리액트, 자바스크립트
원인

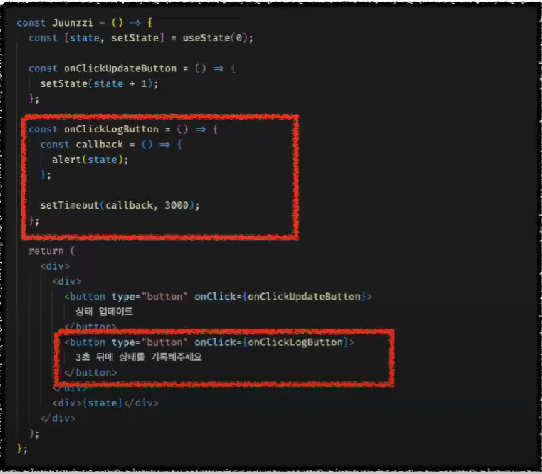
3초 뒤에 상태를 기록해주세요 -> 상태업데이트 *4 ->3초뒤 경고창에는 0출력
리액트가 아닌 자바스크립트 함수의 특징으로 발생하는 현상
각 함수 객체는 서로 다른 실행 컨텍스트에서 생성된 함수 객체
각 함수 객체는 서로 다른 렉시컬 환경을 가짐
함수 컴포넌트 내부의 함수는 구식의 state와 props를 참조하게 될 수 있음
1. 버튼을 클릭 할 때의 상태를 참조하게 된다는 "상황에 대한 설명"
2. 이를 해결할 수 있는 리액트 관점에서의 방법
결론
함수 컴포넌트는 함수다.
함수는 자신이 생성된던 곳에서의 렉시컬 환경을 기억하고, 실행에 이를 사용한다.(자바스크립트 특징)
리액트에서의 관점뿐만아니라 자바스크립트에서의 관점또한 필요하다!!
배경지식
렉시컬 환경이란
block, function, script를 실행하기 앞서 생성되는 특별한 객체로, 실행할 스코프 범위 안에 있는 변수와 함수를 프로퍼티로 저장하는 객체
함수란
기능을 수행하는 코드 단위
- 특징
함수는 객체
호출하는 코드 동작을 실행
함수는 자신이 생성된 곳에서 렉시컬 환경을 기억.
컴포넌트란
컴퓨팅 세계에서의 컴포넌트 : 재사용 가능한 독립적인 단위의 모듈
리액트 컴포넌트 : UI를 표현하는 재사용 가능한 독립적인 단위의 모듈
- 특징
class와 함수를 생성하는 방법으로 선언 가능.
재사용이 가능.
함수 컴포넌트란
- 함수로 선언된 컴포넌트
- 특징
리액트 엘리먼트를 반환하는 자바스크립트 함수
Hook API로 이어지는 유구한 역사가 있음.
실행컨텍스트란
실행컨텍스트 하루,클로저 꼬재 참고.
코드를 실행하는데 필요한 정보를 기록해둔 가상의 객체.
- 특징
자신의 내부 정보를 코드 평가/실행 과정을 거쳐 렉시컬 환경의 환경 레코드에 등록.
호출되며 생성되는 렉시컬 환경에 나라는 함수가 태어나던 곳에서의 렉시컬 환경 참조값 바인딩.
브라우저 디버거란
웹 어플리케이션을 디버깅할 수 있는 브라우저에서 제공하는 툴. (확인)
