변수는 상황에따라 변할수 있는 값
선언하고 할당하고!

변수는 이름이 붙은 값이라고 할수있다!
표현식은 변수와 특정값을 이용하여 사용하는 것 !
Undefined
-자바스크립트에서는 변수의 자료형을 별도로 표기하지 않고 변수에 담기게 되는 값에따라 자료형이 결정됨
이러한 특징 떄문에 Undefined 상태를 다루게되는데
'undefined'라는 키워드는 해당 변수의 자료형이 정해지지 않았음을 나타냅니다.
Undefined- 한마디로 변수는 존재, 값이 할당되지않아 자료형이 정해지지 않은 상태
null- 변수는 존재하나, null로 값이 할당된 상태
타입
Boolean 타입
Boolean 타입은 논리 요소를 나타내며 true와 false 두 가지의 값을 가질 수 있습니다.
Null 타입
Null 타입은 null 하나의 값만 가질 수 있습니다.
Undefined 타입
값을 할당하지 않은 변수는 undefined 값을 가집니다
Number 타입
ECMAScript는 Number와 BigInt 두 가지의 내장 숫자 타입을 가지고 있습니다
String 타입
JavaScript의 String 타입은 텍스트 데이터를 나타낼 때 사용합니다. String은 16비트 부호 없는 정수 값 "요소"로 구성된 집합으로, 각각의 요소가 String의 한 자리를 차지합니다. 첫 번째 요소는 인덱스 0에, 그 다음 요소는 인덱스 1, 그 다음은 2, ...입니다. String의 길이는 그 안의 요소 수와 같습니다.
Symbol 타입
Symbol은 고유하고 변경 불가능한 원시 값이며 객체의 속성
객체
컴퓨터 과학에서의 객체란 식별자로 참조할 수 있는 메모리 상의 값을 말합니다.
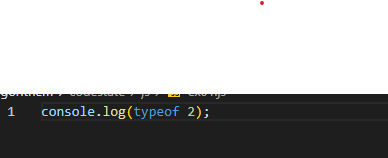
typeof
값을 모를떄 typeof를 통해 값을 유츄해낼수 있다
어떤 타입인지 알수있음.

콘솔창을 확인해보면? 
넘버라고 출력된것을 볼수있다.

hello의 타입을 확인해보고 싶다 한번
확인해보도록 하자.

string 형인것을 유추해낼수 있다.
함수
논리적인 일련의 작업을 하는 하나의 단위를 함수라고 합니다.

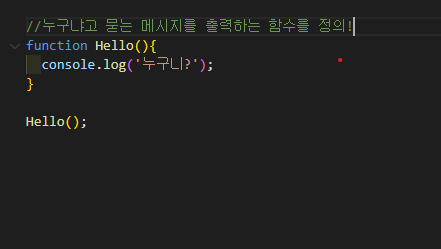
함수를 선언하는 모습을 보여주고있다
function을 통해 "함수타입"을 명시하고 이름을 정의한다. {} 를통해 함수가 안에서 이루어지는일 을 정의합니다.
함수를 호출하는것은 간단하다.
선언한 함수의 이름을 쓰고 "()"괄호를 쓴다.
Hello 함수에서는 누구니? 라고 적었기떄문에 콘솔창을통해 누구니? 라는 단어가 나오는것을 알수있다.
예제값을 가진다?
예제값을 가지는 함수를 생성할수도있다 이떄 필요한것은 return 값이다.

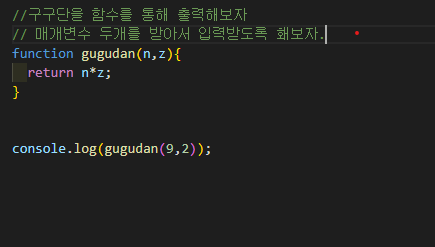
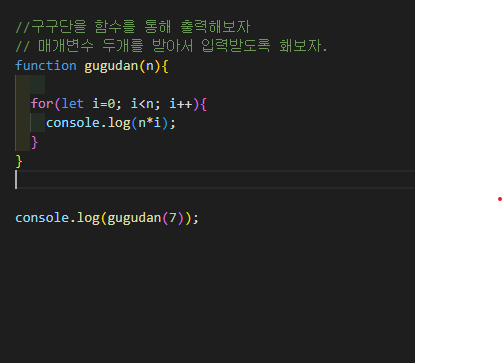
구구단을 출력해보는 예시를 가져봤다.
함수를 정의하고 매개변수 두개를받아서 사용자가 원하는 단을 골라
값을 출력받을수 있도록 해보았다.
또다른예제

for문을 돌려
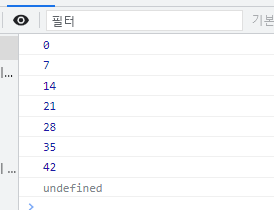
사용자가 7이라고 입력하면 0~6까지 곱셈을 출력하고
6이라고 입력하면 9까지 설정한것이아닌 6까지
곱셈값을 출력하는 예제를 뽑아낼수도 있다.

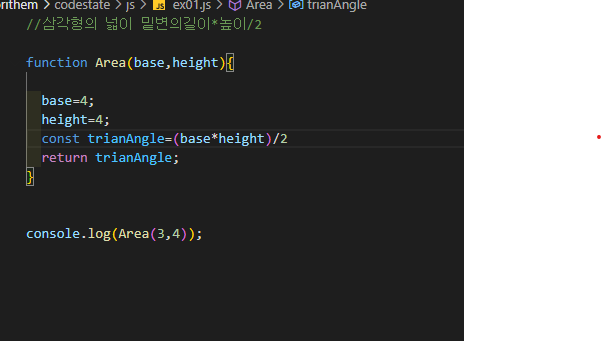
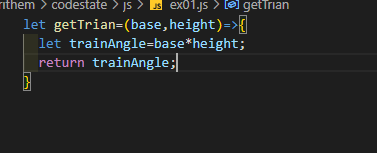
삼각형의 넓이

를 구하는값을 구함.
매개변수 두개를 통해 입력값을 받고
trianAngle 을통해 값을 곱하고 나누어준다
return 을통해 값을 반환받음.

결과값이 8이라고 나오는것을 알수 있다.
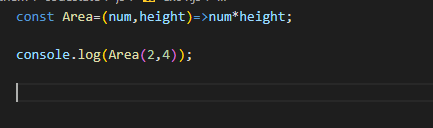
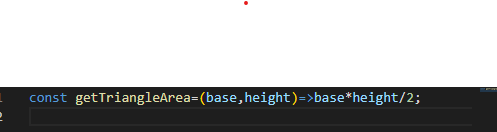
함수선언식은 화살표함수로도 표현할수 있다
변수 =( ) => {
}
를 통해 화살표함수를 선언

더간단하게 설정할수 있다.

return 과 {} 중괄호를 생략 할 수 있다.
사각형의 넓이
공식은 가로x 높이