
완성

일단 완성하기에 까지에 버그들이 너무 많아서 고생을 많이했다.
결국에는 완성했지만 다시는 스크롤을 만들고 싶지 않다는 생각과 이제 모든 스크롤을
만들수있겠다는 생각을 했다. 버그의 이유중 하나는 margin값이였고 하나는
css자체의 웹페이지의 간격이였다.

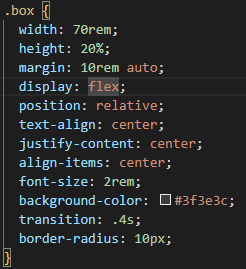
여기에 margin값이 10rem auto; 라고 되어있었는데 10rem이하로 떨어지게 되면
무한 루프를 하지 않는다. 그 이유는 js에 있을꺼 같았는데 찾지못하였다.
왜그런지는 아직모르겠지만 조금 더 살펴보고 추가로 글을 작성하도록 하겠다.
일단 이렇게 반복되는 원리중하나는 HTML에

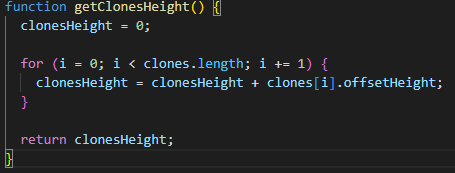
is-clone를 넣어서 하나 더 복사시켜 루프시키는 방식이다. 여기서 js를 보면

for문을 써서 다시 추가로 clone이 나오게 하는 function을 만들어 놓았다.
이렇게 하는데 하루가 걸렸다... 다음에는 좀더 빠르게 작업하도록 노력해야겠다...

와...너무 멋집니다 진심!
다신 하기싫지만 다시하라면 할 수 있는 상황을 만드실정도로 학습하신게 제일 대단하시네요 ㅎㅎ