useParams는 RestFul API의 경로상 달라지는 부분을 추적해온다.
라우터를 다음과 같이 설정해준다.
<Route path="/detail/:id" element={<Itemdetail />} />
<Route path="/itemlist/:gender/:category" element={<Itemlist />} />그러면 detail/1, detail/2, detail/3 등등 detail뒤에오는 모든 경로상에서 Itemdetail이라는 컴포넌트가 나타난다.
꼭 숫자가 아니더라도 itemlist/all/orginals, itemlist/men/1, itemlist/women/slipper 처럼 입력해도 Itemlist라는 컴포넌트를 불러오며, 해당하는 경로의 값을 읽어올 수 있다.
값을 읽어오기 위해 해당 컴포넌트로 가서 useParams훅을 사용해준다.
다음과 같이 사용한다.
import {useParams} from 'react-router-dom';
const params = useParams();
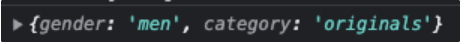
console.log(params);다음과 같이 params를 설정해놓고 콘솔에 찍으면 itemlist/men/originals의 url에서 다음과 같은 객체가 나온다.

useEffect(() => {
fetch(
`api 주소/${params.gender}/${params.category}`,
{
method: 'GET',
headers: { 'content-type': 'application/json' },
}
)
.then(res => res.json())
.then(res => setShoesData(res.data));
}, [params.gender, params.category]);데이터를 가져올 때 다음과 같이 url을 설정하고 BackEnd에서 해당하는 데이터만 받아올 수 있고 해당 데이터에 맞는 페이지를 하나하나 만들지 않을 수 있다.