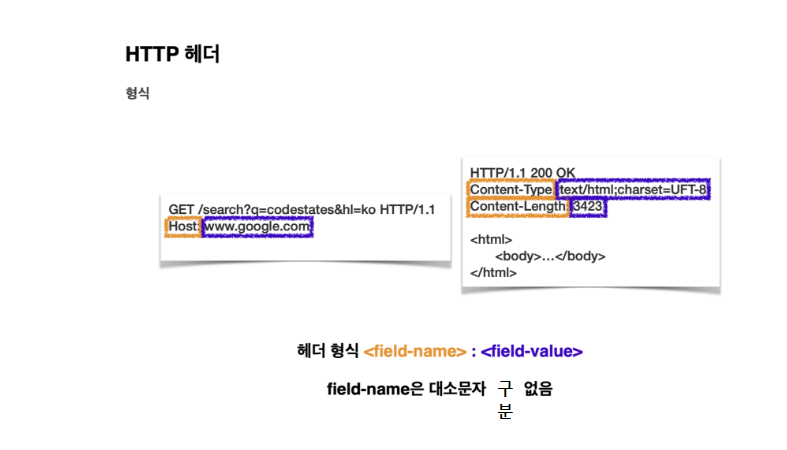
HTTP 헤더

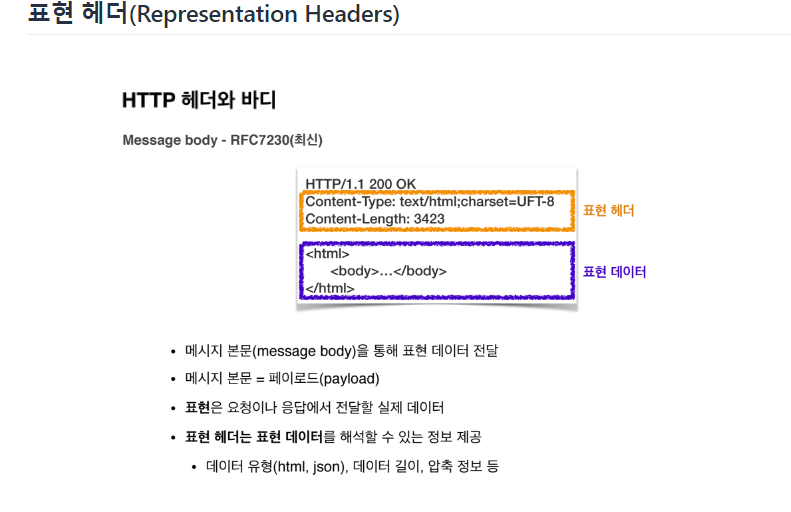
HTTP 메시지는 헤더와 바디로 구분할 수 있습니다.
HTTP 바디에서는 데이터 메시지 본문(Message body)을 통해서 표현(Representation) 데이터를 전달합니다.
여기서 데이터를 실어 나르는 부분을 페이로드(Payload)라 합니다.


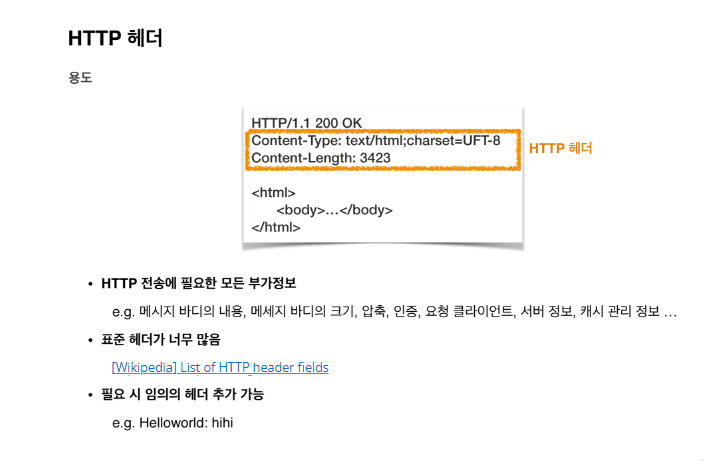
HTTP 헤더는 HTTP 전송에 필요한 모든 부가정보를 담기 위해 사용합니다.

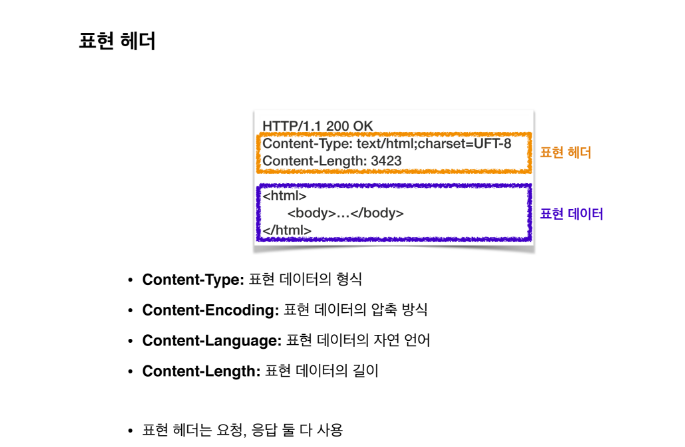
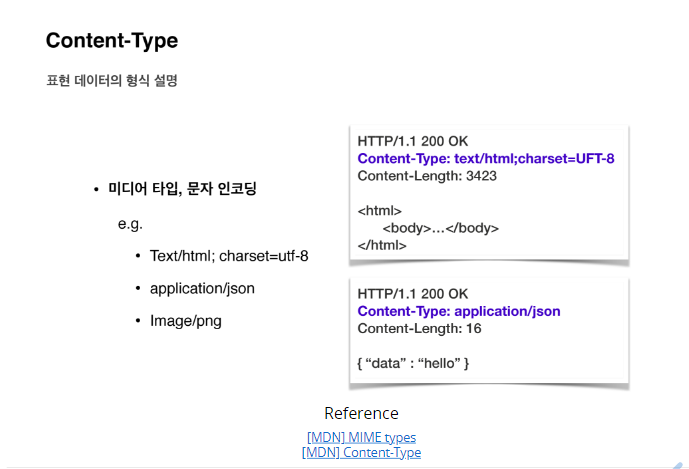
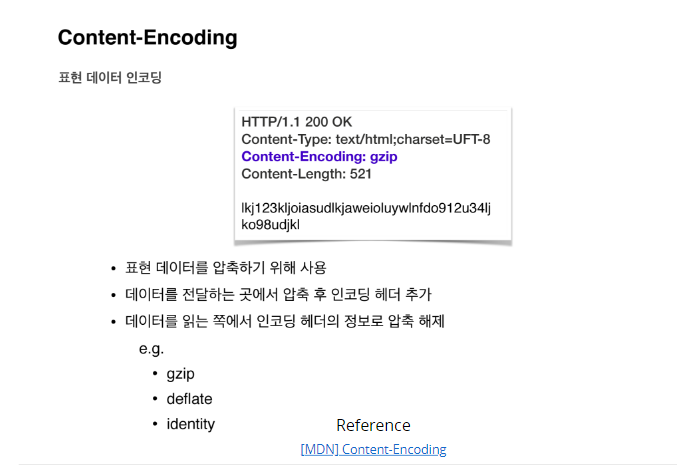
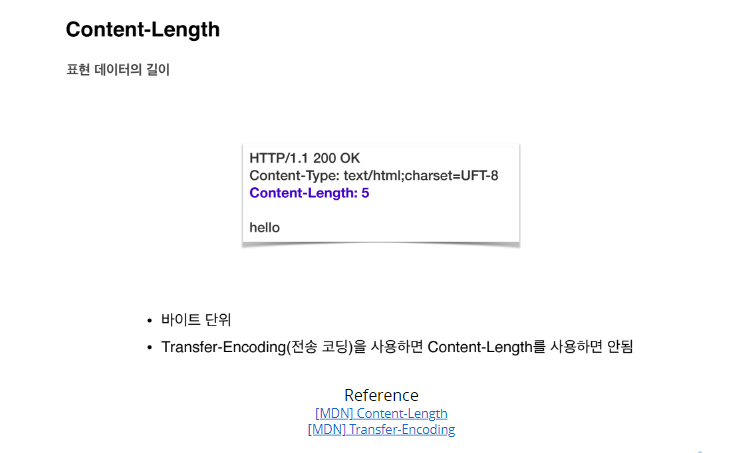
음은 표현 데이터의 형식, 압축 방식, 자연 언어, 길이 등을 설명하는 헤더입니다.
표현 헤더는 요청, 응답 둘 다 사용합니다.



ㄴ
ransfer-Encoding은 전송 시 어떤 인코딩 방법을 사용할 것인가를 명시합니다.
그러나 현재는 Transfer-Encoding보다는 Content-Encoding을 사용하며, Transfer-Encoding을 사용하는 경우 chunked의 방식으로 사용합니다.
chunked 방식의 인코딩은 많은 양의 데이터를 분할하여 보내기 때문에 전체 데이터의 크기를 알 수 없기 때문에 표현 데이터의 길이를 명시해야 하는 Content-Length 헤더와 함께 사용할 수 없습니다.

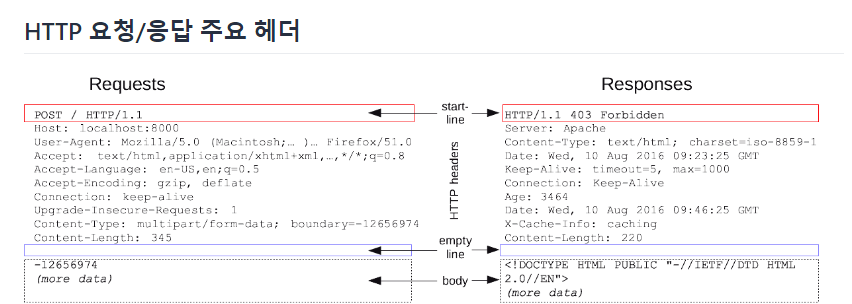
요청(Request)에서 사용되는 헤더
From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
- 요청에서 사용
Referer: 이전 웹 페이지 주소
현재 요청된 페이지의 이전 웹 페이지 주소
A → B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
Referer를 사용하면 유입경로 수집 가능
요청에서 사용
referer는 단어 referrer의 오탈자이지만 스펙으로 굳어짐
User-Agent: 유저 에이전트 애플리케이션 정보
클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
통계 정보
어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
요청에서 사용
e.g.
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
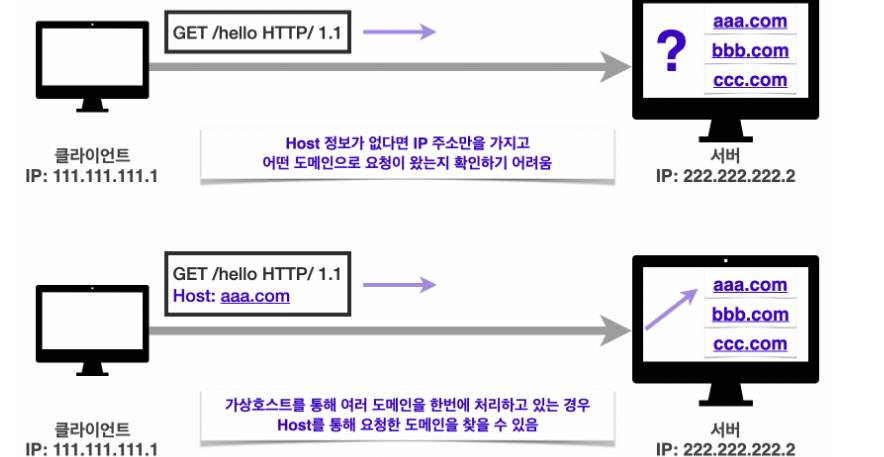
Host: 요청한 호스트 정보(도메인)
요청에서 사용
필수 헤더
하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
하나의 IP 주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용

Origin: 서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생한다.
응답 헤더의 Access-Control-Allow-Origin와 관련
Authorization: 인증 토큰(e.g. JWT)을 서버로 보낼 때 사용하는 헤더
“토큰의 종류(e.g. Basic) + 실제 토큰 문자”를 전송
e.g.
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
응답(Response)에서 사용되는 헤더
Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
응답에서 사용
e.g.
Server: Apache/2.2.22 (Debian)
Server: nginx
Date: 메시지가 발생한 날짜와 시간
응답에서 사용
e.g.
Date: Tue, 15 Nov 1994 08:12:31 GMT
Location: 페이지 리디렉션
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 리다이렉트(자동 이동)
201(Created): Location 값은 요청에 의해 생성된 리소스 URI
3xx(Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
405(Method Not Allowed)에서 응답에 포함
e.g.
Allow: GET, HEAD, PUT
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
e.g.
Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기)
Retry-After: 120(초 단위 표기)
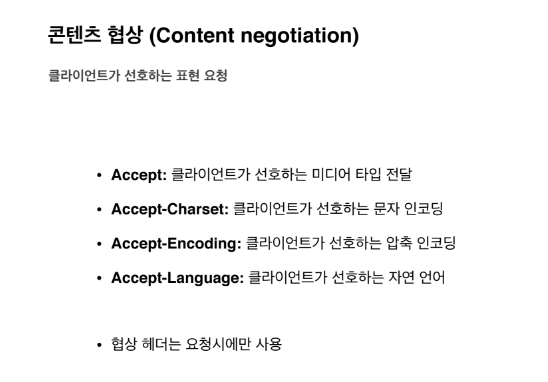
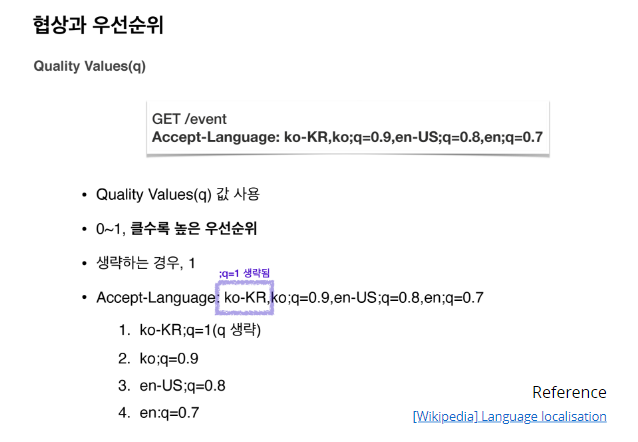
콘텐츠 협상 헤더


Accept-Language 헤더를 통해 클라이언트가 원하는 언어를 어떻게 서버에 요청할 수 있는지 알아봅시다.
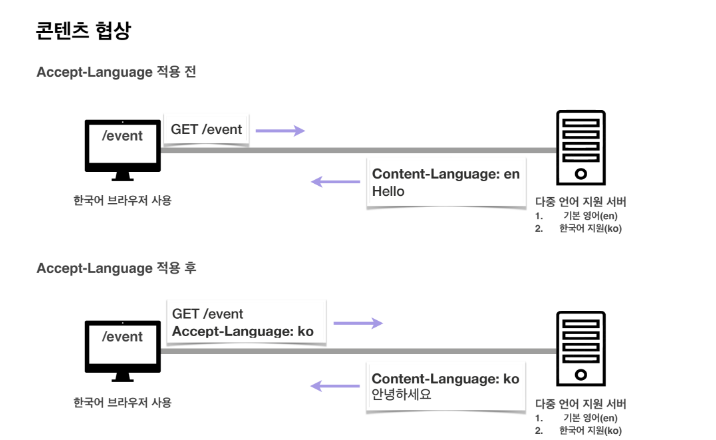
한국어 브라우저에서 특정 웹사이트에 접속했을 때 콘텐츠 협상(Accept-Language)이 적용되지 않았다면
서버는 요청으로 받은 우선순위가 없으므로 기본 언어로 설정된 영어로 응답합니다.

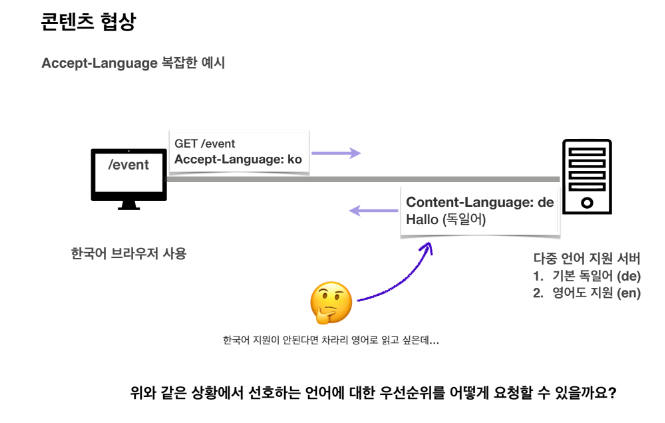
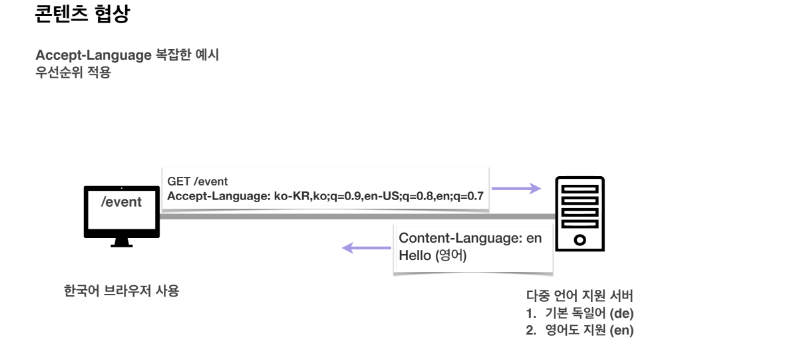
조금 더 복잡한 예시를 상상해 봅시다.
클라이언트는 한국어를 선호하기에 Accept-Language에 한국어를 요청했지만 서버는 한국어를 지원하지 않으며 기본 언어는 독일어로 설정되어 있습니다.
클라이언트는 독일어는 너무 어렵기 때문에 한국어가 안되면 영어로라도 응답을 받기 원합니다.
앞의 경우처럼 지원하는 언어를 요청하는 단순한 경우가 아닌 이처럼 서버에서 지원하는 언어가 여러 개일 때 클라이언트가 최우선으로 선호하는 언어가 지원되지 않는다면 어떻게 해야 할까요?

이와 같은 문제를 해결하기 위해 협상 헤더에서는 원하는 콘텐츠에 대한 우선순위를 지정할 수 있습니다.
1부터 0까지 우선순위를 부여하면 이를 토대로 서버는 응답을 지원합니다.

이를 이용해 서버에 우선순위 요청을 하게 되면
1순위인 한국어를 서버에서는 지원하지 않지만 2순위인 영어를 지원하기에 서버에서는 우선순위에 있는 영어를 독일어보다 클라이언트가 선호하기에 영어로 응답을 주게 됩니다.
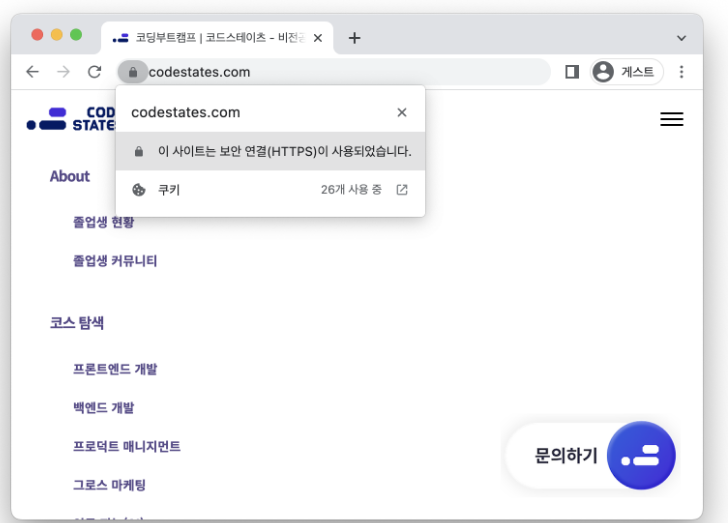
지금 내가 접속한 사이트가 보안된 웹 사이트인지 가장 쉽게 확인할 수 있는 방법은 무엇일까요? 여러분이 보고있는 화면의 주소 바 옆에 있는 자물쇠 아이콘을 눌러보면 됩니다. 해당 아이콘을 누르면 아래와 같이 “이 사이트는 보안 연결(HTTPS)이 사용되었습니다.”라는 메시지를 볼 수 있습니다.

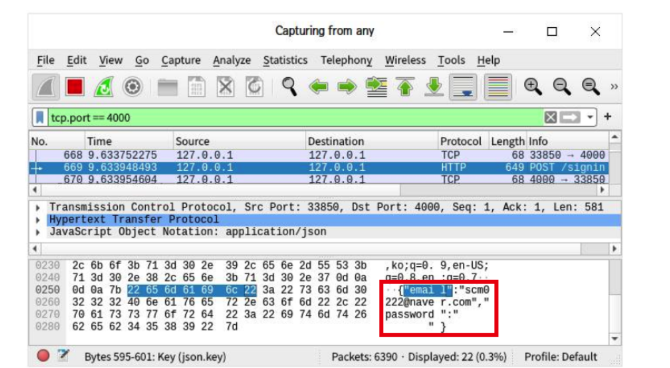
HTTPS는 HTTP Secure의 약자로, 단어 뜻 그대로 기존의 HTTP 프로토콜을 더 안전하게(Secure) 사용할 수 있음을 의미합니다. 단지 뒤에 S가 붙었을 뿐인데 왜 HTTP보다 안전하다는 걸까요? 바로 HTTPS는 HTTP 요청과 응답으로 오가는 내용을 암호화하기 때문입니다.아래 이미지는 HTTP로 보낸 요청을 'wireshark'라는 패킷 분석 프로그램을 이용하여 캡처한 것입니다. 이미지를 확인해보면, email과 password 같은 값을 그대로 볼 수 있는 것을 알 수 있습니다. 이는 제 3자가 HTTP 요청 및 응답을 탈취한다면 전달되는 데이터의 내용을 그대로 확인할 수 있다는 뜻이기도 합니다.

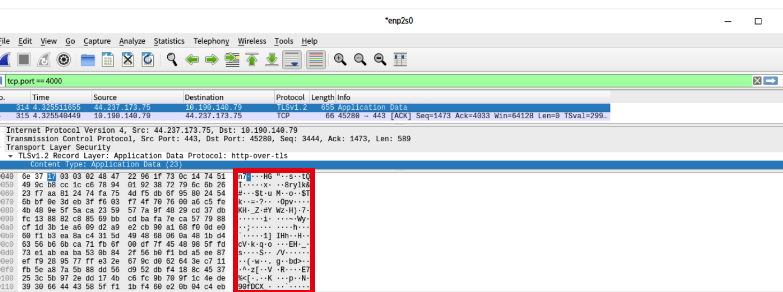
아래는 위 이미지와 동일한 요청을 HTTPS 프로토콜로 보냈을 때를 확인한 것입니다. 똑같은 요청임에도 데이터가 암호화되었음을 알 수 있습니다. 따라서 HTTPS 요청 및 응답은 중간에 제 3자에게 데이터가 탈취되더라도 그 내용을 알아볼 수 없습니다.

암호화 방식
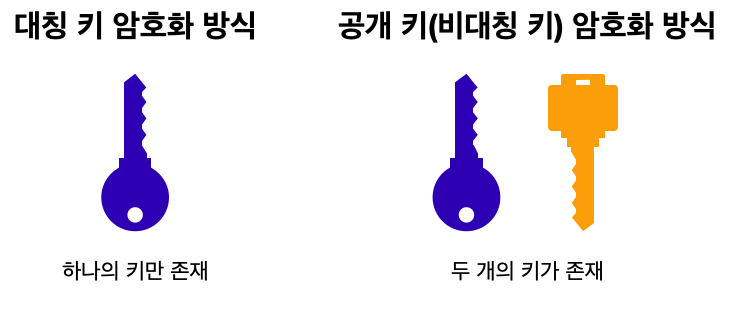
데이터를 암호화를 할 때에는 암호화할 때 사용할 키, 암호화한 것을 해석(복호화)할 때 사용할 키가 필요합니다. 이 때 암호화와 복호화할 때 사용하는 키가 동일하다면 대칭 키 암호화 방식, 다르다면 공개 키(비대칭 키) 암호화 방식이라고 합니다.

1. 대칭 키 암호화 방식
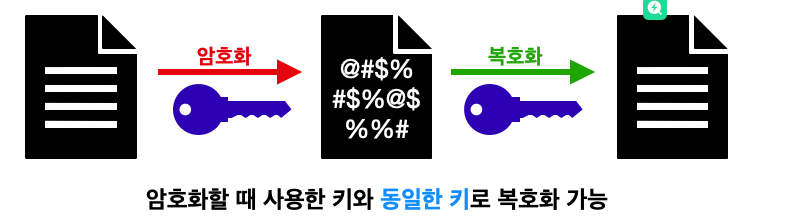
대칭 키 암호화 방식은 하나의 키만 사용합니다. 암호화할 때 사용한 키로만 복호화가 가능합니다.

개의 키를 사용해야하는 공개 키 방식에 비해서 연산 속도가 빠르다는 장점이 있습니다. 하지만 키를 주고 받는 과정에서 탈취 당했을 경우에는 암호화가 소용없어지기 때문에 키를 관리하는데 신경을 많이 써야 합니다.
2. 공개 키(비대칭 키) 암호화 방식
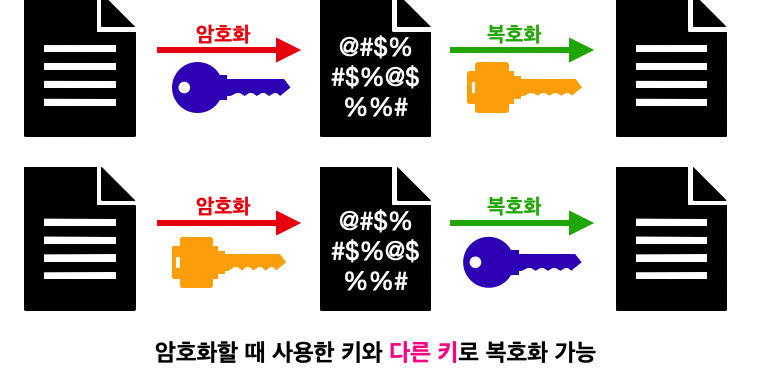
비대칭 키 암호화 방식은 두 개의 키를 사용합니다. 암호화할 때 사용한 키와 다른 키로만 복호화가 가능합니다.

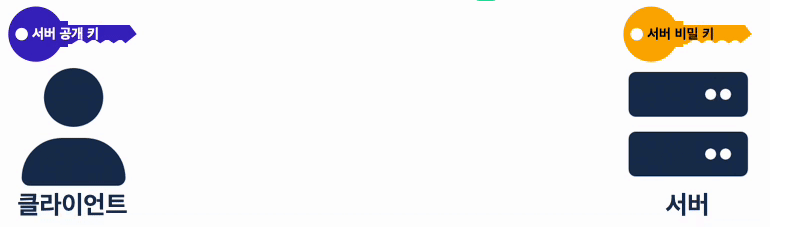
여기서 두 개의 키를 각각 공개 키, 비밀 키 라고 부릅니다. 여기서 공개 키는 이름 그대로 공개되어 있기 때문에 누구든지 접근 가능합니다. 누구든 이 공개 키를 사용해서 암호화한 데이터를 보내면, 비밀 키를 가진 사람만 그 내용을 복호화할 수 있습니다. 보통 요청을 보내는 사용자가 공개 키를, 요청을 받는 서버가 비밀 키를 가집니다. 이 때, 비밀 키는 서버가 해킹당하는 게 아닌 이상 탈취되지 않습니다.
이러한 공개 키 방식은 공개 키를 사용해 암호화한 데이터가 탈취 당한다고 하더라도, 비밀 키가 없다면 복호화할 수 없으므로 대칭 키 방식보다 보안성이 더 좋습니다. 하지만 대칭 키 방식 보다 더 복잡한 연산이 필요하여 더 많은 시간을 소모한다는 단점이 있습니다.
SSL/TLS 프로토콜
HTTPS는 HTTP 통신을 하는 소켓 부분에서 SSL 혹은 TLS라는 프로토콜을 사용하여 서버 인증과 데이터 암호화를 진행합니다. 여기서 SSL이 표준화되며 바뀐 이름이 TLS이므로 같은 사실상 같은 프로토콜이라고 생각하시면 됩니다. SSL/TLS는 다음과 같은 특징을 가집니다.
- CA를 통한 인증서 사용
- 대칭 키, 공개 키 암호화 방식을 모두 사용
그럼 SSL/TLS 프로토콜이 어떤 과정을 거쳐 서버 인증과 데이터 암호화를 진행하는지 알아봅시다.
인증서와 CA(Certificate Authority)
HTTPS를 사용하면 브라우저가 서버의 응답과 함께 전달된 인증서를 확인할 수 있습니다. 이러한 인증서는 서버의 신원을 보증해줍니다. 이때 인증서를 발급해주는 공인된 기관들을 Certificate Authority, CA라고 부릅니다.

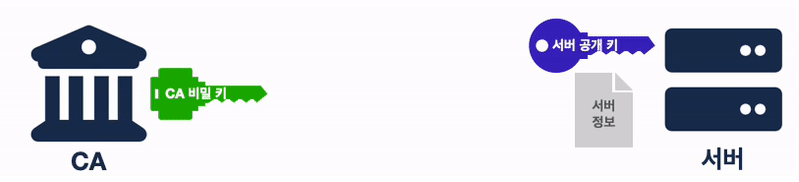
서버는 인증서를 발급받기 위해서 CA로 서버의 정보와 공개 키를 전달합니다. CA는 서버의 공개 키와 정보를 CA의 비밀 키로 암호화하여 인증서를 발급합니다. (이 비밀키가 해커에게 유출되어 파산한 CA도 있습니다.)
서버는 클라이언트에게 요청을 받으면 CA에게 발급받은 인증서를 보내줍니다. 이 때, 사용자가 사용하는 브라우저는 CA들의 리스트와 공개 키를 내장하고 있습니다. 우선 해당 인증서가 리스트에 있는 CA가 발급한 인증서인지 확인하고, 리스트에 있는 CA라면 해당하는 CA의 공개 키를 사용해서 인증서의 복호화를 시도합니다.
CA의 비밀 키로 암호화된 데이터(인증서)는 CA의 공개 키로만 복호화가 가능하므로, 정말로 CA에서 발급한 인증서가 맞다면 복호화가 성공적으로 진행되어야 합니다.

복호화가 성공적으로 진행 된다면, 클라이언트는 서버의 정보와 공개 키를 얻게 됨과 동시에 해당 서버가 신뢰할 수 있는 서버임을 알 수 있게 됩니다.
복호화가 실패한다면, 이는 서버가 보내준 인증서가 신뢰할 수 없는 인증서임을 확인하게 됩니다.
대칭 키 전달
이제 사용자는 서버의 인증서를 성공적으로 복호화하여 서버의 공개 키를 확보했습니다. 그럼 이 공개 키를 사용해서 데이터를 암호화하여 요청과 응답을 주고 받게 될까요? 안타깝게도, 이 공개 키는 해당 용도로는 사용할 수 없습니다. 공개 키 암호화 방식은 보안은 확실하지만, 복잡한 연산이 필요하여 더 많은 시간을 소모합니다. 따라서 모든 요청에서 공개 키 암호화 방식을 사용하는 것은 효율이 좋지 않습니다.
그렇다면 이 공개 키는 어디에 쓰는 걸까요? 바로 클라이언트와 서버가 함께 사용하게 될 대칭 키를 주고 받을 때 쓰게 됩니다. 대칭 키는 속도는 빠르지만, 오고 가는 과정에서 탈취될 수 있다는 위험성이 있었습니다. 하지만 클라이언트가 서버로 대칭 키를 보낼 때 서버의 공개 키를 사용해서 암호화하여 보내준다면, 서버의 비밀 키를 가지고 있는게 아닌 이상 해당 대칭 키를 복호화할 수 없으므로 탈취될 위험성이 줄어듭니다.

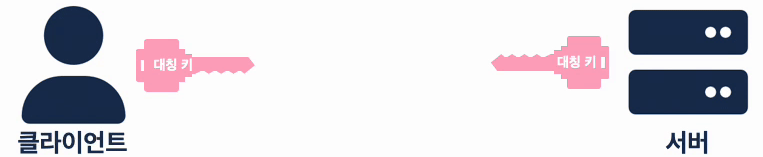
클라이언트는 데이터를 암호화하여 주고받을 때 사용할 대칭 키를 생성합니다. 대칭 키를 생성하는 데에는 더 복잡한 과정이 있지만, 일단은 대칭 키를 만든다는 것만 알아두세요. 클라이언트는 생성한 대칭 키를 서버의 공개 키로 암호화하여 전달합니다. 서버는 전달받은 데이터를 비밀 키로 복호화하여 대칭 키를 확보합니다. 이렇게 서버와 클라이언트는 동일한 대칭 키를 갖게되었습니다.

이제 HTTPS 요청을 주고 받을 때 이 대칭 키를 사용하여 데이터를 암호화하여 전달하게 됩니다. 대칭 키 자체는 오고 가지 않기 때문에 키가 유출될 위험이 없어졌습니다. 따라서 요청이 중간에 탈취 되어도 제 3자가 암호화된 데이터를 복호화할 수 없게 됩니다. HTTPS는 이러한 암호화 과정을 통해 더욱 안전한 HTTP보다 안전하게 요청과 응답을 주고받을 수 있게 해줍니다.
정리하자면, 이렇게 서버와 클라이언트간의 CA를 통해 서버를 인증하는 과정과 데이터를 암호화하는 과정을 아우른 프로토콜을 SSL 또는 TLS이라고 말하고, HTTP에 SSL/TLS 프로토콜을 더한 것을 HTTPS라고 합니다.