목표: tsconfing.json 내의 주요 컴파일 옵션에 대해 알아본다.
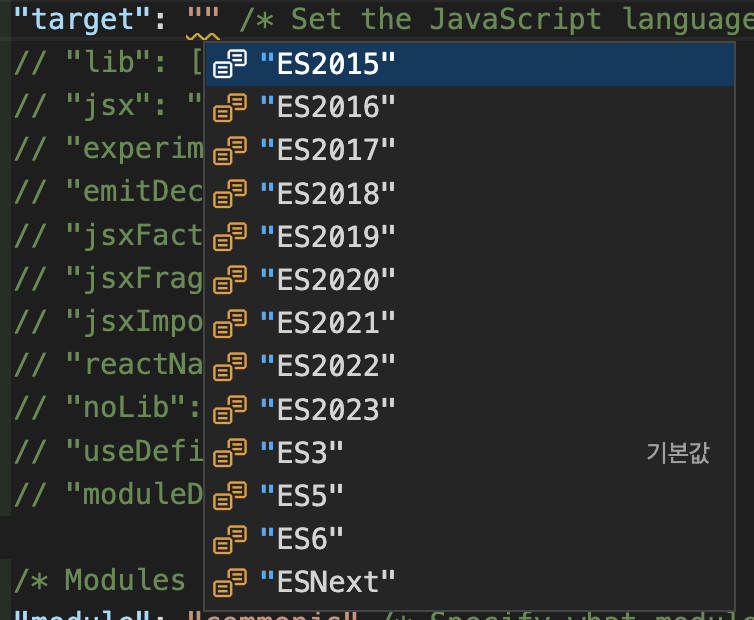
"target" option
TS로 작성된 코드를 JS로 컴파일 할 때, 어느 버전의 JS를 대상으로 할지 지정한다. 예를 들어 let, const는 es6 문법인데 구버전의 브라우저의 경우 이를 지원하지 않을 수 있다. 그래서 target option을 es5 또는 그 이하 버전으로 지정할 경우 var만을 이용해서 변수 선언 및 할당을 하는 JS 코드로 컴파일 함을 확인할 수 있다.

"lib" option
ECMAscript에 정의되어있는 객체들에 대한 인터페이스들이 정의되어 있다. 원시타입의 인터페이스, Math같은 자바스크립트의 내장 객체의 인터페이스 등이 정의되어있다.
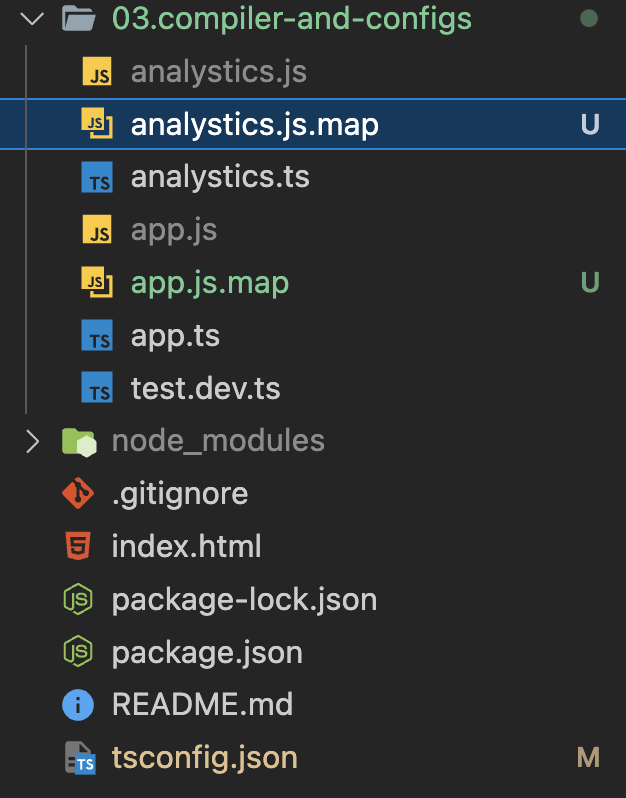
"sourceMap" option
기본적으로 개발자도구에서는 TS프로젝트에서 컴파일된 JS파일을 확인할 수 있다. 그러나 TS파일 자체에 대한 디버깅을 위해서 브라우저에서 TS파일을 확인하기 위해 sourceMap 옵션을 true로 바꾸면 컴파일 전 TS파일도 브라우저에서 확인이 가능하다. 이는 옵션에 따라 생성되는 filename.js.map파일에 의해 이 연결이 가능해진다.

"rootDir", "outDir" option
rootDir: 컴파일 전 TS파일들의 대상경로
outDir: 컴파일 후 JS파일들이 출력될 대상경로
"removeComments" option
TS파일의 주석이 컴파일 후 JS에 반영이 될지 여부 -> 프로젝트 용량을 줄일 수 있다.
"noEmit" option
JS파일이나 sourceMap과 선언 등을 출력하지 않는 옵션이다. Babel이나 swc같은 다른 도구가 TS파일을 컴파일할 수 있게 할때도 사용한다. TS를 editor integration(formatter like prettier...)나 타입체커로만 사용 가능. 대규모 프로젝트에서 효율성을 위해 사용 가능하다.
"noEmitOnError" option
컴파일 대상이되는 TS파일 중 하나의 파일이라도 에러가 존재할 경우 JS파일을 출력하지 않는다.
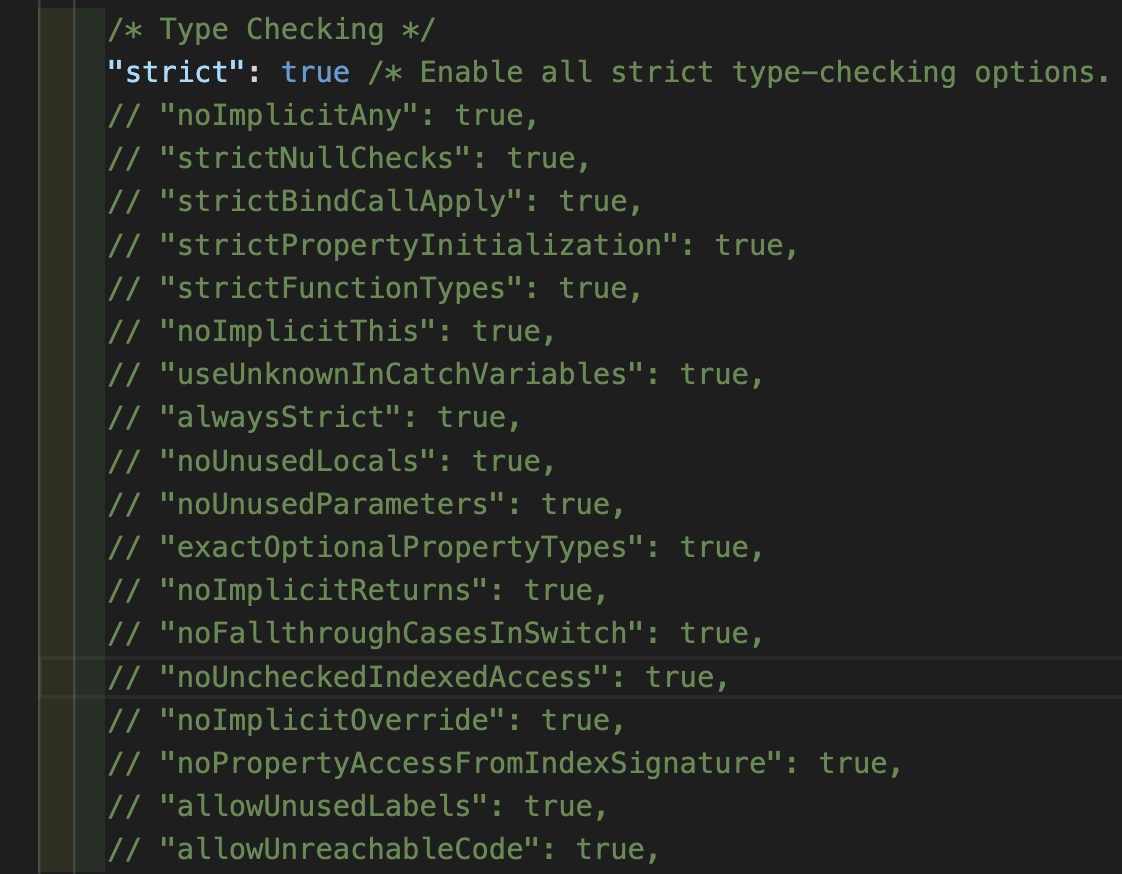
strict Type-Checking Options
strict 옵션을 true로 할경우 아래의 type checking과 관련된 option들이 모두 켜진다.

- noImplicitAny: parameter로 any type이 주어진 것과 같은 경우에 에러 여부
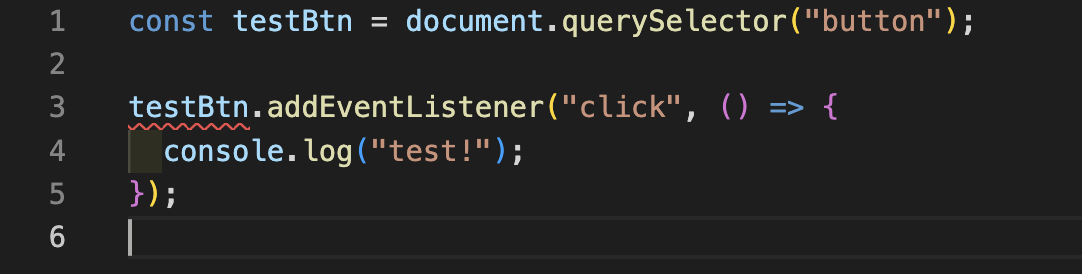
- strictNullChecks: query로 element를 불러올 경우 만약 해당 요소가 없으면 null을 반환하는데 TS는 이를 방지하기 위해 에러를 띄운다. 이를 해결하기 위해 반드시 해당 요소가 있음을 알려주는 !를 붙이거나 이 옵션을 false로 바꾸면 에러를 띄우지 않는다.
하지만 옵션 자체를 바꾸는 것은 다른 문제들을 야기할 수 있기 때문에, 만약 button이라는 요소가 존재할지 여부에 대한 확신이 없을 경우 if(button)으로 먼저 요소 존재여부를 체크해주는 것이 좋은 방법일 수 있다. 이렇게 체크를 하는 경우 TS에서도 Error를 띄우지 않는다.
additional code quality enhancing option
- noUnusedLocals: 함수나 블럭안에서 선언된 변수가 사용되지 안을 때 error를 띄운다.
- noUnusedParameters: 함수 선언시 사용했던 parameter와 다르게 구현부에 그 parameter가 사용되지 않을 때 에러를 띄운다.
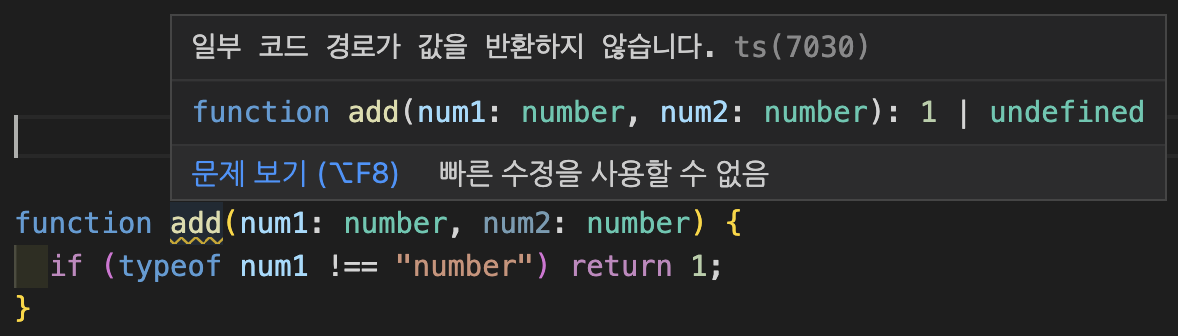
- noImplicitReturns: 특정 조건에 의해 return되지 않는 경우가 생길때 error