Web Technology
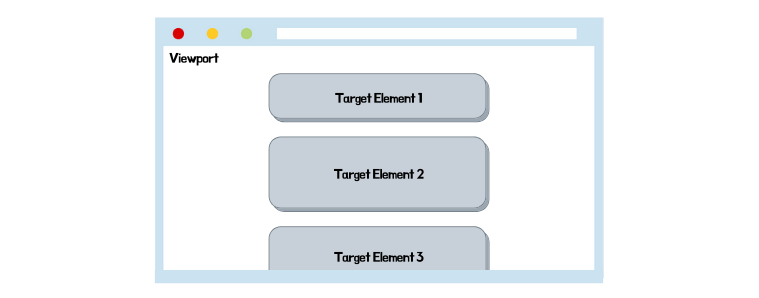
1.Intersection Observer API

라이브러리를 사용하지 않고 무한 스크롤 등 특정 viewport에서의 이벤트나 함수 실행에 유용한 Intersection Observer API를 알아보자.
2.react-scripts (feat. CRA)

오랜만에 개인 프로젝트를 제작하며 CRA (Create-React-App)을 사용하게 되었다. 하지만 패키지를 확인해보니 예전엔 보였던 것 같은 모듈 번들러가 보이지 않았다.
3.React Context

이전에는 Redux의 store로만 활용했었는데, 굳이 Redux를 사용하지 않아도 되는 경우가 있었다.
4.React 렌더링 최적화 (2)

앞선 글에서 React 렌더링 최적화 방법인 Windowing, shouldComponentUpdate(), React.PureComponent, Lazy Loading에 대해 정리했다. 이어서 React 렌더링 최적화에 대해 정리한다.
5.React 렌더링 최적화 (1)

그 어떤 개발을 할 때에 최적화는 중요하다. React에서는 렌더링 최적화를 위한 설정과 기능들을 제공하고 있다. (1)
6.WebSocket과 Socket.io

비슷하면서 다른 WebSocket과 Socket.io이다. 꾸준히 수요가 있는 채팅쪽과 최근 핫한 가상화폐 거래소에서 주로 필요로 하는, 실시간 통신에 사용하는 두 기술의 차이를 확실히 정리가 필요할 것 같다.
7.Next.js 정리

최근 서버 사이드 렌더링이 다시 주목을 받으며 떠오르는 Next.js는 많은 기업에서 원하고 있는 기술이다. Next.js에 대해 정리한다.
8.서버 사이드 렌더링(Server Side Rendering, SSL)

서버 사이드 렌더링(Server Side Rendering, SSR) 은 최근 개발자들이 집중하고, 강조하는 기술이다. 도대체 어떤 기술이며 왜 서버 사이드 렌더링인지, 서버 사이드 렌더링에 대한 이론을 공부하며 정리한다.
9.CORS 정리와 해결 방법 (Chrome)

Frontend 개발 시, API를 다루게 되면 CORS 문제를 쉽게 접할 수 있다. 외부 API에 접근을 하거나, 가장 쉽게 확인이 가능할 때에는 도메인에 올리기 전에 로컬 환경에서 개발을 할 때다.
10.Web Scrapping (JavaScript)

웹 스크래핑(Web Scrapping)은 위키백과를 따르면, 웹사이트에서 데이터를 추출하는데 사용되는 데이터 스크래핑이다. 웹 스크래핑은 HTTP 또는 웹 브라우저를 사용하여 World Wide Web에 직접 액세스할 수 있다.
11.PWA(Progressive Web Apps)

요즘 웹의 필수 요구사항이라 언급되는 PWA(Progressive Web Apps)이다. 최근 웹 만큼이나 앱(모바일)의 사용이 크게 증가함으로써 이를 위해 사용되고 있는 기술인 만큼 웹 개발에서 큰 비중을 차지하고 있다.
12.SASS와 SCSS

UI를 작업할 때, 많은 양의 CSS를 미리 공부하여 사용하기 보다 그때 그때 필요한 CSS를 검색을 하여 적용을 한다. 자연스레 CSS들은 조금씩 쌓여가고, 능숙하게 다루게 된다. 하지만 따로 공부를 하지 않았기에, 이론적인 지식은 부족할 수 있다.
13.일렉트론(Electron) 정리

데스크탑 어플리케이션을 위한 일렉트론(Electron)에 대해 정리를 해보자.
14.React 동작 구조 (Virtual DOM)

이미 많은 프로젝트를 하며 React로의 개발은 능숙하다. 하지만 다들 동작 구조에 대해서는 두루뭉실하다. 동작 구조부터 확실히 잡고 가면 한 단계 더 발전할 수 있다. React와 Virtual DOM 렌더링 방식을 정리를 해보자.
15.프레임워크와 라이브러리 정리

프레임워크와 라이브러리는 개발 시 필수적으로 사용되는 것들이라 볼 수 있다. 우리는 이미 사용을 하고 있으며, 이미 수십개의 라이브러리를 사용을 해왔다. 하지만 막상 라이브러리가 무엇인지, 프레임워크가 무엇인지에 대한 질문이 들어오면?
16.Webpack vs Gulp 어느 것을 사용해야 할까?

Webpack과 Gulp는 모두 Build Tool 이다. 두 Tool의 역할은 비슷하고, 어느 것을 선택할 지는 개발자의 자유이다. 그러기 위해서 두 Tool의 차이점을 알아야한다.
17.Web Front-end 관점에서의 Node.js

실무를 할 때 별 신경을 쓰지 않고 사용해오던 Node.js에 대해 정리한다. 너무 당연하게 설치하고 사용하던 것이라 제대로 알지 못하고 사용을 해왔다.
18.Webpack과 Babel 정리

웹 프론트엔드를 시작하면서 제일 먼저 알아야 할 기본 이론 및 지식으로 많은 것들이 있지만 그 중에서도 Webpack과 Babel 우선순위로 꼽을 수 있을 것 같다.