객체의 사용방법
const dog = {
name: "찰스",
age: "3",
cute: true
};
console.log(dog.name);
console.log(dog.age);
console.log(dog.cute);
console.log(dog);
찰스
3
true
Object {name: "찰스", age: "3", cute: true}
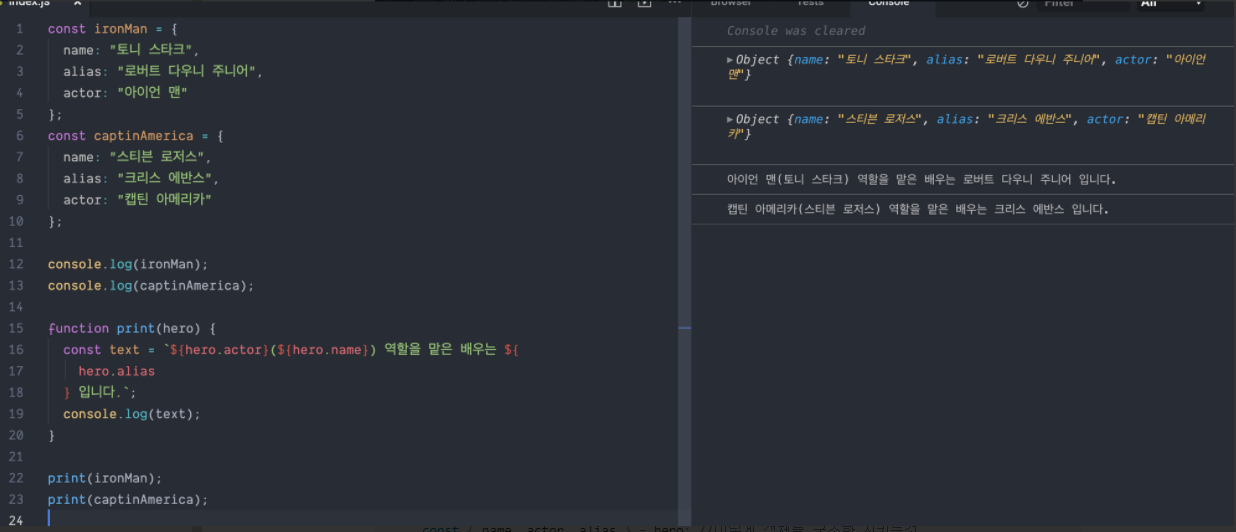
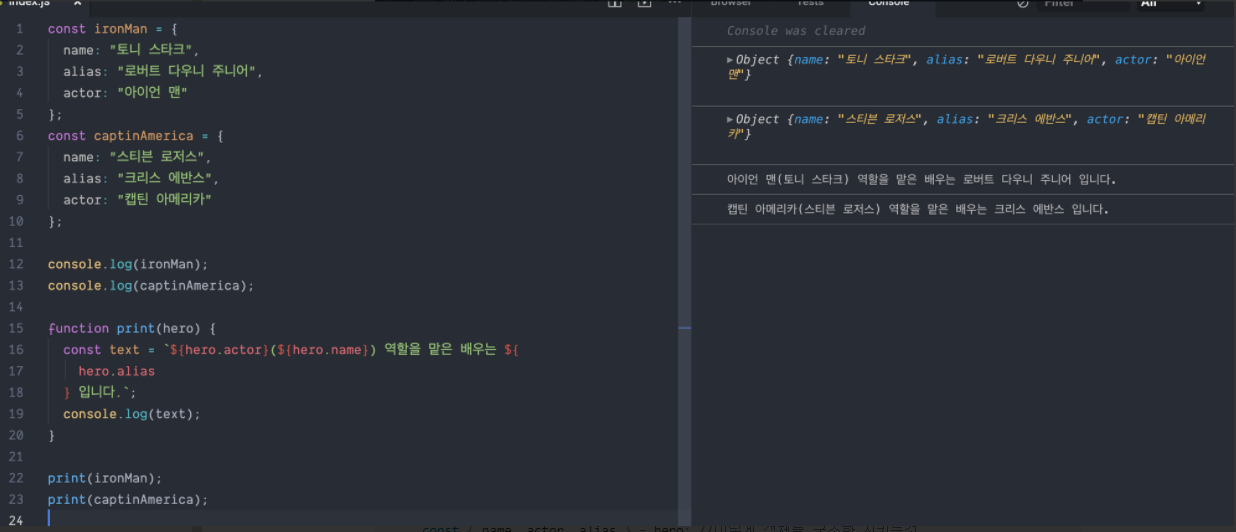
객체와 함수를 사용한 예시

객체 비구조화 할당 es6 또는 객체 구조분해
function print(hero) {
const { name, actor, alias } = hero;
const text = `${actor}(${name}) 역할을 맡은 배우는 ${alias} 입니다.`;
console.log(text);
}
print(ironMan);
print(captinAmerica);
객체 안에 함수 넣기
const dog = {
name: "멍멍이",
sound: "멍멍!",
say: function say() {
console.log(this.sound);
}
};
dog.say();
const dog = {
name: "멍멍이",
sound: "멍멍!",
say() {
console.log(this.sound);
}
};
const dog = {
name: "멍멍이",
sound: "멍멍!",
say: function() {
console.log(this.sound);
}
};