
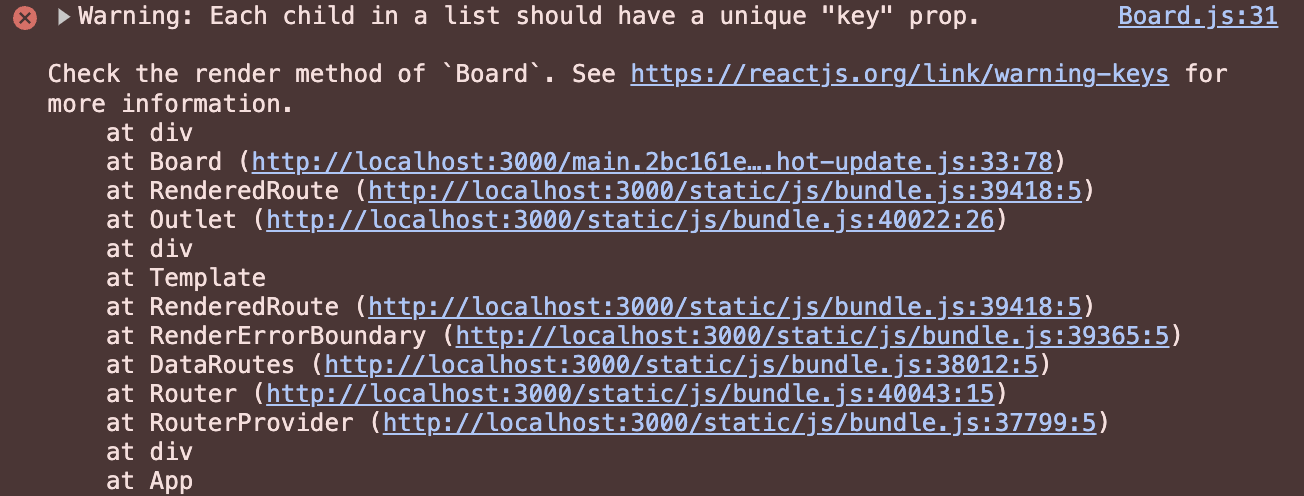
파이널 프로젝트를 진행하면서 이런 에러메세지를 봤고, 왜 나오는지 찾아보고 다른 사람에게 물어도 봤지만 완전히 이해되진 않았다.
고유한 키값을 사용해야했고 인덱스 번호는 고유하니 이렇게 사용한다고 하면서도 이렇게만 쓰면 안될 때도 있다 했다.
그러나 빠르게 프로젝트를 진행하며 맡은 부분을 빨리 해내야 한다는 생각에 이것에 대해 깊게 생각해보지 않고 '어쨋든 이렇게 쓰면 데이터를 꺼낼 수 있구나'하고 데이터를 뽑아내고 css를 입히기에 바빴다.
현재 개인 프로젝트를 진행하면서는 그동안 대충 쓰임새만 알고 넘어간 것들이 정확히 무슨 의미인지를 짚고 넘어가고자 한다.
위 경고 메시지는 React에서 리스트의 각 아이템이 고유한 key 속성을 가져야 한다는 것을 나타낸다.
고유한 key 속성
- React에서 map 함수를 사용해 여러 요소를 렌더링할 때 각 요소에 고유한 key 속성을 제공해야 한다.
- 이는 React가 요소를 효율적으로 렌더링하고 관리할 수 있도록 하기 위함이다.
- key 속성에 배열의 인덱스를 사용하는 것은 일반적으로 간단한 경우에만 권장 한다.
- 보다 고유하고 안정적인 식별자(ex: 데이터베이스의 ID)를 사용하는 것을 권장 한다.
1. 데이터베이스의 ID를 사용하는게 좋다고 해서 사용해봤다.
- 여전히 경고 메세지가 존재..
- boardId가 모든 게시글에서 고유하지 않거나 undefined일 경우 이러한 경고가 발생할 수 있다고 한다.
- 그래서 살펴보니 나는 title과 content만 넘겨주고 있었고 그렇기에 사용할 수 없어서 경고 메세지가 계속 있었던 것이다.
<div>
{boards.map((board) => (
<div key={board.boardId}>
<div>
{board.title}
{board.content}
</div>
</div>
))}
</div>2. 인덱스를 고유 Key 사용
- 인덱스를 키값으로 넣으니 경고창이 사라졌다.
<div>
{boards.map((board, idx) => (
<div key={idx}>
<div>
{board.title}
{board.content}
</div>
</div>
))}
</div>왜 웬만해서는 id를 넘겨주는게 좋다고 하는지 알 것 같기도 하다:)
시간이 좀 더 걸리긴 하지만 모르는걸 그냥 넘어가면 계속 모른다. 하나라도 제대로 알고 넘어가고 점점를 붙여보자.🔥