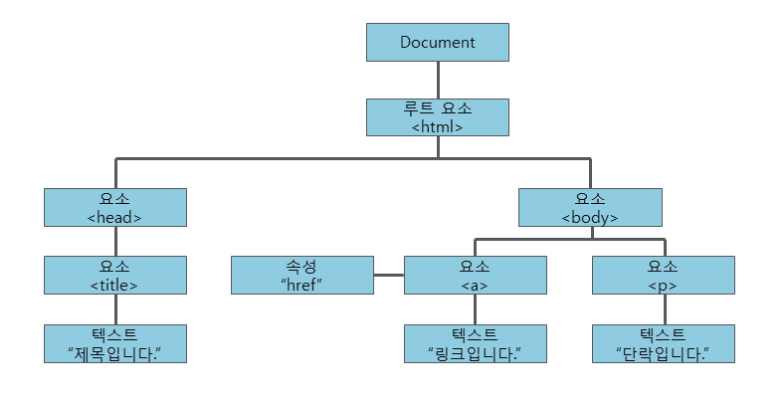
DOM(Document Object Model)이란 문서 객체 모델이란 뜻으로,
원본 HTML 문서에 접근하기 위한 일종의 인터페이스를 말한다.
현재 브라우저의 Window창(Window 객체)에 표시된 내용 객체를 문서 객체(Document Object)라고 하는데,
DOM은 DOM은 이 문서 객체의 각 요소를 계층 구조로 표현하여 생성, 변형, 삭제할 수 있는 인터페이스를 제공한다.

Document 객체 내의 특정 요소 선택
태그 이름으로 요소 선택
<ul> <li>첫번째 아이템입니다.</li> <li>두번째 아이템입니다.</li> <li>세번째 아이템입니다.</li> <li>네번째 아이템입니다.</li> <li>다섯번째 아이템입니다.</li> </ul>
요소들의_배열객체.item(인덱스) 메서드 :
해당 요소들의_배열객체(HTML 객체 집합(object collection))로부터 명시된 인덱스에 해당하는 요소를 선택한다.

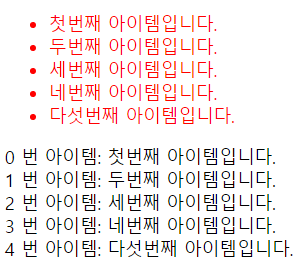
실행결과:

id 속성값으로 요소 선택
<style> #even {color:red;} </style> <ul> <li>첫번째 아이템입니다.</li> <li id="even">두번째 아이템입니다.</li> <li>세번째 아이템입니다.</li> <li id="even">네번째 아이템입니다.</li> <li>다섯번째 아이템입니다.</li> </ul>

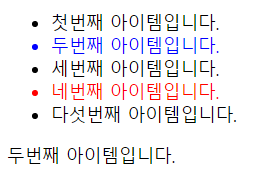
실행결과 :

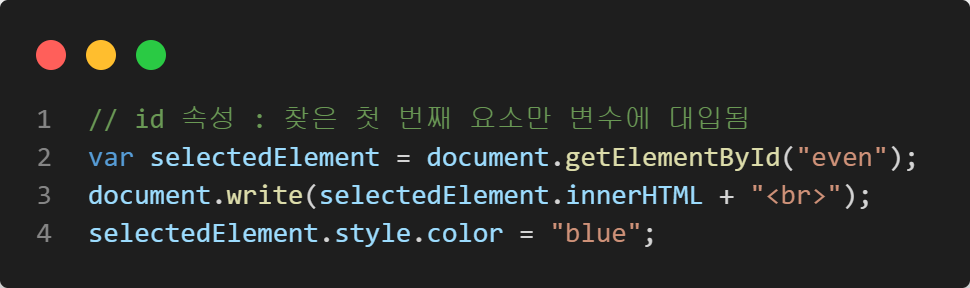
id 속성값으로 요소를 선택하면 찾은 첫번째 요소만 변수에 대입되기 때문에
처음으로 찾은 li#even 요소에만 style.color = "blue" 적용이 된 것을 확인할 수 있다.
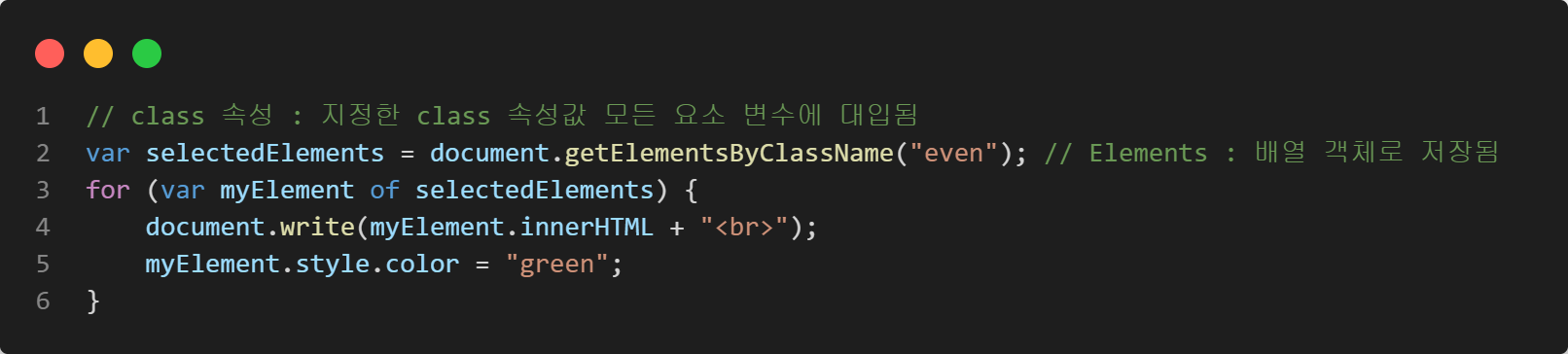
class 속성값으로 요소 선택
<ul> <li>첫번째 아이템입니다.</li> <li class="even">두번째 아이템입니다.</li> <li>세번째 아이템입니다.</li> <li class="even">네번째 아이템입니다.</li> <li>다섯번째 아이템입니다.</li> </ul> <p class>첫번째 단락입니다.</p> <p class="even">두번째 단락입니다.</p>
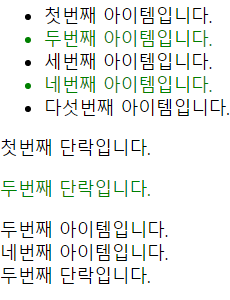
실행 결과:

class 속성값으로 요소를 선택하면 지정한 class 속성값을 가지고 있는 모든 요소가
배열 객체로 변수에 저장된다. 따라서 for-of 문으로 모든 li.even, p.even 요소가 나열되었다.
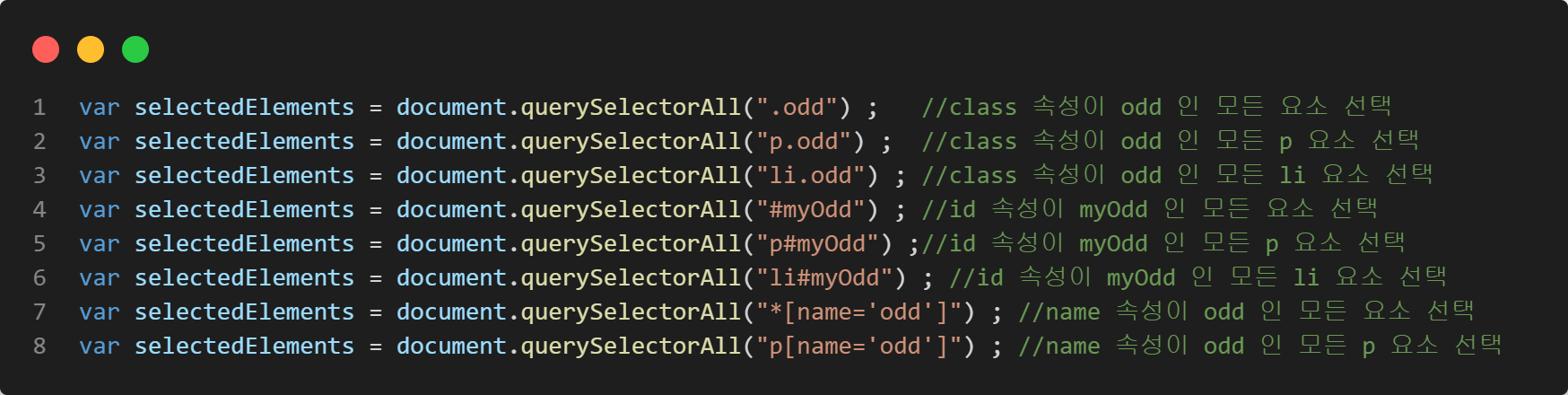
document.querySelectorAll()
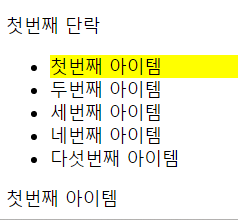
>
<p class="odd" name="odd" id="myOdd">첫번째 단락</p>
<ul>
<li id="myOdd" class="odd" name="odd">첫번째 아이템</li>
<li id="myEven" class="even" name="even">두번째 아이템</li>
<li id="myOdd" class="odd" name="odd">세번째 아이템</li>
<li id="myEven" class="even" name="even">네번째 아이템</li>
<li id="myOdd" class="odd" name="odd">다섯번째 아이템</li>
</ul>document.querySelectorAll("css형식의선택자코드") :
모든 요소를 선택해서 요소(들)이 저장된 배열 객체를 반환한다.

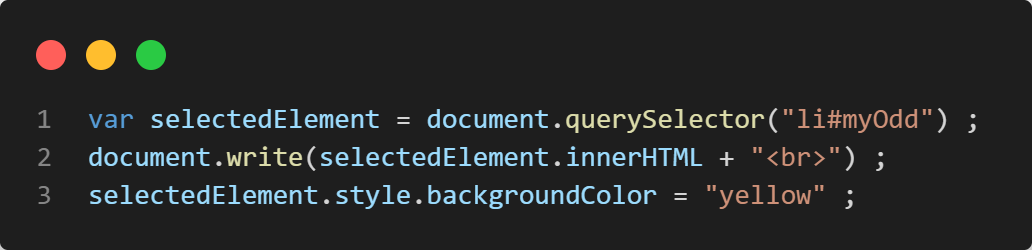
요소 하나만 선택하고 싶은 경우 querySelector() 메서드를 사용한다.

실행결과: