
Redux 란?
props 문법이 귀찮을때 쓴다.
state를 하기 귀찮을때 쓴다.
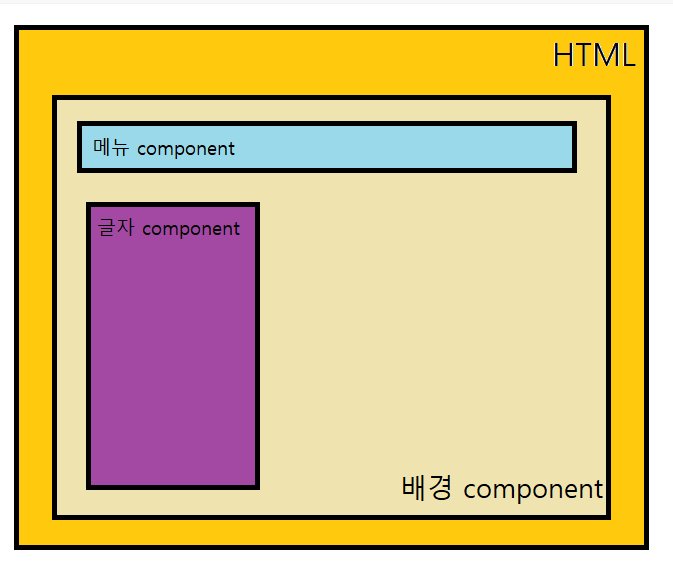
React 스타일 웹개발은 그림으로 나타내보면 이런식으로 나온다.
하나의 html파일을 두고 component를 만들고 원하는 곳에 복사 붙처넣기 하는 방식으로
개발을 한다.

그런데 개발을 하다보면 state를 만들게 되는데

내가 미세먼지 웹 사이트를 만들려고하는데 서울의 미세먼지를 알기위해서
메뉴 component에 state를 사용해 서울이라는 변수 데이터를 넣는다고 생각하면 된다.
여기서 state를 복사해서 배경 component에 쓸수있을까? 정답은 쓰지 못한다.
그럼 어떻게 써야할까. props문법을 써서 옮겨줘야 한다. 지금이야 3개의 component에
넣기만하면 되지만 9999개의 component가 있다면? 상상만해도 미칠꺼 같다.
그때 필요한게 Redux이다.
설치
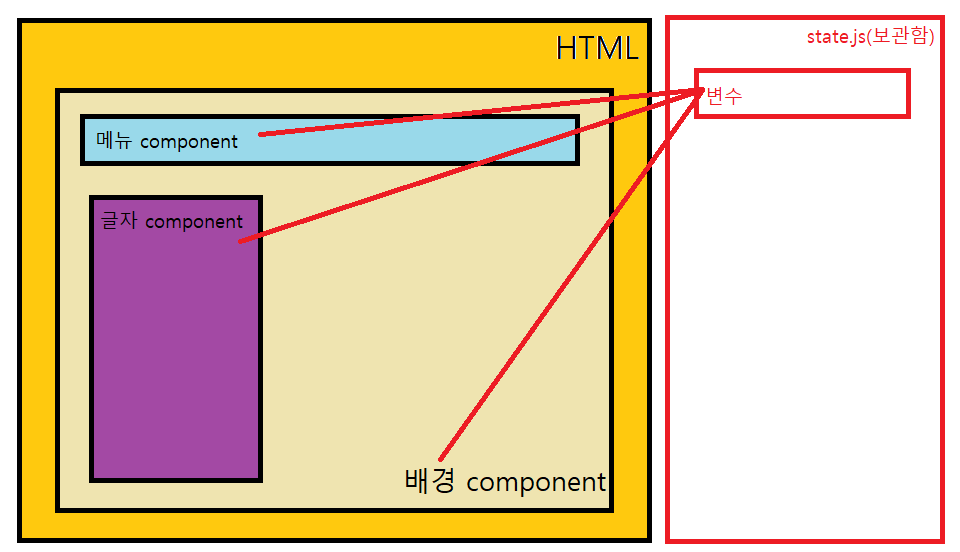
Redux를 설치하면 state.js파일을 만들어 거기에 보관하면 된다.

이런식으로 그렇기 때문에 코드의 길이가 짧아지고 효율성이 높아진다.
그럼 코드로 넘어가보자
코드
import { Provider } from "react-redux";
import { createStore } from "redux";
const 서울 = 100;
function reducer(state = 서울, action){
if (action.type === "상승") {
state ++;
return state;
} else if (action.type === "감소") {
state --;
return state;
} else {
return state;
}
}
let store = createStore(reducer);