1. transition
1.1 transition 속성

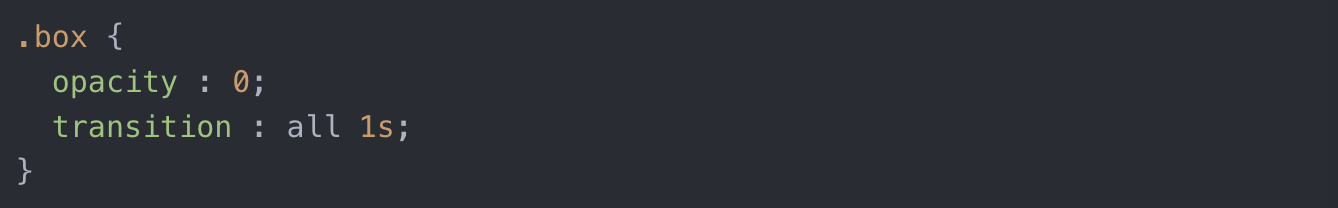
transition을 부여하면
셀렉터에 적용된 CSS가 변할 때 서서히 변경해준다
all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이다.
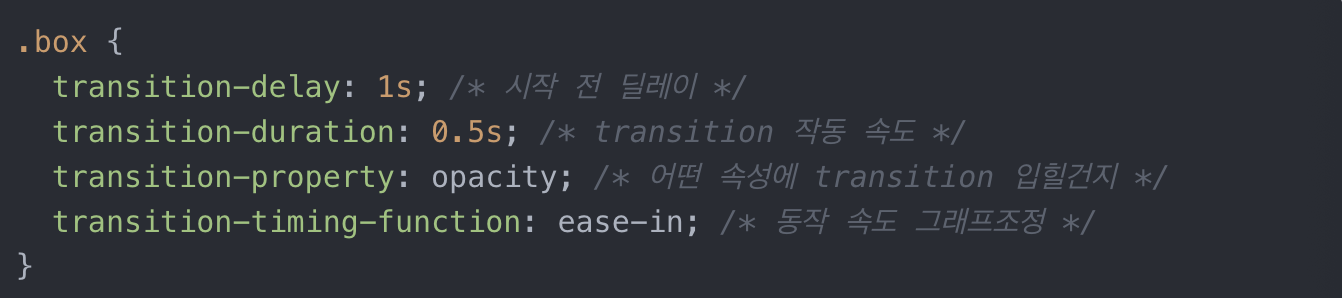
1-2 transition 세부속성

이런식으로 세부설정도 가능하다.
1-3 간단한 애니메이션 만들기

2.transform & animation
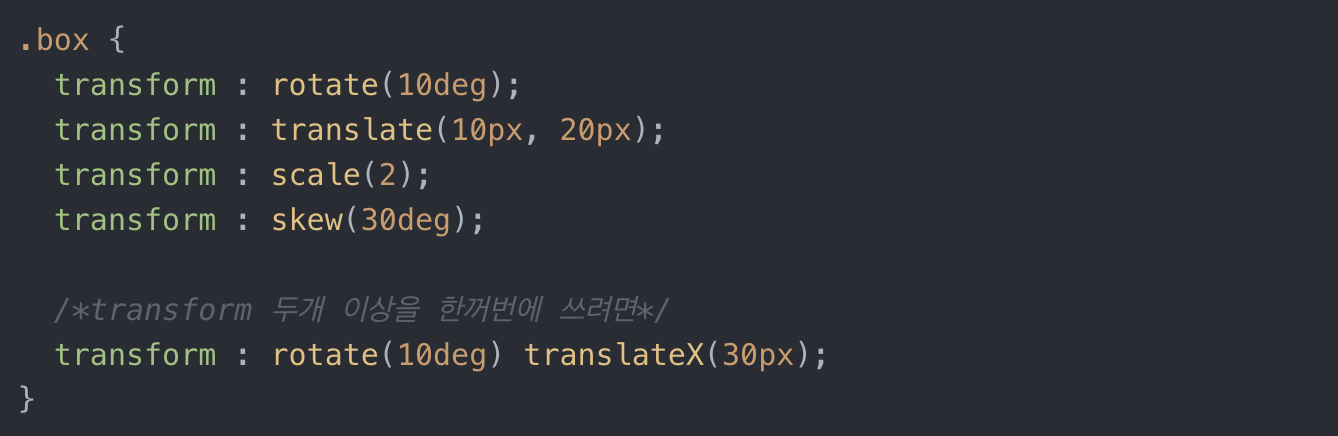
2-1 Transform 관련 CSS 속성들

transform은 어떤 요소를 독립적으로 움직이게 만들고 싶을 때 사용한다.
본인 원래 위치에서 자유롭게(다른 요소에 영향없이) 이동하게 된다.
rotate는 회전, tanslate는 좌표이동, scale은 확대축소, skew는 비틀기이다.
2-2 복잡한 애니메이션 구현법
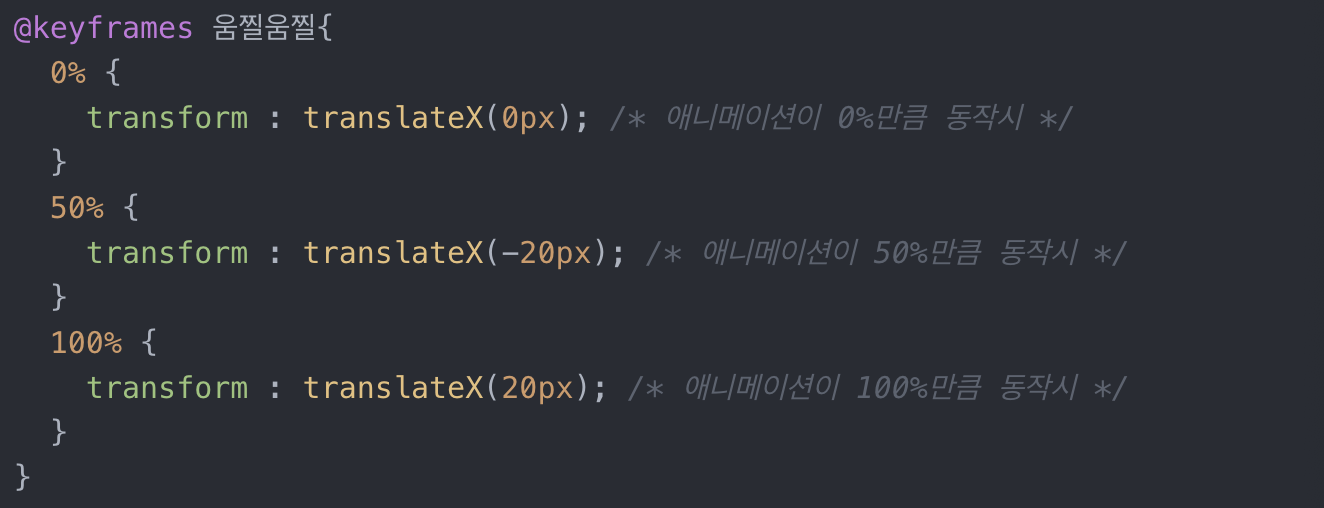
1. 가장먼저 @keyframes을 정의한다

@keyframes는 커스텀 애니메이션을 정의하기 위한 공간이라고 생각하면 된다.
'움찔움찔'이라는 애니메이션을 0%진행했을때의 Css,
50%진행했을때의 Css,
100%진행했을때의 Css를 각각 작성한다.
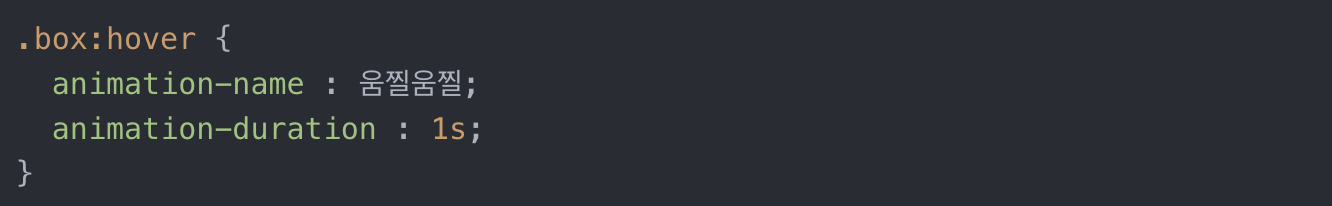
2.keyframes를 원하는 곳에 첨부한다.

animation속성을 이용하면 애니메이션을 동작시킬 수 있다.
꼭 필요한 속성은 name 과 duration이고
애니메이션 이름을 name에
애니메이션 동작시간을 duration에 넣으면 된다.
애니메이션이 끝나도 동작 그대로 유지하고싶다면?
animation-fill-mode:forward;
속성을 이용하면 된다.
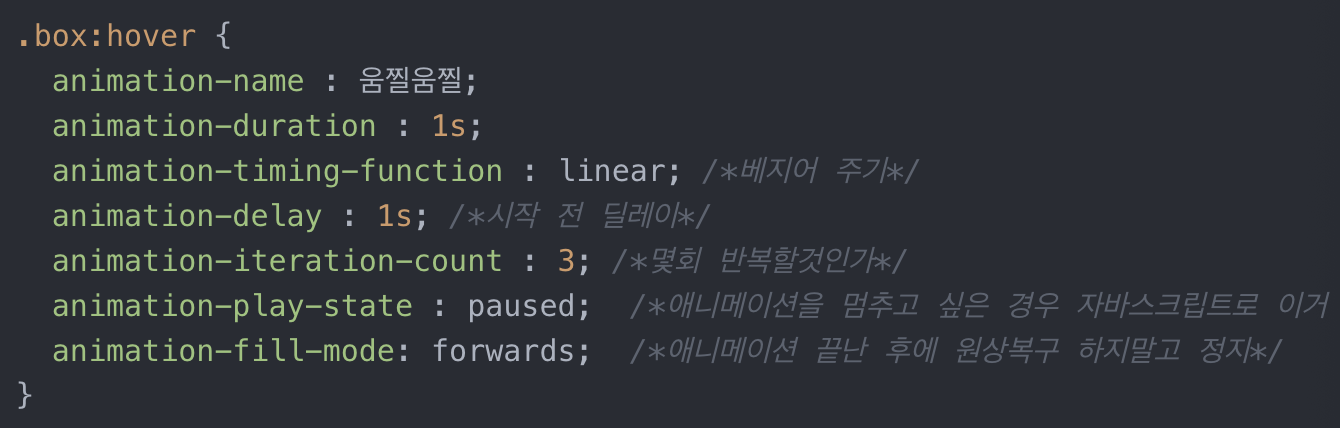
3.애니메이션 세부조정하기

위의 속성을 쓰면 애니메이션 동작시 세부사항을 더 자세하게 조정 가능하다.