html 복습 및 추가 공부를 하며 mozila html 사이트를 참고하여 기억하고자 하는 부분을 메모한 것이다.
< p > 문단 태그
그 한 줄의 문장이 독립적인 구문이길 원한다면, 문단 태그로 둘러쌈으로해서 그것이 하나의 문단임을 명시할 수 있다.

-
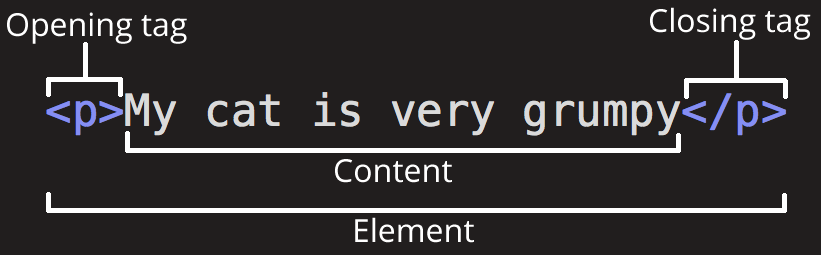
콘텐츠 (Content): 이것은 요소의 내용(content)으로 이 예제에서는 그냥 텍스트이다.
-
요소 (Element): 요소는 여는 태그와 닫는 태그, 그리고 콘텐츠로 이루어진다.
- 요소는 속성을 가질 수 있는데, 속성이 항상 가져야 하는 것은 다음과 같다.
- 요소 이름 (또는 요소가 하나 이상 속성을 이미 가지고 있다면 이전 속성)과 속성 사이에 공백이 있어야 한다.
- 속성 이름 뒤에는 등호(=)가 와야 한다.
- 속성 값의 앞 뒤에 열고 닫는 인용부호(" 또는 ')가 있어야 한다.
요소중첩
단어를 강조하는 용도로 사용하는< strong > 요소로 "very"를 감싸면 된다.
<p>My cat is <strong>very</strong> grumpy.</p>My cat is very grumpy.
-> 이렇게 출력된다.빈요소
:내용을 갖지 않는 요소.
<img src="images/firefox-icon.png" alt="My test image">-
이 요소는 두 개의 속성을 포함하고 있으나 닫는 태그가 없다. 이미지 요소는 효과를 주기 위해 콘텐츠를 감싸지 않기 때문이다. 이 요소의 목적은 HTML 페이지에서 이미지가 나타날 위치에 이미지를 끼워 넣는 것이다.

-
alt (대안) 속성도 포함되어 가지고 있다. alt 속성에서 다음과 같은 이유로 이미지를 볼 수 없는 사용자들을 위한 설명 텍스트를 지정할 수 있다.
head
<head></head> - < head > 요소.이 요소는 페이지를 조회하는 사람들에게 보여주는 콘텐츠가 아닌 내가 HTML 페이지에 포함하고 싶어하는 모든 재료들을 위한 컨테이너 역할을 한다. 여기에는 keywords (en-US)와 검색 결과에 표시되길 원하는 페이지 설명, 콘텐츠를 꾸미기 위한 CSS, 문자 집합 선언 등과 같은 것들을 포함한다.
body
<body></body>< body > 요소. 이것은 페이지에 방문한 모든 웹 사용자들에게 보여주길 원하는 모든 컨텐트를 담고 있으며, 그것이 텍스트일 수도, 이미지, 비디오, 게임, 플레이할 수 있는 오디오 트랙이나 다른 무엇이든 될 수 있다.
목록
- 순서 없는 목록과 순서 있는 목록
- 순서 없는 목록은 쇼핑 목록과 같이 항목의 순서에 관계가 없는 목록을 위한 것이다.
< ul > 요소로 둘러 쌓여 있다. - 순서 있는 목록은 조리법처럼 항목의 순서가 중요한 목록을 위한 것이다.
< ol > 요소로 둘러 쌓여 있다.
목록의 각 항목은 < li > (목록 항목) 요소 안에 놓여야 한다.
링크
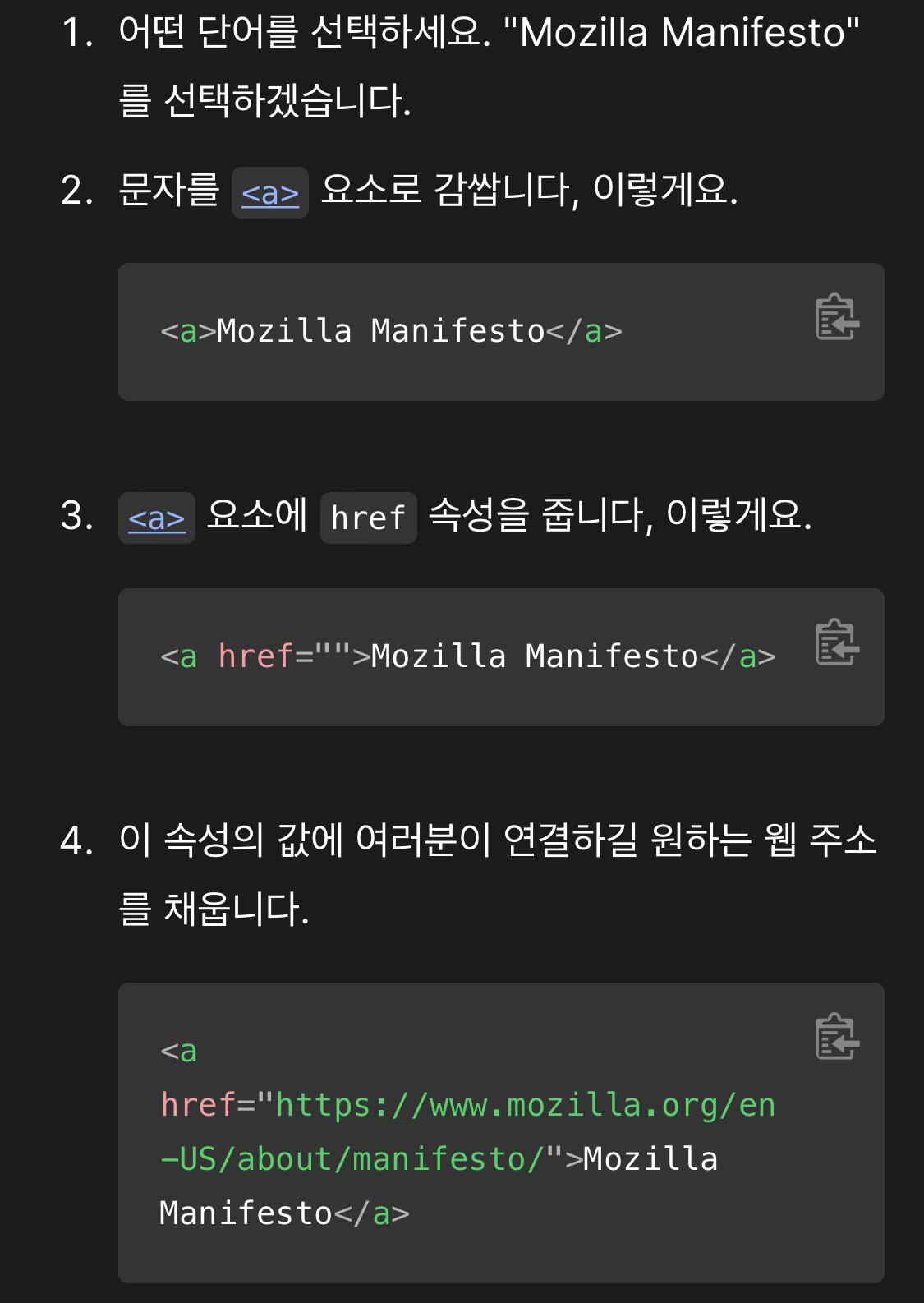
< a > "a" 는 "anchor" 의 약자이다. 문장 안의 어떤 단어를 링크로 만들기 위해, 아래의 순서를 따르시면 된다.

참고 -https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/HTML_basics