어느 정도 프로젝트를 진행주이었지만 혼자서 만들다보니
조금 쓸쓸해서 일기처럼 작성해볼려고 한다.
erd 없이 디자인 요소만 주구장창 만들고 있다.
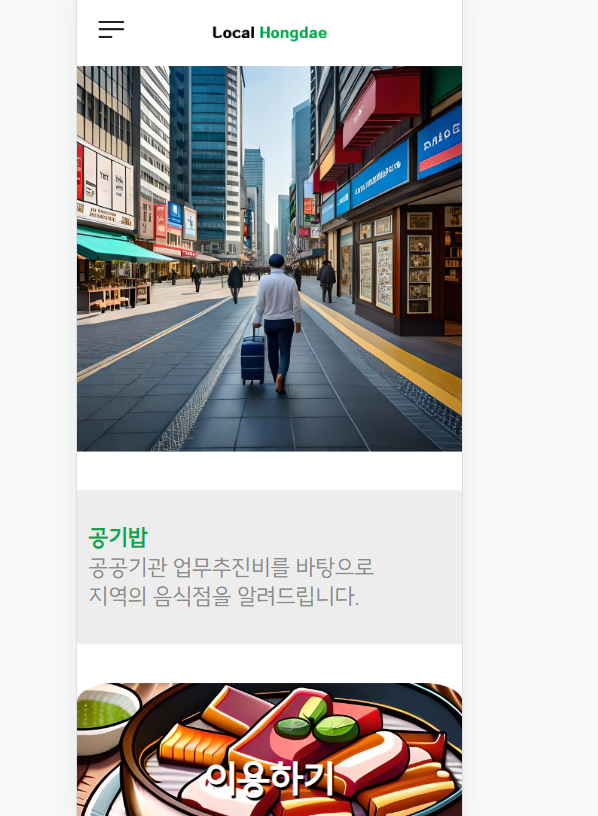
모바일로 접근하는 사람들이 많을 거 같아서 모바일용으로 디자인을 먼저 만들었다.

왜 타이틀 로고가 Local Hongdae냐면 원래는 홍대 근처에 한국인들이 방문하는 장소를 외국인에게 설명해주고 싶었는데 중간에 주제를 바꿨다.
그리고 메인을 꾸며주는 이미지들은 AI를 이용해서 만들었다 ㅋㅋ

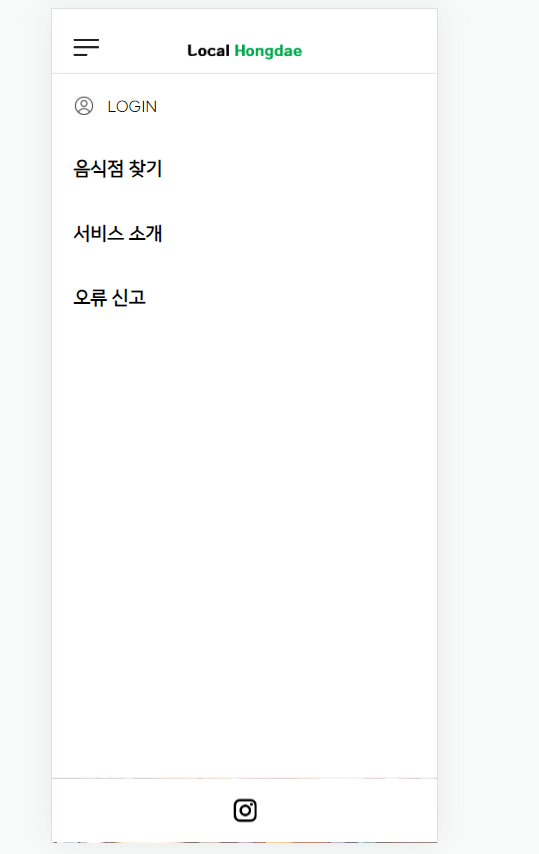
nav 바도 만들었다.
로그인은 spring security 로 sns 로그인 할 수 있도록 만들것이다.
어차피 방문하는 사람들이 내 서비스에서 정보 다 입력하면서 가입해줄 것이라 생각안하기 때문이다. ㅋㅋ

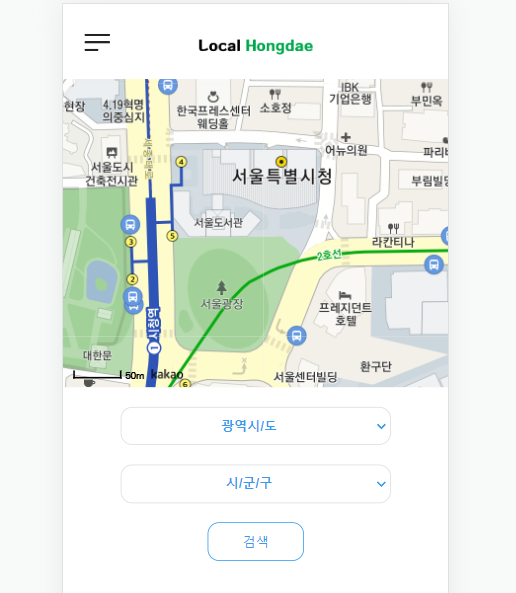
지역을 설정하면 해당하는 데이터를 가져와서 지도에 마커로 던져줄 예정이다.
근데 이렇게 보니깐 지도가 너무 확대된거 같네 모바일 화면으로 보면 잘안보이겠다.

음식점 상세보기를 누르면 음식점 이름이랑 음.. 영업시간은 생각 좀 해봐야겠다.
굳이? 넣어야 하나 음식점에 관하여는 그냥 태그정도만 넣을 생각이다.
한식인지 양식인지 일식인지 뭐 이 정도
디자인은 대충 이렇게 짰고
중요한거는 안에다가 데이터를 넣어야 하는데
예전에 한번 토이프로젝트로 만들어봤을 때 sql로 넣으니깐 한번에 넣어져서 편하긴 한데 문제가 개별 데이터 넣기에는 좀 불편하다.
물론 이게 sql 잘하는 사람은 편하겠지만? 관리자 페이지를 만들어서 데이터를 넣어주는게 은근 편하단걸 학원을 다니면서 배웠다 ㅋㅋ
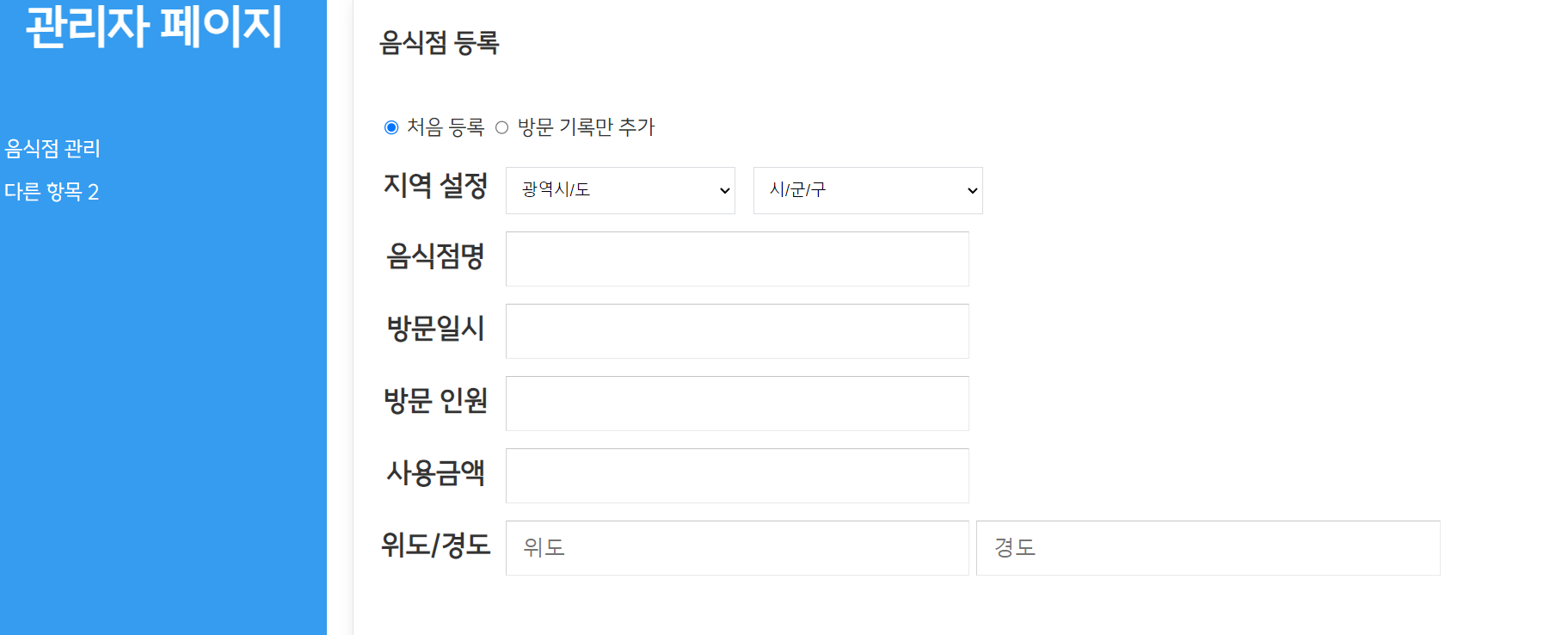
그래서 얼른 관리자 페이지를 만들고 있다.

이것만 만들어지면 바로 ERD 설계해서 mysql이랑 스프링부트 연결할 생각이다.
관리자 페이지에서 음식점을 등록할 때 처음 등록하는 거라면
음식점의 메인 이미지 파일을 등록해야 한다.
<tr>
<th>음식점 사진</th>
<td>
<input type="file" accept="image/*" />
</td>
</tr>accept="image/*" 라고 해주면
모든 타입의 이미지 파일이 허용된다. 그러면 이렇게만 해주면
유효성 검사가 끝나는 것일까?
tcpschool에서 accept에 대해 다음과 같이 말한다.

파일 첨부할 때 형식을 '사용자 지정 파일'로 첨부하면 이미지 파일만 첨부되지만
'모든 파일'로 첨부하면 꼭 이미지가 아니더라도 첨부가 된다.
따라서 script로 유효성 검사를 해줘야 한다.
function validateFileType() {
var fileName = $("#fileName").val();
var idxDot = fileName.lastIndexOf(".")+1;
var extFile = fileName.substr(idxDot, fileName.length).toLowerCase();
if(extFile !="jpg" && extFile !="jpeg" && extFile !="png") {
alert("이미지 파일만 업로드 해주세요");
$("#fileName").val('');
}
}
