
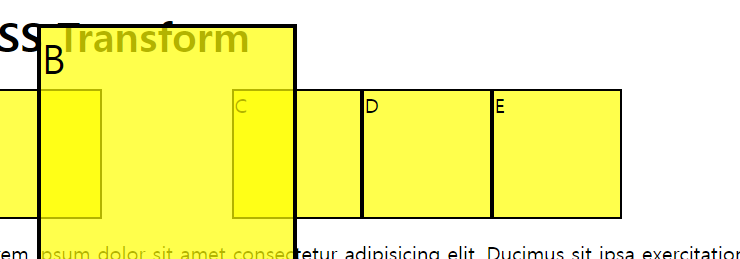
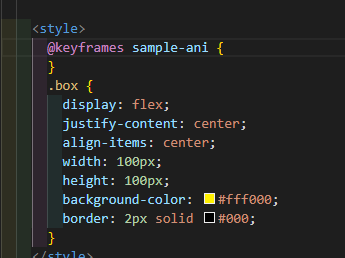
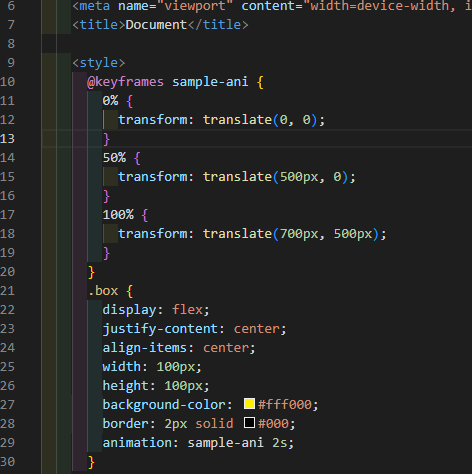
키프레임(keyframes)
키프레임은 변화가 가능한 기준
애니메이션은 만들기전에 키프레임을 만들고 시작해야함 !

%를이용해 시작위치 설정가능!



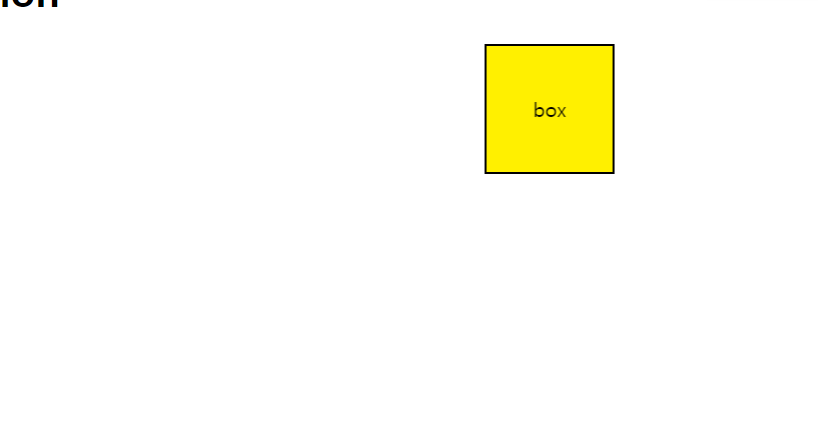
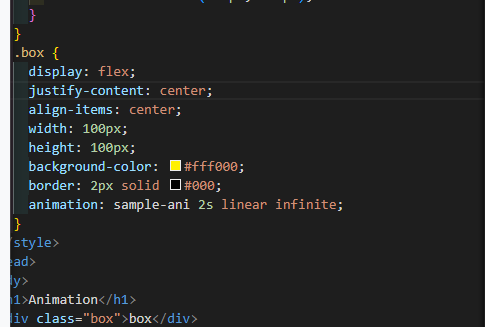
animation
infinite-무한대
alternate-반대방향 역재생
reverse-거꾸로
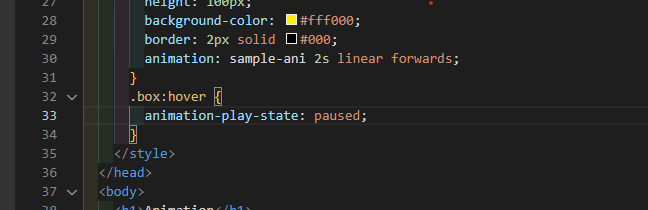
forwards-위치기억

마우스올리면 멈추고 떼면 움직이는 상태 구현가능 !
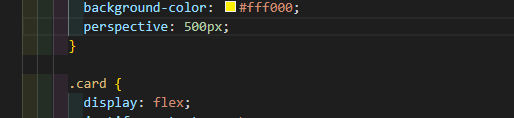
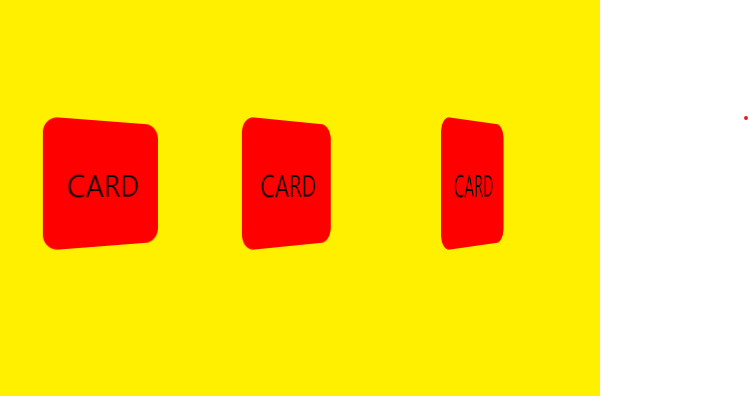
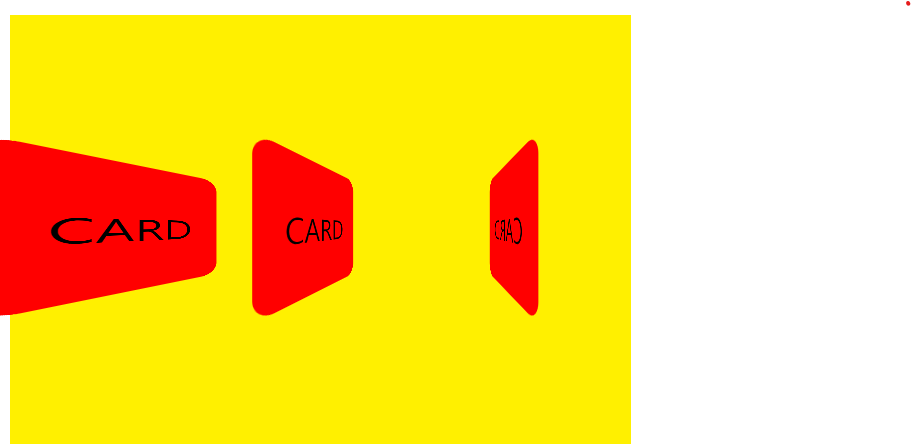
perspective <-3d효과


이런식으로 구성됨.!

퍼스펙티브 px단위는 눈앞에 보이는것을 설정하는것!
Javascript DOM
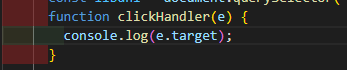
target 은 클릭한부분이 출력




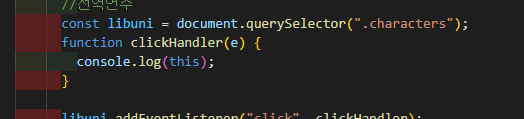
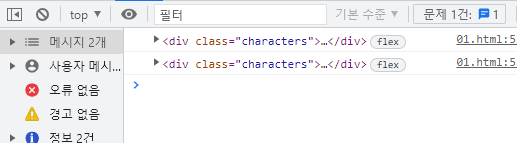
THIS 일떄는 전체가출력됨


currentTarget일떄도 마찬가지!