😥Intro
바야흐로 바로 어제..
대애충 상황을 설명하자면, 아래와 같은 카드에서 삭제버튼에게 클릭 이벤트를 걸어주는 상황인데...
userCardCon.addEventListener('click',(e) => {
let article = e.target.closest('article')
let deleteButton = e.target.closest('button');
let id = attr(article,'data-index').slice(-1);
if( !deleteButton || !article ) return; })
console.log(deleteButton);
console.log(article);사건의 시작은 어느 한 질문에서 시작 된다.

이에 그냥 눈칫밥으로 버튼아니면 그냥 함수종료 하려는거구나..하고 이렇게 답하게 되는데...

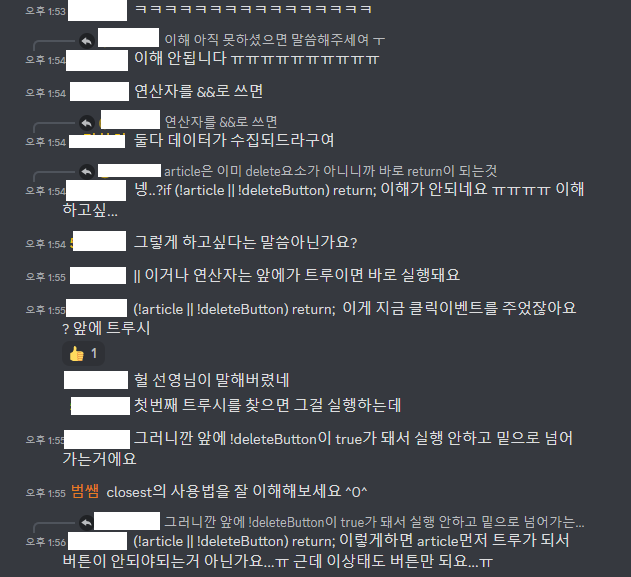
이렇게 시작된 대토론회!!!

결론 먼저 말하자면 내가 말한건 잘못된 의견이였다....
그래서 회고하려고 쓰는 글...(┬┬﹏┬┬)
❓Why?
그 때의 내 머리속은 이러했다.
if:if(...)문은 괄호 안에 들어가는 조건을 평가하는데, 그 결과가true이면 코드 블록이 실행됩니다.
||: OR 연산자는 불린값을 조작하는 데 쓰입니다. 인수 중 하나라도true이면true를 반환하고, 그렇지 않으면false를 반환합니다.
!: 논리연산자 NOT은 피연산자를 불린형(true/false)으로 변환 후, 변환된 값의 역을 반환합니다.
대충.. 우리가 삭제버튼에 포커싱을 맞춰서 이벤트핸들러를 조작하는거니까..눈칫밥으로 if(!button||!article)
이 코드는 버튼이 아니면 그냥 함수종료 시키려는거구나..라는 아주 잘못된 생각을 가지고 있던 것이다..
⭕Answer
정확히는, closest과 버블링에 대해서 알아야 했던 문제였다.
closest: element 자기 자신을 포함하여 CSS 선택자와 일치하는 가장 가까운 조상 요소를 찾을 수 있게 도와줍니다.
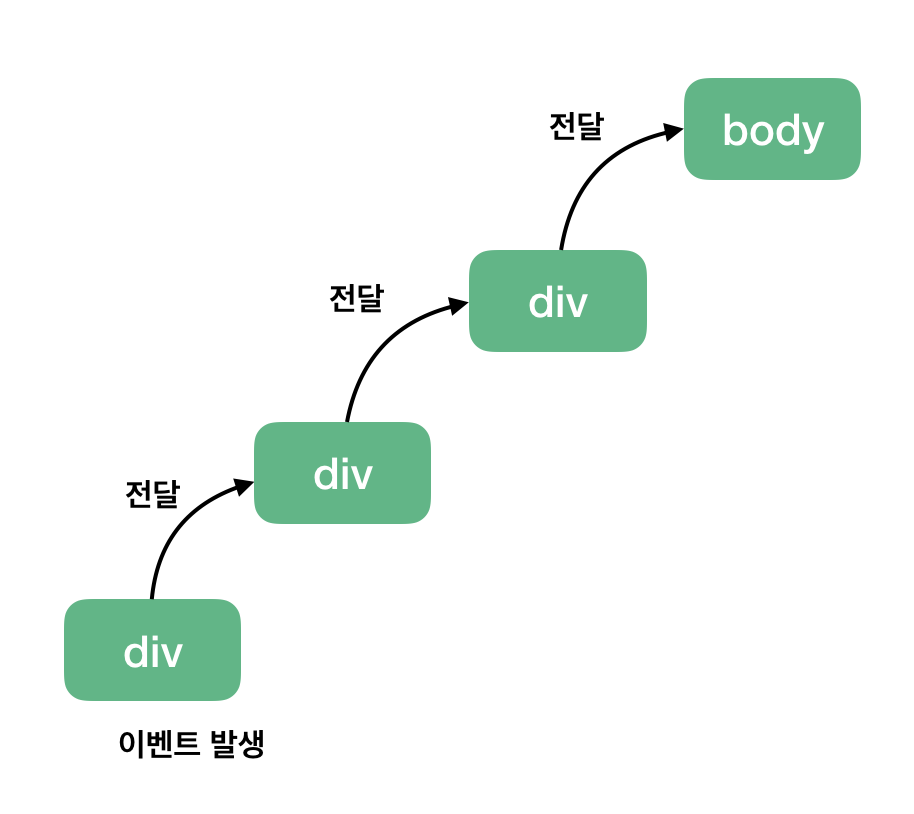
버블링: 한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
즉, deleteButton을 누르면 article까지 버블링이 일어나니까,
if ( ! deleteButton || !article) return;1 )
deleteButton을 누른경우
!delteButton = false/!article = false
=> 이벤트 핸들러 진행
2 )article을 누른경우
! deleteButton = true/!article = false
=> 이벤트 핸들러 종료
아마 옳게 도움을 줄 만한 답변은..
"article 을 if문에 의해서 누르면 이벤트 핸들러가 종료되서 그래요!!" 였던 것 같다..😂
다음엔 꼭 제대로 설명할 수 있는 똑똑이가 되고싶다😥
회고
- 한줄의 코드를 볼 때도, 목적을 제대로 알고 봐야겠다는 생각이 들었다.
- 이벤트 위임 부분을 더 보고, 정리를 확실히 해야겠다는 생각도 들었다.
- 들었지 내일의 나? 화이팅..!!😉