float
float 속성은 html 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어 준다.
사용법

<style> img { float: left; } </style> <img src="../image/meat.jpg"> <div>맛있는 고기</div>
위와 같이 float 속성을 이용하면 사진과 글자를 함께 출력할수 있고 크게 두 가지 속성이 있다.
- float: left; → 왼쪽부터 가로로 정렬
- float: right; → 오른쪽부터 가로로 정렬

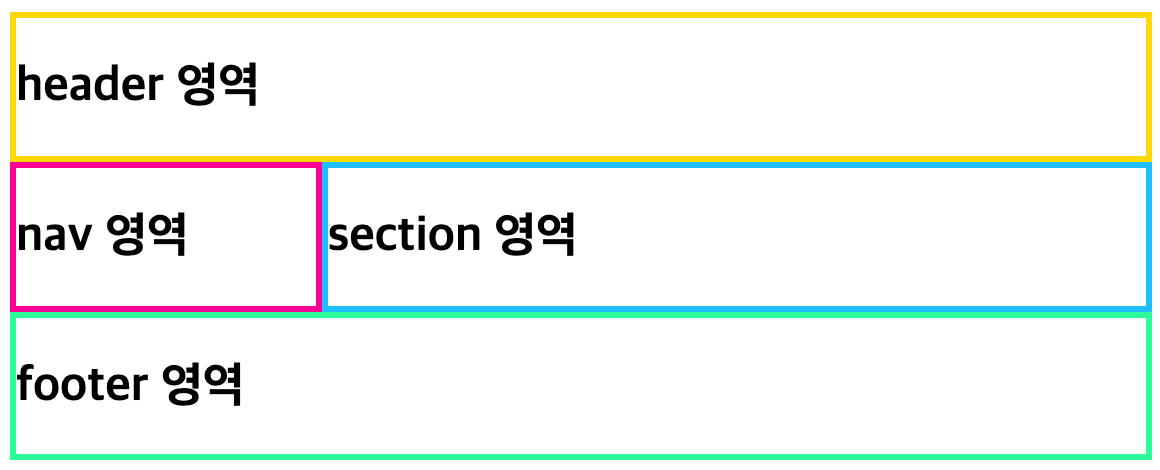
<style> header{ border: 3px solid #FFD700; } nav { border: 3px solid #FF1493; width: 150px; float: left; } section { border: 3px solid #00BFFF; margin-left: 156px; } footer{ border: 3px solid #00FA9A; } </style> <header> <h2>header 영역</h2> </header> <nav> <h2>nav 영역</h2> </nav> <section> <h2>section 영역</h2> </section> <footer> <h2>footer 영역</h2> </footer>
위처럼 float 속성을 이용해 웹 페이지의 레이아웃을 만들수도 있다.

