리액트를 공부하기 위해 노마드코더의 리액트 무료강의를 수강하기 시작했다.
사전스터디를 하는 동안 과정을 따라가면서 자바스크립트 공부와 남는시간에는 리액트연마를 동시에 해야겠다..
리액트개발을 하기 위한 개발환경은 node.js를 통해 리액트를 컴퓨터 자체에 설치하고 개발환경을 구축할 수도 있지만 unpkg.com 에서 제공하는 소스코드를 스크립트 불러오듯 불러와서 리액트를 적용할 수 있는 모양이다.
리액트 공부는 이전부터 시도해왔지만,,, 설치하는법 조차 뭐가 뭔지 몰라서 시도도 못했는데,,, 오늘은 리액트를 설치해봤다.
- node.js를 설치한다.

https://nodejs.org/ko/
아무거나 설치해도 된다고 하여 현재버전을 설치했는데,, 설치강의를 보면 대부분 이전버전을 설치하는 듯 하다..
- 터미널을 켜서 Npm이 설치되었는지 확인한다.
npm -v를 입력해서 npm이 설치되었는지 확인한다. 
다음과 같이 버전 정보가 나온다면 정상적으로 설치가 된 것이다.
- 리액트 설치
프로젝트를 진행할 폴더를 만들고
VsCode로 폴더를 열어준 이후 Vs가 제공하는 터미널을 이용하여 npx create-react-app .을 입력해준다.
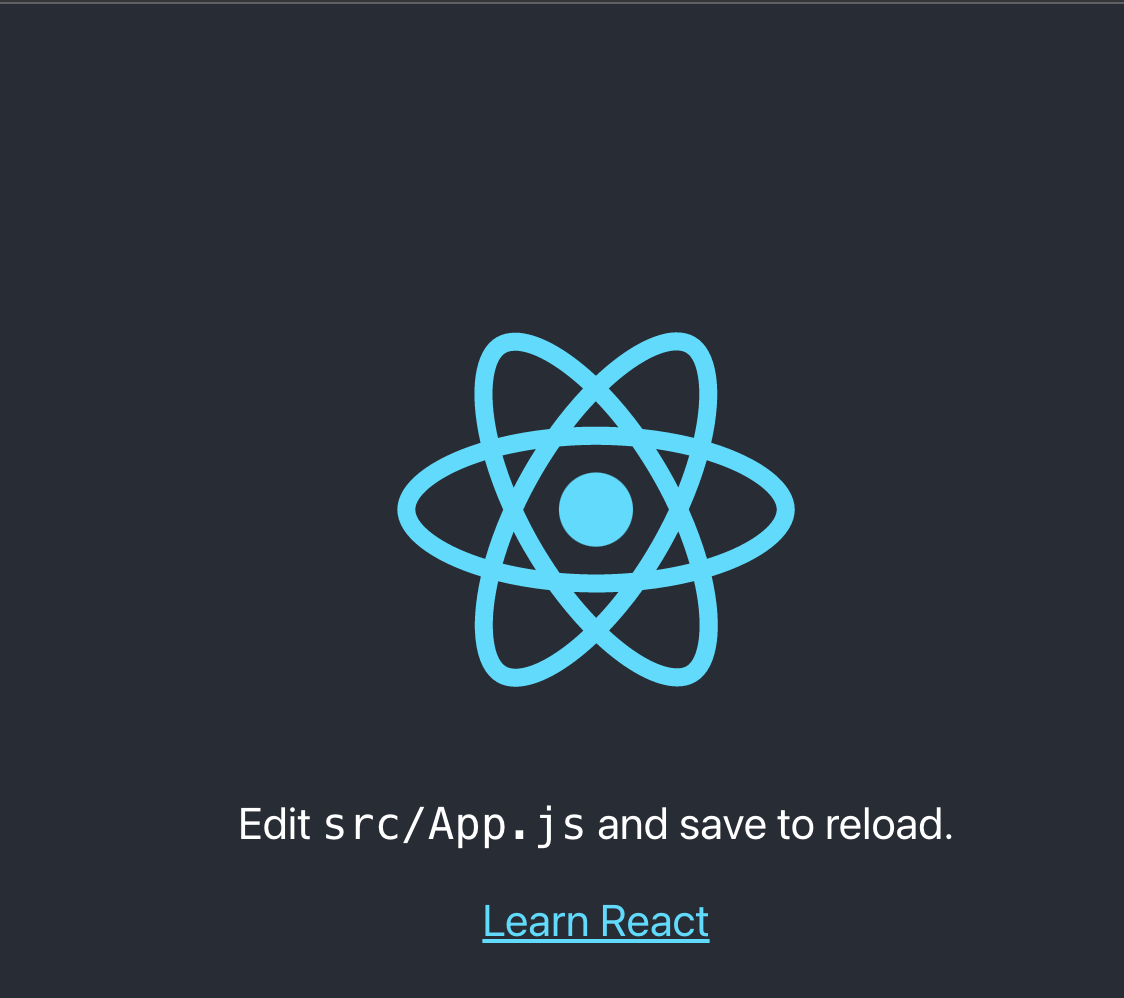
설치가 완료되면 npm start라는 명령어를 입력해준다.
이런 창이 뜨면 리액트 설치완료...!