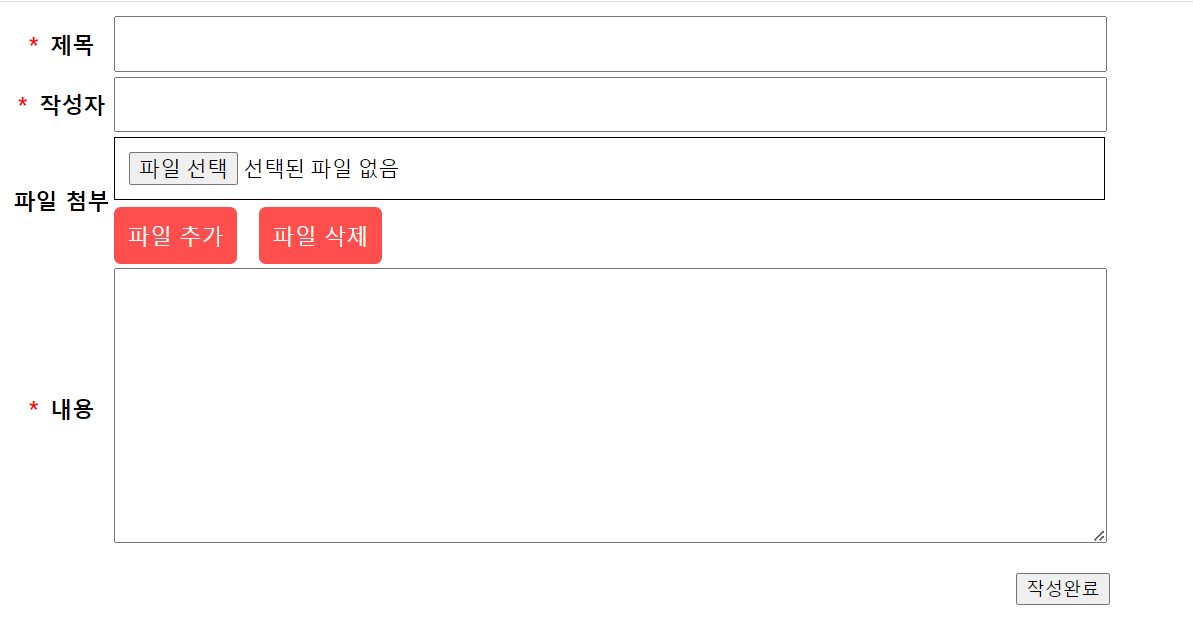
게시판 프로젝트를 하다 보면

이러한 textarea를 통해 내용을 입력하는 것을 만들게 된다.
이때 글자 수가 무제한은 아니니깐 몇가지 제한사항을 걸어 놓는다.
나 같은 경우에는 300자 제한을 걸어놨다.
1. maxlength=""
textarea 에서 maxlength 속성은 입력할 수 있는 최대 글자 수를 의미한다. 여기서 멈추지 않고 스크립트 단에서도 체크했다.
2. if(cont.length > 300 || cont.trim().length == 0) return;
스크립트에서도 이렇게 설정했으니 문제 없겠지? 이제 300글자 초과만 아니면 다 DB에 들어가겠지?
그렇다면 문제. NVARCHAR2(300) 일 때 DB에 작성이 될까요? 안될까요?
정답은 안된다 이다.
내가 이 문제를 찾게 된 과정은 이렇다.
네이버 기사, 구글 검색 내용을 쭉 드래그 해서 붙여 보았다.
시중에서 찾을 수 있는 글자 수 세기 프로그램에서는 300자라고 했고 스크립트에서 console.log로 찍어봤을 때도 300자였다.
그런데 디비에 넣을 때 속성 데이터타입 초과라는 오류가 나타났다.
그래서 자바에서 서버로 넘어온 cont의 길이를 찍어보았다.
314 라고 나왔다.
일단 찾아보기로는 자바스크립트는 UTF-16 을 사용하고 자바는 UTF-8을 사용하는 이유로 이러한 차이가 나타난다고 나와있다.
특히 일반적인 문자열을 복사한게 아닌 공백, 특수 기호등이 포함될 때 이러한 문제가 나타나는 것 같다.
따라서 해결방법은
해결방법.
사람들은 보통 자바스크립트에서 측정하는 문자열의 길이를 신뢰한다. 따라서 UX 를 고려해 스크립트 단에서 300자 제한을 충족한다면 특수문자나 공백등을 반영해 NVARCHAR2(350) 정도로 데이터타입을 변경했다.
