작업중인 프로젝트파일에 터미널을 열고 npm run build를 하면 dist폴더와함께 build.js랑 build.js.map이 생긴다
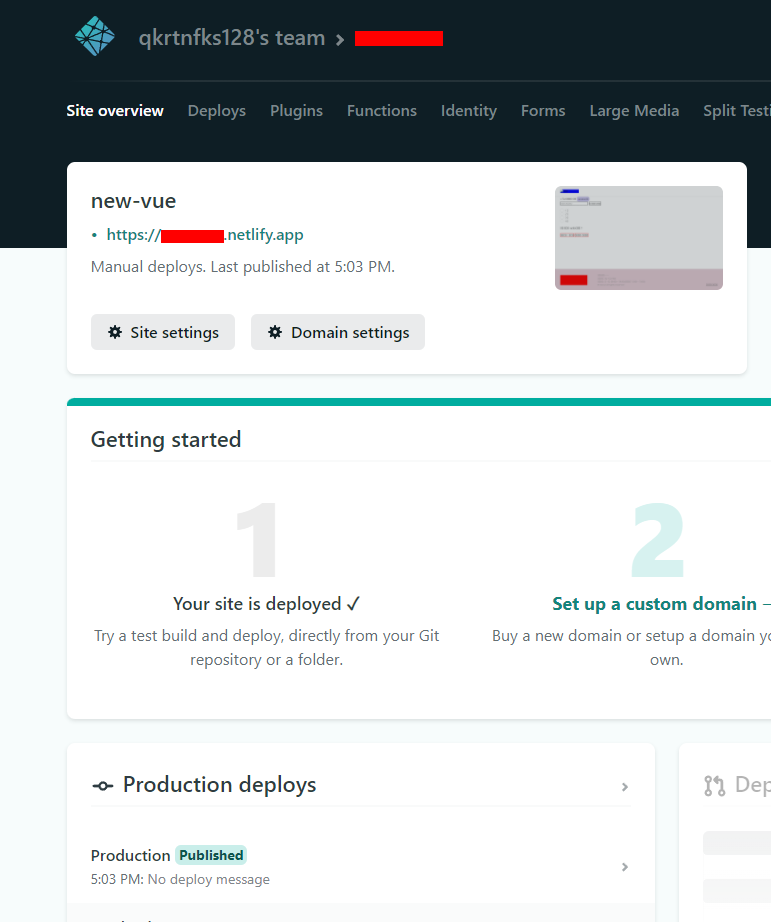
다른 글을 찾아보면 css폴더가 생긴다는둥 index.html이 생긴다는둥 했는데 나는 아무리 폴더를 지우고 다시 빌드하고 vue.config.js만들고 빌드하고 이래저래 건들이고 빌드를 해도 똑같이 저 두 파일만 생겨서 Github Pages에 배포하려다가 포기하고 netlify로 배포를 했다
보시다시피 저 폴더만 넣으면 html이 없어서 안되길래 기존 index.html을 복사해서 폴더에 집어넣고 /build.js경로만 바꿔주니 정상적으로 작동이 되었다 .

-빌드하고 생긴 폴더

-index.html복붙

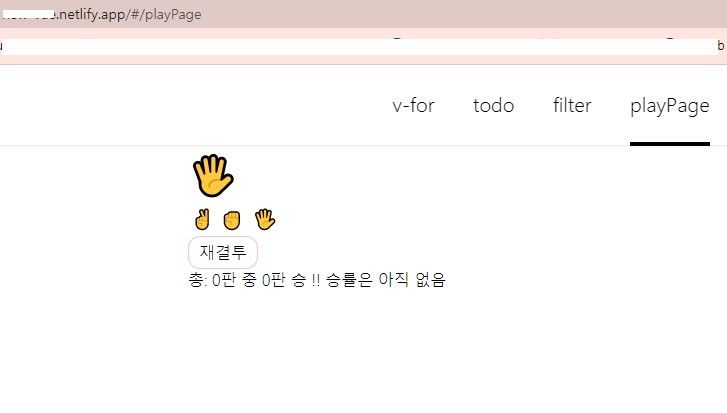
정상적으로 url로 연결되는 모습
깃허브 리포지토리에 연결해서 하는 방식도 있다고한다.