안녕하세요
오늘은 SwiftUI에서 Text에 대해서 알아보겠습니다.
기본 설명
SwiftUI에서는 Label을 Text로 선언하여 사용할 수 있습니다.
Text("안녕하세요.")Padding
padding은 아래와 같이 줄 수 있습니다.
Text("Padding")
.padding() // 전체
.padding(.all, 10) // 전체
.padding(.bottom, 10) // top, bottom, leading, trailing 있음Font 속성
font 속성은 여러가지가 있습니다.
Text("Font 속성1")
.font(.title2) // 지정된 폰트 사용
.font(.system(size: 50)) // 글자 크기 (지정된 폰트 사용 시 반영되지 않음)
.bold() // 볼드체
.strikethrough(color: .red) // 취소선
Text("Font 속성2")
.font(.system(size: 30, weight: .bold, design: .rounded)) // 사이즈, 굵기, 디자인을 설정
.foregroundColor(.green) // 글자색 지정색상 지정
Text("색상 지정")
.background(Color.yellow) // 배경색 지정
.foregroundColor(.green) // 글자색 지정기타 설정
Text("TextView 설정")
.multilineTextAlignment(.center) // 텍스트뷰 정렬
.lineLimit(nil) // 줄 수 제한 (UIKit과 다르게 옵셔널로 되어 있어 nil일 때 제한 없음)
.frame(width: 100, height: 100) // 텍스트뷰 자체 크기 설정
.background(Color.yellow) // 텍스트뷰 배경색 지정
.border(.purple, width: 3) // border 설정 (Rectangle일 때)
.overlay( // 뷰를 겹치게 하여 border 설정, 라운드 처리를 할 경우 overlay를 통해 border 처리를 해주어야 한다.
RoundedRectangle(cornerRadius: 20)
.stroke(Color.purple, lineWidth: 5)
)
.cornerRadius(20) // 텍스트뷰 라운드 설정전체 코드
Stack에 담아서 사용할 수 있도록 했습니다.
Stack에 대해서는 다음에 알아보겠습니다!
var body: some View {
VStack {
Text("Padding")
.padding() // 전체
.padding(.all, 10) // 전체
.padding(.bottom, 10) // top, bottom, leading, trailing 있음
Text("Font 속성1")
.font(.title2) // 지정된 폰트 사용
.font(.system(size: 50)) // 글자 크기 (지정된 폰트 사용 시 반영되지 않음)
.strikethrough(color: .red) // 취소선
Text("Font 속성2")
.font(.system(size: 30, weight: .bold, design: .rounded)) // 사이즈, 굵기, 디자인을 설정
.foregroundColor(.green) // 글자색 지정
Text("TextView 설정")
.multilineTextAlignment(.center) // 텍스트뷰 정렬
.lineLimit(nil) // 줄 수 제한 (UIKit과 다르게 옵셔널로 되어 있어 nil일 때 제한 없음
.frame(width: 100, height: 100) // 텍스트뷰 자체 크기 설정
.background(Color.yellow) // 텍스트뷰 배경색 지정
.border(.purple, width: 3) // border 설정 (Rectangle일 때)
.overlay( // 뷰를 겹치게 하여 border 설정, 라운드 처리를 할 경우 overlay를 통해 border 처리를 해주어야 한다.
RoundedRectangle(cornerRadius: 20)
.stroke(Color.purple, lineWidth: 5)
)
.cornerRadius(20) // 텍스트뷰 라운드 설정
Text("색상 지정")
.background(Color.yellow) // 텍스트뷰 배경색 지정
.foregroundColor(.green) // 글자색 지정
}
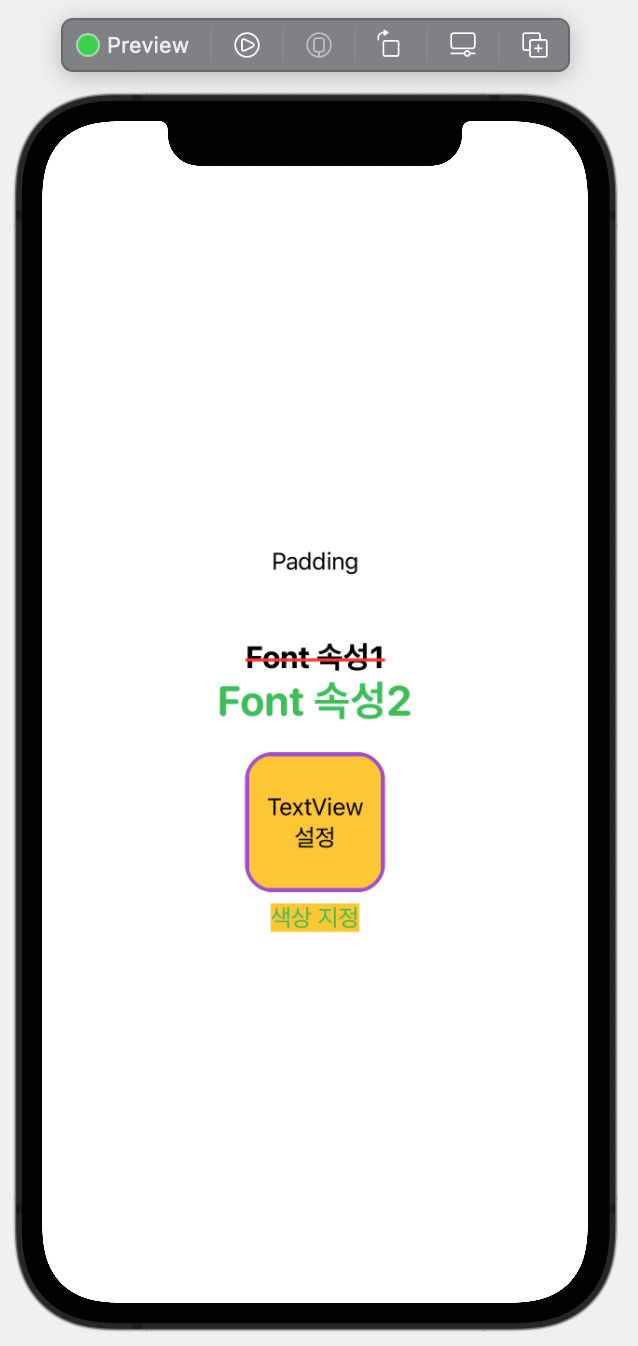
}결과

감사합니다.
