자기소개 페이지를 만들었는데,, 아직은 자바스크립트를 활용한 기능구현을 못했다..
자기소개페이지에 맞는 어떠한 기능을 추가해야할지 갈피도 못잡겠다..
다른 조원 분들 블로그 스윽 봤는데 엄청 삐까뻔쩍하게 잘 만드신거 보고 좁힐 수 없는 격차를 느겼다..
일단 내가 만든 페이지 링크..
https://holywatter.github.io/seongsu/index.html
일단 내가 자기소개 페이지에 쓴 태그들이나 css기능들을 소개하는 정도로 페이지 기능소개는 마춰야할 것 같다.
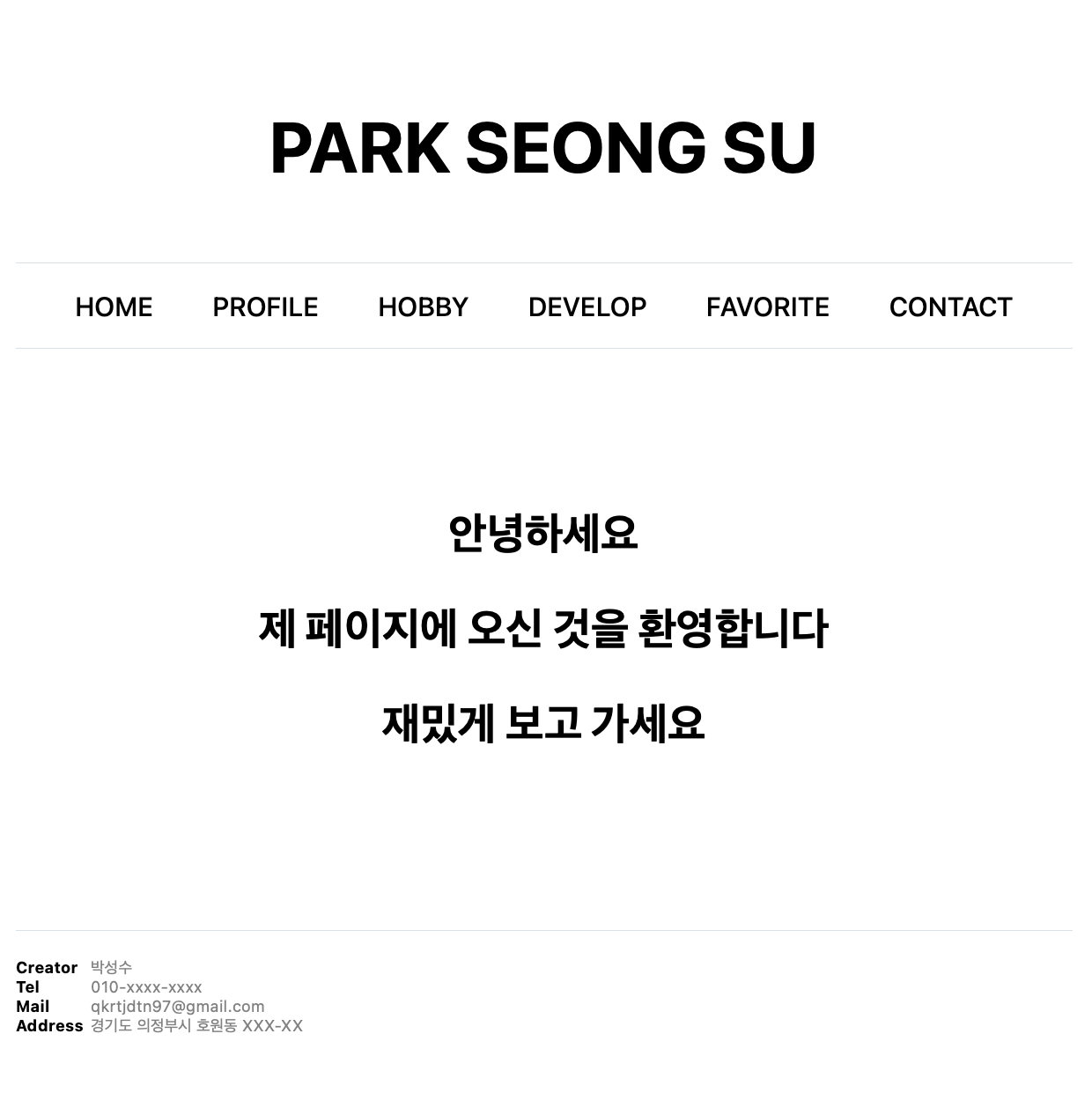
일단 홈 화면이다.

페이지를 만들기 전에 레이아웃에 신경을 많이 썼는데, header부분, nav부분, main부분, footer부분으로 나눠서 구성을 했다. (nav는 header에 속하는 건 후에 알게 되었다...)
여섯 페이지로 구성되어있는데 header, nav, footer은 모두 동일하게하였고, main부분의 내용만 변경되게 하였다.각각은 a태그로 연결되게 했다.
이번에 css에서 적용한 핵심은 display : flex다.
nav부분에서도 적용되었는데 <div>로 묶여있는 요소들에 flex를 적용하면 나열을 어떻게 할 것인지 정할 수 있다.

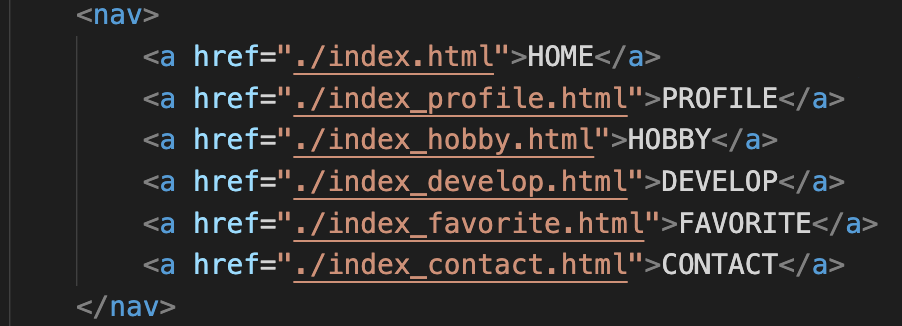
a태그의 요소들이 다음처럼 nav태그로 묶여있다.

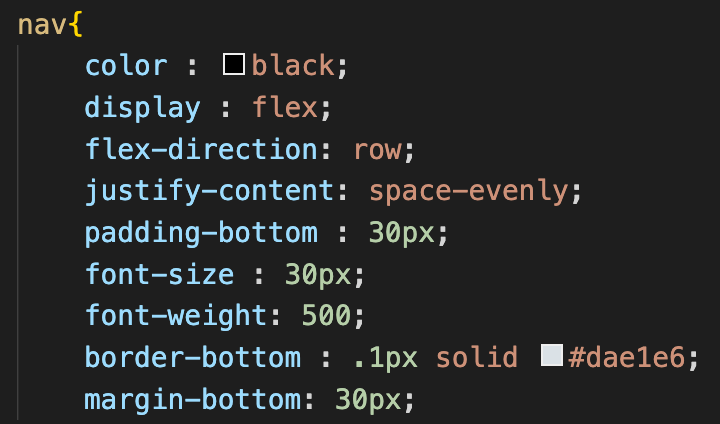
그리고 다음처럼 css에서 nav를 불러와 display : flex를 지정해주고, flex-direction을 row로 지정해주면 위의 메뉴바 처럼 가로 정렬이 된다.
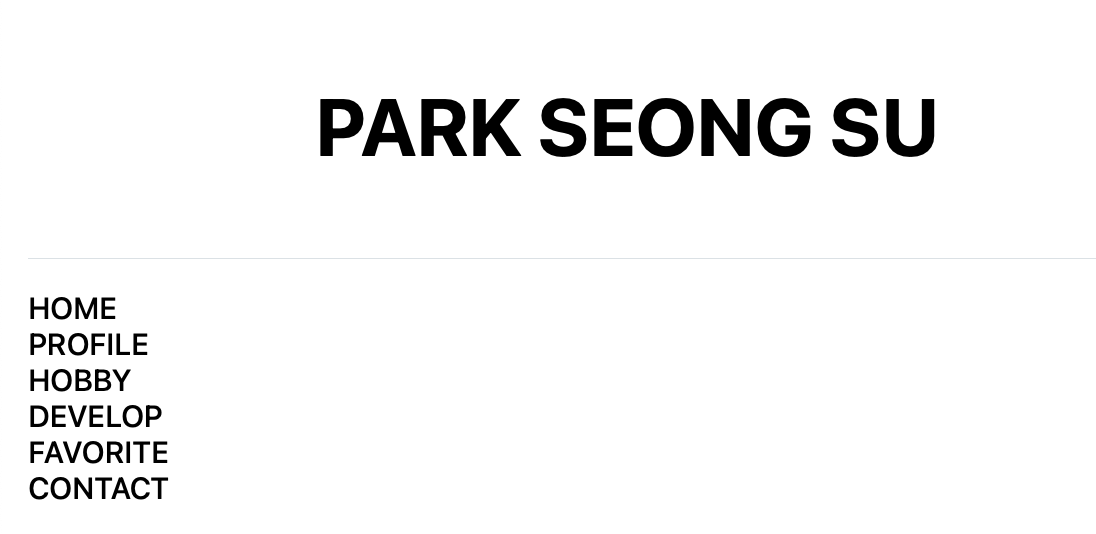
세로로 정렬하고 싶으면 column을 사용하면 되는데 그렇게 되면 다음과 같이 정렬이 된다.

새로 메뉴바를 만들거나 컨텐츠 들을 세로정렬시키고 싶을 때 유용하다.
justify-content와 align-item을 활용하여 컨텐츠들을 좀 더 보기 편하게 정렬 시킬 수 있다.
일단 내가 쓴 기능들은 얼마 없기에 소개도 많이 시킬 수 없는게 안타깝다.
이번주 과제가 기능 두개 추가하기인데,,,
hover기능을 좀 공부해서 추가해보고, width와 height을 지금은 px로 지정을해서 세로로 볼때 나 반쪽으로 볼 때만 보기 좋은 페이지인데 화면을 꽉차게 한 번 구현해보고 싶다..
그리고 나머지하나는 javascript활용해서 기능을 추가를 하려고 하는데,, 어떤 기능을 추가해야할 지는 생각을 더 해봐야할 것 같다.
