이 글은 면접을 위한 CS 전공지식노트의 책을 읽고 학습 후 스터디 공유를 위한 글입니다.
HTTP → 어플리케이션 계층
HTTP/1.0
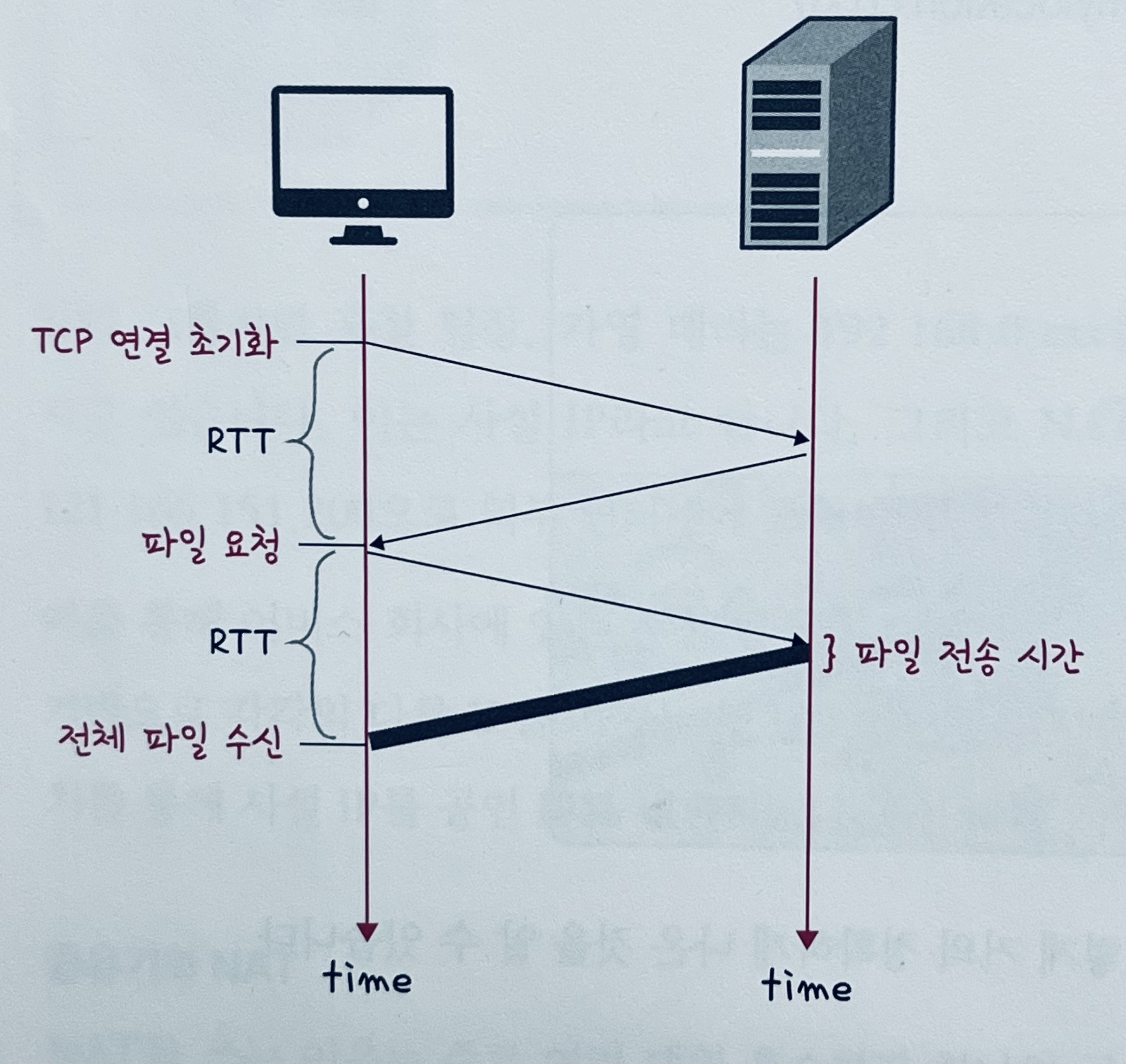
- 기본적 한 연결당 하나의 요청 처리 → RTT 증가하는 단점
- 서버로부터 파일을 가져올 때마다 TCP 3-way handshake를 계속 열어야한다.
💡 RTT(Round Trip Time)
패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간.
즉, 패킷 왕복 시간

RTT 증가를 해결하기 위한 방법
이미지 스프라이팅
책에서는 이미지 스플리팅이라고 소개되었는데, 저자님께서도 용어에 대한 피드백 인정함.(https://www.inflearn.com/questions/659669/이미지-스플리팅-용어)
많은 이미지를 다운로드 받으면 과부하 → 여러개의 이미지가 모여있는 하나의 이미지를 다운로드 받고 이를 background-image의 position을 이용해 이미지 표시

네이버의 이미지 스프라이트
코드 압축
코드의 개행문자, 빈칸을 없애 코드의 크기를 최소화하는 방법
이미지 BASE64 인코딩
이미지를 64진법 문자열로 인코딩 하는 방법
- 장점: 서버와 연결을 열고 이미지에 대한 HTTP를 요청할 필요가 없다는 장점이 있다.
- 단점: 용량이 37%정도 커진다.
💡 일반적으로 이미지를 HTTP 요청을 통해 전송하는 경우, 클라이언트는 서버에게 이미지 파일의 URL을 제공하고, 서버는 해당 URL로부터 이미지를 다운로드하여 응답으로 전송합니다. 이러한 방식은 클라이언트와 서버 간의 네트워크 통신이 필요하고, 추가적인 HTTP 요청이 발생하게 됩니다.
BASE64를 사용하는 이유.
'통신과정에서 바이너리 데이터의 손실을 막기 위해서'이다.
ASCII 문자는 대표적으로 다음과 같은 문제를 발생시킬 수 있다.
- ASCII는 7bit 인코딩인데 나머지 1bit를 처리하는 방식이 시스템별로 다르다.
- 일부 제어 문자의 경우 시스템 별로 다른 코드값을 가진다.
위와 같은 문제로 아스키는 시스템간 데이터를 전달하기에 안전하지 않다.
Base64는 ASCII 중 제어문자와 일부 특수문자를 제외한 64개의 안전한 출력문자만 사용한다.
HTML 또는 Email과 같이 문자를 위한 media에 Binary Data를 포함해야 될 필요가 있을 때, 포함된 Binary Data가 시스템 독립적으로 동일하게 전송 또는 저장되는 것을 보장하기 위해서 사용한다.
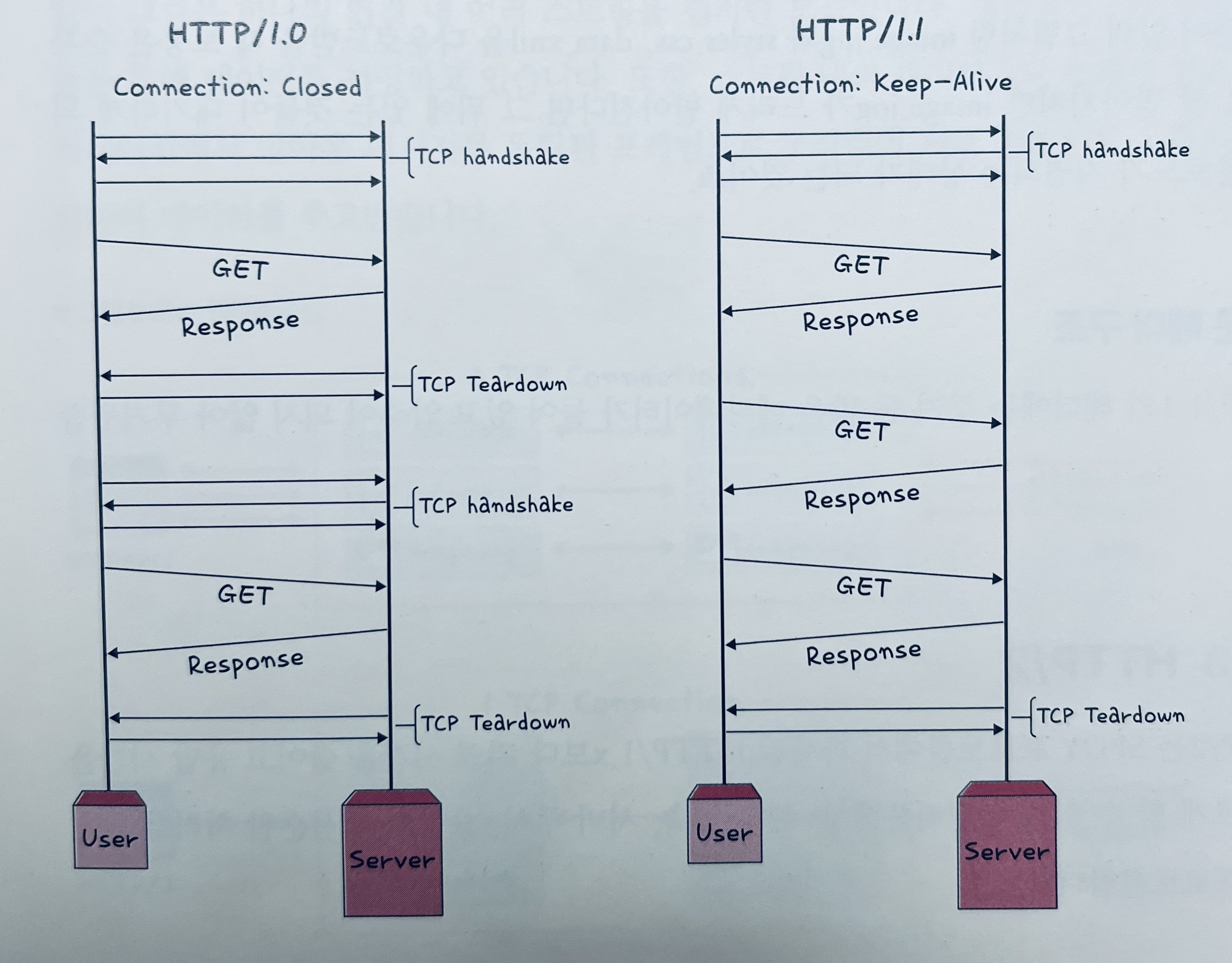
HTTP/1.1
HTTP/1.0과의 차이점 → keep-alive가 있었지만 표준화 되어 있지 않았고 1.1부터 표준화 되어 기본 옵션으로 설정(한 번 TCP 초기화 이후 여러 파일 송수신 가능)

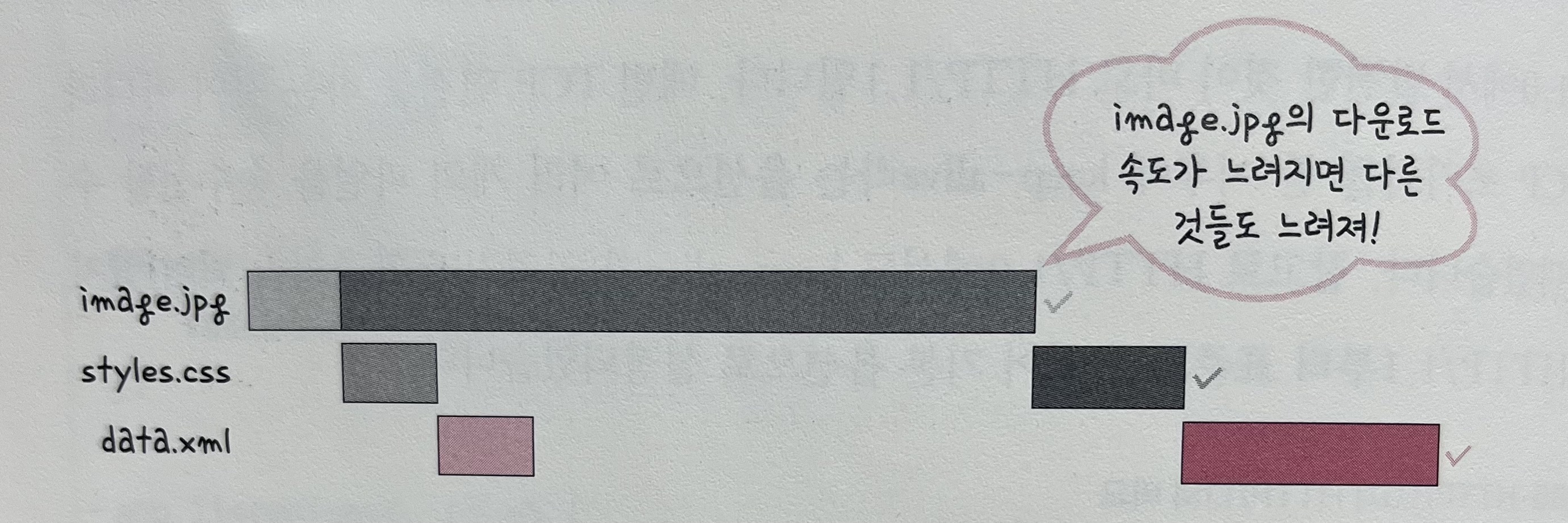
HOL Blocking(Head Of Line Blocking)
같은 큐에 있는 패킷이 그 첫번째 패킷에 의해 지연될 때 발생하는 성능 저하

HTTP/1.1 통신의 경우 요청-응답 쌍은 항상 순서를 유지하고 동기적으로 수행 → 지연 패킷에 따라 이후 패킷들의 지연이 생김
무거운 헤더 구조
HTTP/1.1의 헤더에는 쿠키 등 많은 메타 데이터 포함 & 압축이 되지 않아 무거웠다.
HTTP/2
SPDY 프로토콜에서 파생된 HTTP/1.x 보다 지연 시간을 줄이고 응답 시간을 빠르게 할 수 있다.
- 멀티플렉싱 지원
- 헤더 압축 지원
- 서버 푸시 지원
- 요청 우선순위 처리 지원
SPDY 프로토콜 vs HTTP1.1
| HTTP | SPDY | |
|---|---|---|
| Secure | Not Default | Default |
| Header Compression | No | Yes |
| Multiplexing | No | Yes |
| Full-Duplex | No | Yes |
| Prioritization | No(브라우저 자체 휴리스틱 사용) | Yes |
| Server Push | No | Yes |
| DNS Lookup | More | Less |
| Connections | More | Less |
HTTP 2.0에 대부분의 장점에 해당하는 기능을 포함되었기 때문에 이제는 사용 잘 안함.
💡 HTTP/2 프로토콜은 성능 향상에 가장 초점을 맞추어 개발되었습니다. 다중화, 헤더 압축, 우선순위화, 프로토콜 협상과 같은 주요 기능은 개방 프로토콜인 SPDY에서 발전된 개념이지만, SPDY는 비표준 프로토콜이었습니다.
출처: 구글 개발 블로그(https://developers-kr.googleblog.com/2015/02/hellohttp2.html)

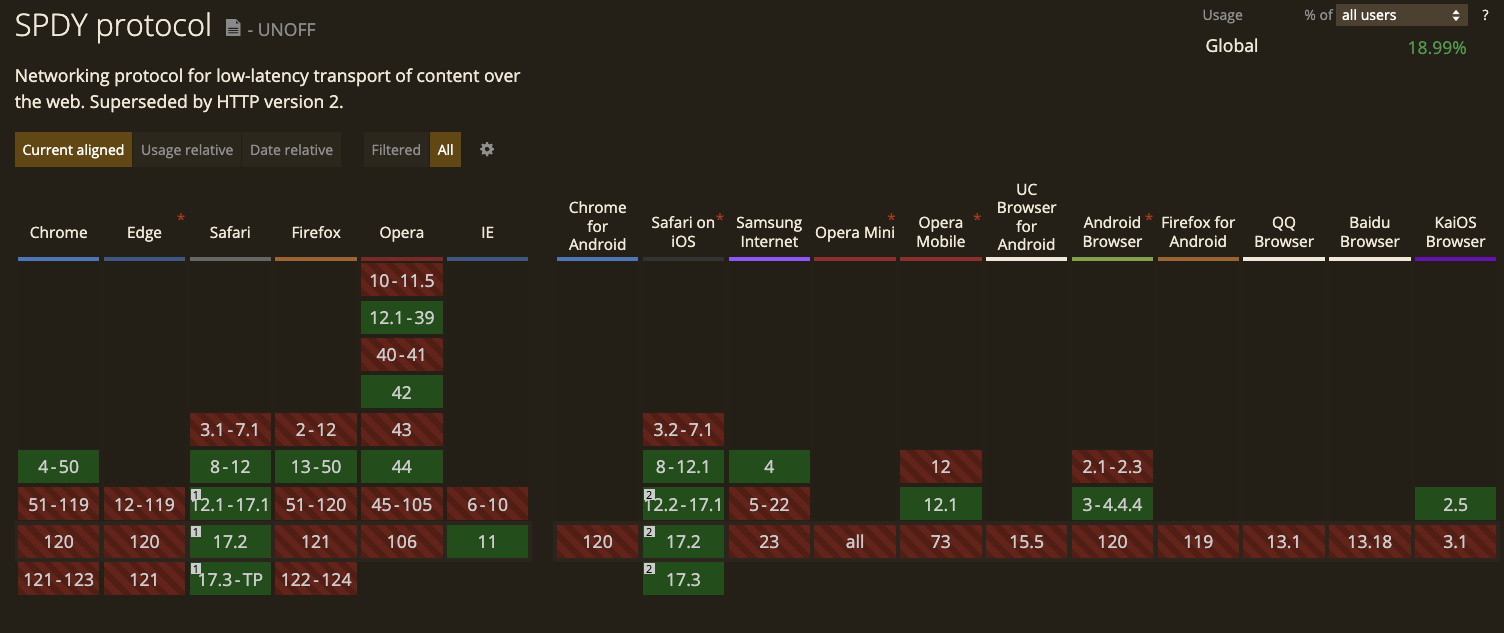
브라우저들의 버전이 올라감에 따라 지원을 중단하는 것을 볼 수 있다.
멀티 플렉싱(HTTP/1.x → HOL Blocking 해결)
- 멀티플렉싱이란 여러개의 스트림을 사용하여 송수신. 특정 스트림의 패킷이 손실되었다고 하더라도 스트림에만 영향 → 나머지는 멀쩡함
- HTTP/1.x에서 발생하는 문제인 HOL Blocking 해결: 단일 연결 이후 병렬로 여러 요청, 응답 가능
헤더 압축(HTTP/1.x → 무거운 헤더 압축)
**허프만 코딩 압축 알고리즘**을 사용해 헤더를 압축하는 HPACK 압축 형식을 가짐
💡 허프만 코딩
문자열의 빈도수를 이용해 압축
- 빈도가 높은 정보는 적은 비트 수 사용
- 빈도가 낮은 정보는 많은 비트 수 사용
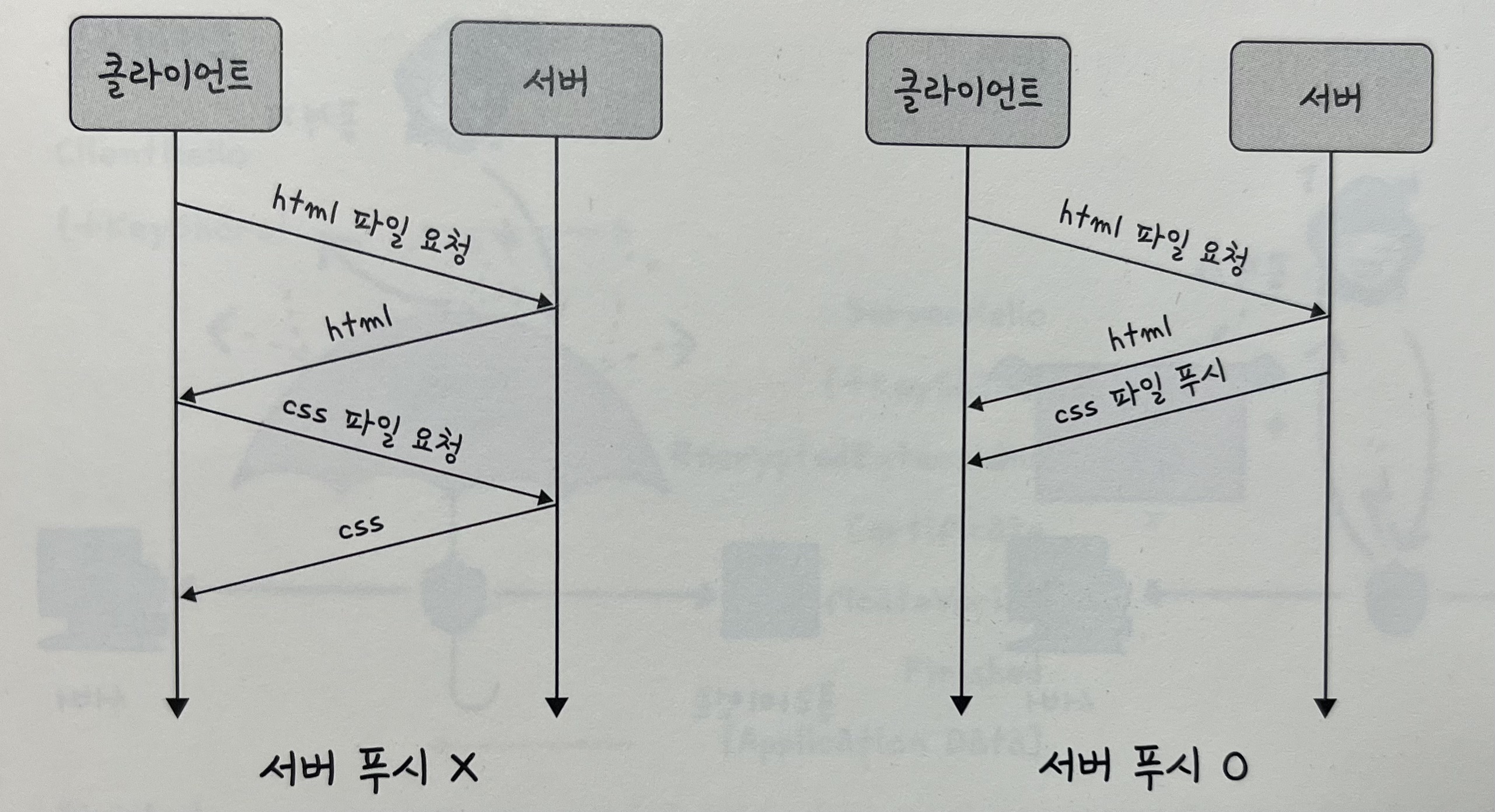
서버 푸시
- HTTP/1.1: 클라이언트가 서버에 요청을 해야 파일 다운로드
- HTTP/2: 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있다.
 서버 푸시
서버 푸시
→ html 파일에는 css, js 파일이 포함되기 마련 → html을 파싱하면서 그 안에 들어있던 css 파일을 서버에서 푸시해 클라이언트에 먼저 줄 수 있다.
사진 출처: 면접을 위한 CS 전공지식노트 서적
