원시데이터
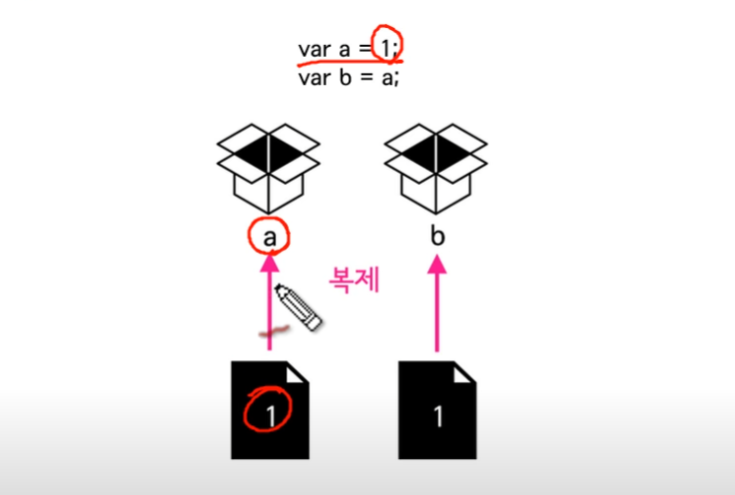
var a =1;
var b = a;
b = 2;
console.log(a) // 1
- 변수 b의 값에 변수 a의 값이 복제된 것이다.

- 원시데이터 타입인 경우에 복제가 일어난다.
- String,number,Boolean,null,undefined
객체
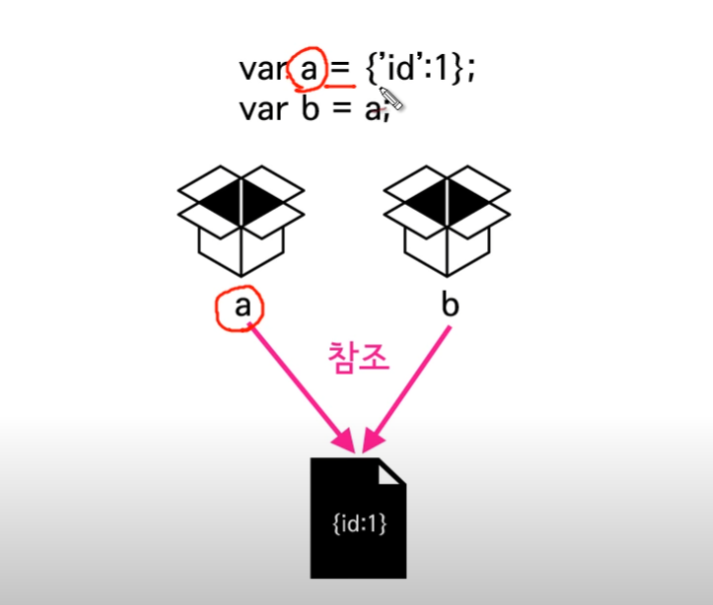
var a = {'id':2}
var b = a;
b.id = 4;
console.log(a.id)
//4
- 변수 b에 담긴 객체의 id값을 2로 변경 했는데, a.id값도 2가 됐다.

-
데이터가 원시형이면 그 안에는 실제 데이터가 존재
-
객체이면, 변수 안에는 데이터에 대한 참조 방법이 들어있음.
원시 데이터 타입을 인자로 넘겻을 때 동작
var a = 1;
function func(b){
b = 2
}
func(a);
console.log(a);
// a = 1
// 원본값 그대로 유지참조 데이터
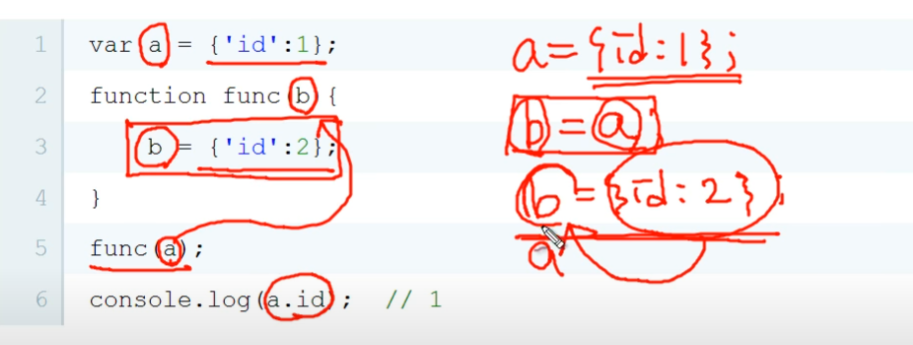
var a = {'id'1};
function func(b){
b = {'id':2}
}
func(a)
console.log(a.id); // 1
- 함수 func의 파라미터 b로 전달된 값을 객체 a이다.
- (b = a) b를 새로운 객체로 대체하는 것은 b = {'id':2}
- b가 가르키는 객체를 변경하는 것이기 때문에 객체 a에 영향 x
var a = {'id':1};
function func(b){
b.id = 2;
}
console.log(a.id) // 2- b는 객체 a의 레퍼런스이다. 속성값을 바꾸면 그 속성이 소속된 객체를 대상으로 수정작업 진행
전역객체
- 전역객체는 특수한 객체이다.
function func(){
alert('hello')
}
func();
window.func();