react에서 네이버 지도 api를 통해 지도를 구현하는 데 어려움을 겪어서 사용법을 남겨본다.
사용법
회원가입 및 등록은 건너뛰고 사용법에 대해 알아보자.
1. API 로드하기
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
index.html에 script를 작성하고 YOUR_CLIENT_ID에 등록한 aplication의 cilient id를 넣는다.
2. 지도 생성
const { naver } = window; const location = new naver.maps.LatLng(위도, 경도); // 지도에 표시할 위치의 위도와 경도 설정 const mapOptions = { center: location, // 중앙에 배치할 위치 zoom: 17, // 확대 단계 }; const map = new naver.maps.Map('map', mapOptions); // DOM 요소에 지도 삽입 (지도를 삽입할 HTML 요소의 id, 지도의 옵션 객체) const markser = new naver.maps.Marker({ map, position: location, }); // 지도에 마커 생성 return <div id="map" style={{ width: '500px', height: '500px' }} />; // 지도를 표시할 영역 생성

간단하게 지도 생성과 마커 표시만 구현해봤고 다른 간단한 예제들은 네이버 지도 예제에서 확인 가능하고 더 다양한 활용법은 공식 문서를 참고 하면 된다.
3. 활용법

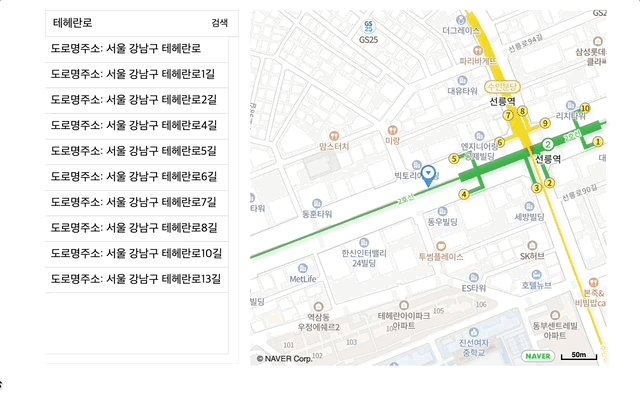
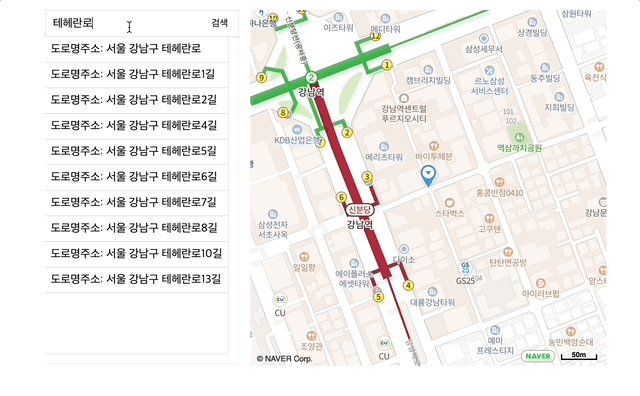
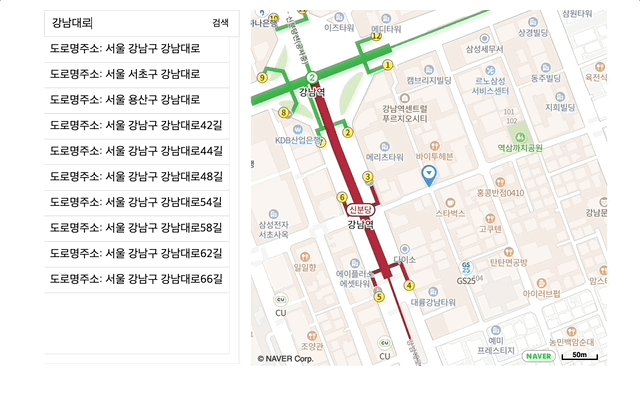
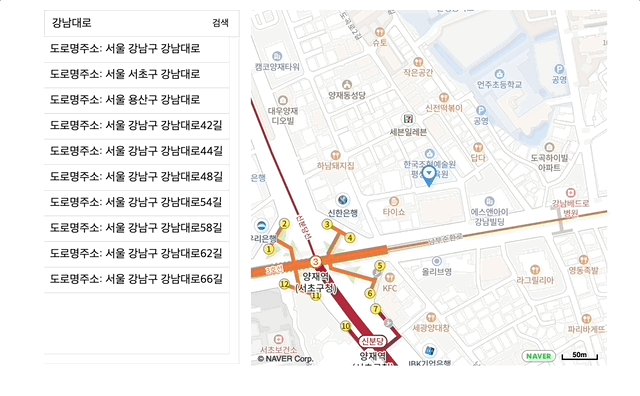
지도에 위치를 표시하는 것 외에도 주소 검색 api와 함께 사용해 위도, 경도 값을 받아와 해당 위치를 보여주는 기능도 구현 가능하다.


혹시 주소 검색 api는 어떤 것을 사용하시나요 ?