본 포스팅은 필자가 공부한 내용을 적는 공간이다.
필요성
- 일을 하다가 Obejct 객체 <-> Array배열로 변환하는 부분에 대해서 미숙함을 느꼈고, Object의 key,value를 어떻게 꺼내서 활용하는지 작성하고자 한다.
객체 변환
-
객체엔
map,filter와 같은 배열 전용 메소드 를 사용할 수 없다. -
그렇기 때문에 2가지 방법을 활용하여 객체변환 작업을 진행 할 수 있다.
Object.entries() / fromEntries()
Object.entries(): 키-값 쌍이 요소인 배열 얻음
중요한 부분은 "배열"을 얻어온다는 점이다.Object.fromEntries(): 배열 -> 객체로 변환
정리하면
-
Object.entries(obj) : 키-값 배열을 얻어옴
-
1번에서 만든 배열에 map 등의 배열 전용 메소드 적용
-
2에서 반환된 배열에 Object.fromEntries(array) 적용하여 다시 객체로 되돌림
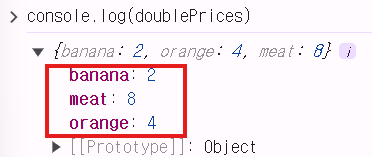
let prices = {
banana: 1,
orange: 2,
meat: 4,
};
let doublePrices = Object.fromEntries(
Object.entries(prices).map(([key,value])=>[key,value*2])
)

json예시
{"menu": {
"id": "file",
"value": "File",
"popup": {
"menuitem": [
{"value": "New", "onclick": "CreateDoc()"},
{"value": "Open", "onclick": "OpenDoc()"},
{"value": "Save", "onclick": "SaveDoc()"}
]
}
}}
이 json 예시를 가지고 key와 value를 꺼내는 연습을 진행 할 것이다.
1번
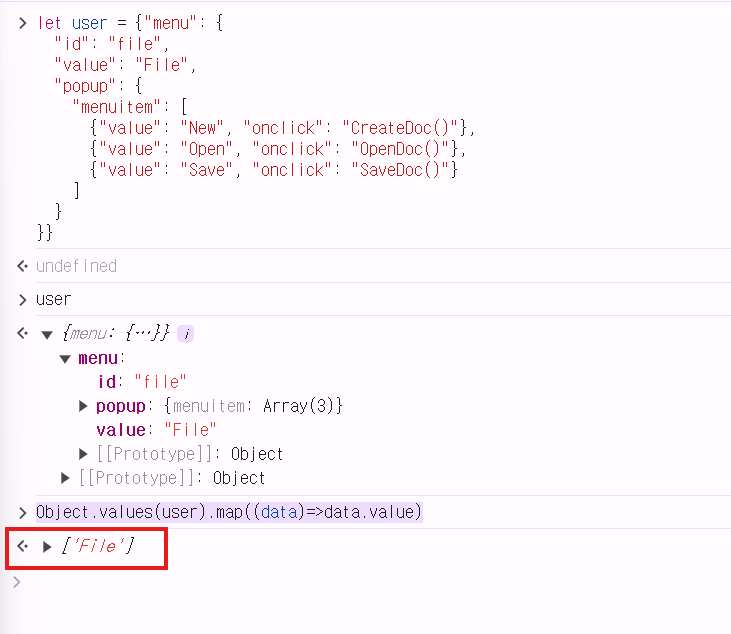
key를 "value"로 하는 값("File")을 배열로 꺼내오세요
Object.values(user).map((data)=>data.value)
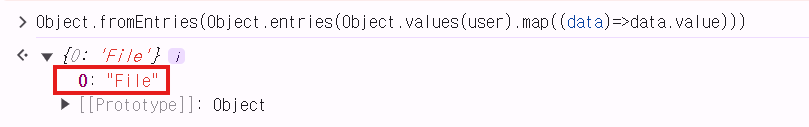
key를 "value"로 하는 값("File")을 Object로 꺼내오세요
Object.fromEntries(
Object.entries(Object.values(user).map((data)=>data.value))
)

2번
menuitem를 key로하는 value값중 1번 인덱스를 Object를 꺼내오세요.
let array;
for(let values of Object.values(user)){
for(let twovalues of Object.values(values)){
array = Object.values(twovalues)
}
}
console.log(array[0][1])

내가 봐도 확장성이 너무 떨어져서 최적화를 진행해봤다.(Gpt..)
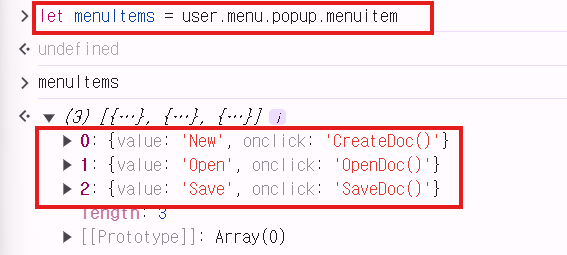
let menuItems = user.menu.popup.menuitem;
// 객체에 직접 접근하여 key에 맞는 value값을 리턴해온다.

menuItems.find(item => item.value === "Open")

-
find 메소드
-
find(callbackFn, thisArg)
- 일치하는 요소를 찾았으면 참 값을 반환
-
순회메소드, 참 값을 반환할 때 까지 오름차순 인덱스 순서로 배열의 각 요소에 대한 제공
-
다음은 find()메소드와 jqgrid에 대해서 공부할 예정입니다.
