이 글은 면접을 위한 CS 전공지식노트의 책을 읽고 학습 후 스터디 공유를 위한 글입니다.
MVVM 패턴이란?
-
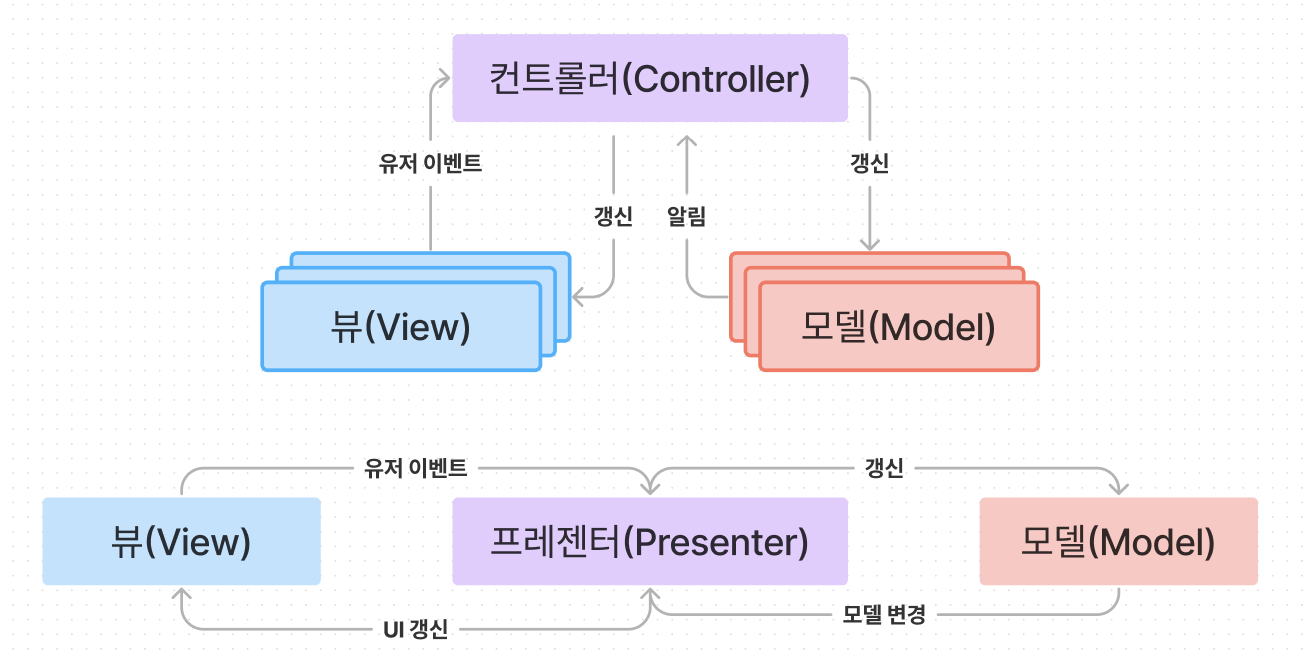
MVC 패턴의 Controller가 뷰모델(View Model)로 바뀐 패턴

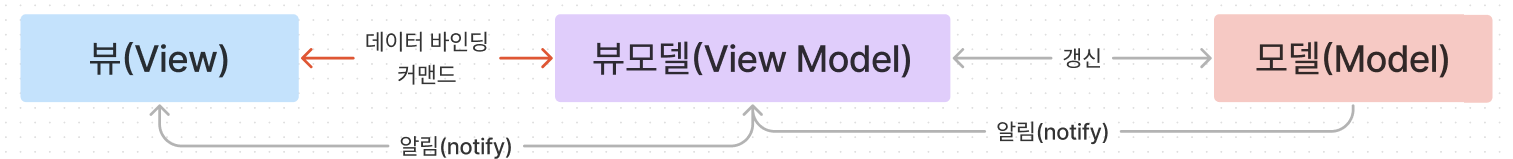
MVVM 패턴

참고: MVC, MVP 패턴뷰모델
- 뷰를 더 추상화 한 계층으로 MVC 패턴과 다른 점은 커맨드와 데이터 바인딩을 가진다.
- 뷰와 뷰모델 사이의 양방향 데이터 바인딩을 지원해 UI를 별도의 코드 수정없이 재사용할 수 있고 테스팅 하기 쉽다는 장점이 있다.
MVVM 패터의 예: 뷰
- Vue.js는 반응형(reactivity)이 특징인 프레임워크이다. watch와 computed 등으로 쉽게 반응형적인 값들을 구축할 수 있다.
- 함수를 사용하지 않고 값 대입만으로도 변수가 변경되며 양방향 바인딩, html을 토대로 컴포넌트를 구축할 수 있다는 장점이 있다.
- 재사용 가능한 컴포넌트 기반으로 UI를 구축할 수 있다.
커맨드: 여러가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법이다.
데이터 바인딩: 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로, 뷰모델을 변경하면 뷰가 변경된다.
