
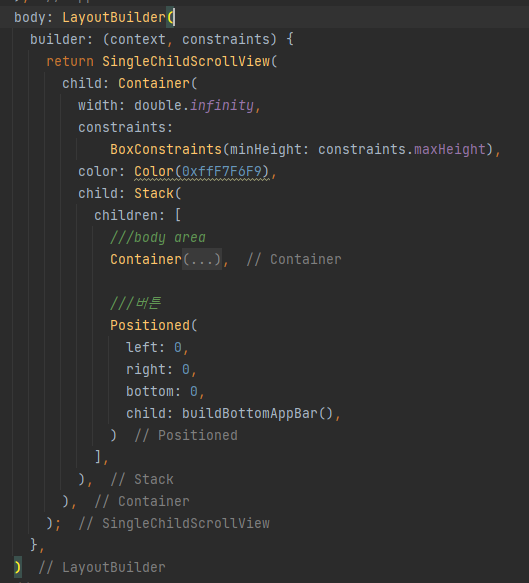
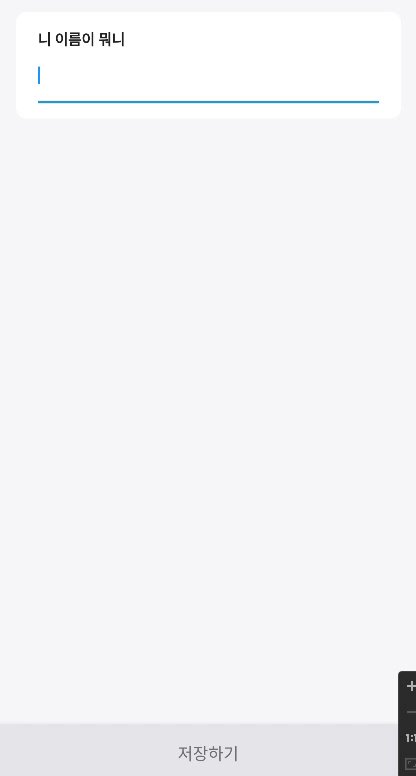
SingleChildScrollView에 내용이 기기 뷰포트 세로길이보다 덜해도 꽉차보이게끔 body영역만큼의 가로세로 길이를 부여해야했다,
이를 위해 LayoutBuilder로 감싸주고 constraints를 이용해서 최대높이를 받아서 적용했다
영역의 내부에 body가 될 Container를 넣어주고 Stack,Positioned 위젯을 이용해서 Container의 제일 아래에 마치 bottomAppBar처럼 보이도록 배치를 해줬다.
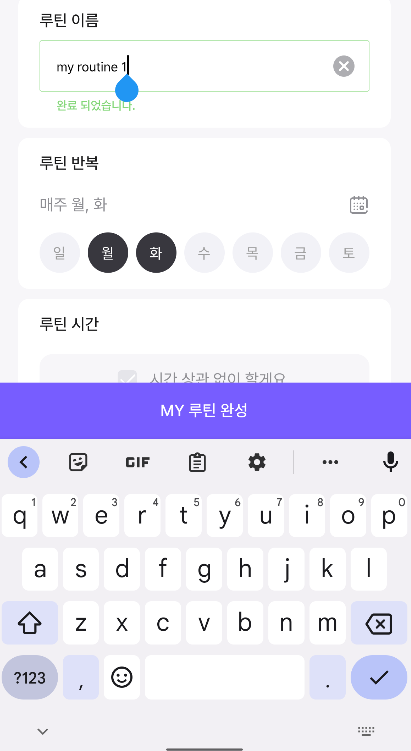
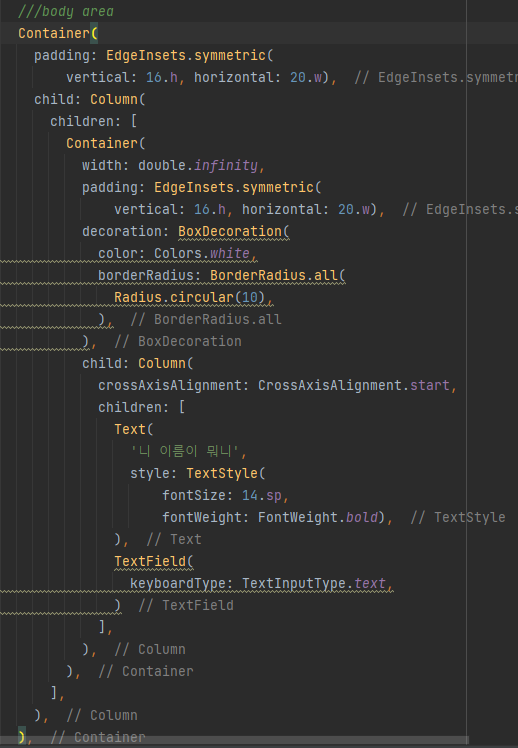
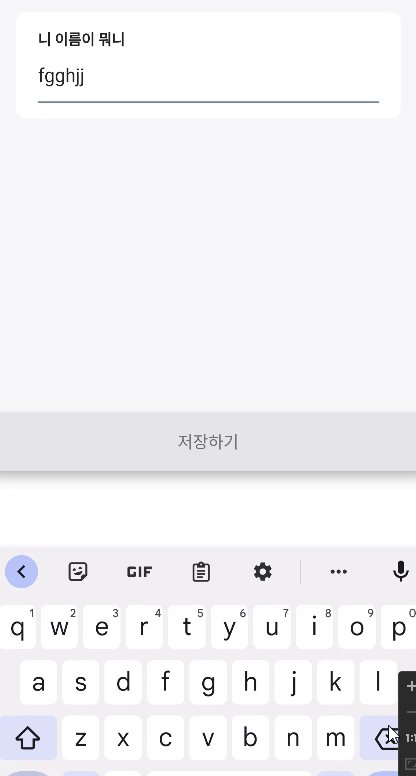
Container 안에 TextField를 넣고 키보드가 올라갈때 버튼이 딸려 올라가는지 본다
Cpmtainer안에는 이렇게 되어있다.


2022 05 16
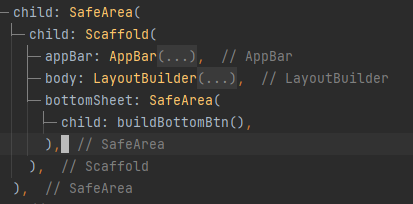
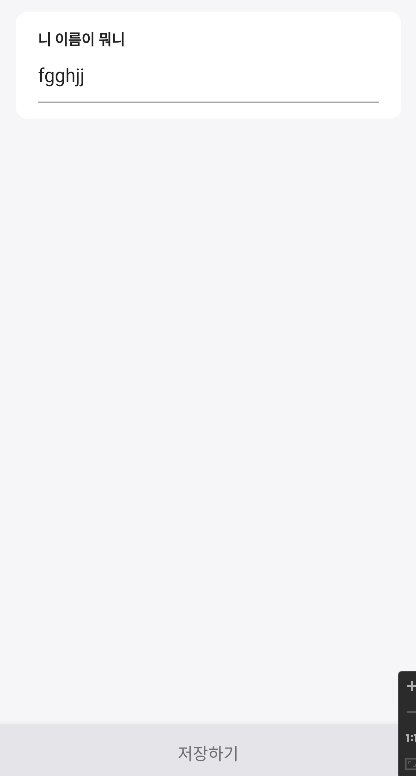
bottomSheet에 넣으면 해결되는걸 알았다.. ㅎ.....왜 이제 알았냐 나자신..
위에 방식은 SingleChildScrollView 가 스크롤이 되면 Stack으로 만든 버튼이 안보였다 보였다 한다..ㅎ