Intro
네이버나 구글 등 검색엔진에 어떤것을 검색했을때,
어떤 기준으로 다양한 사이트들이 상단에 올라오는지 궁금하지 않으셨나요?
물론 광고에 의해서 상단에 올라오는 경우도 있지만,
그 경우를 제외하고서는 검색엔진이 정말 다양한 사이트들을 분석하여
각각의 검색엔진 고유의 기준에 맞춰 사이트들을 정렬하여 보여줍니다.
검색엔진이 정렬하는 정확한 기준은 대체로 공개하고 있지 않지만, 추천하는 가이드라인은 공개하고 있습니다.
이 가이드라인에 맞춰 대체로 모든 검색엔진에 친화적으로 사이트를 최적화 할 수 있는 방법, SEO에 대해서 설명하겠습니다.
SEO(Search Engine Optimization)란?
SEO(검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정입니다. 검색 랭크 개선이라고도 합니다.
검색 엔진은 웹을 크롤링 (en-US)하면서 페이지에서 페이지로 링크를 따라가고,
찾은 콘텐츠의 색인을 생성합니다.검색 결과에 보이는 것은 바로 그 콘텐츠 색인입니다.
크롤러는 일정 규칙을 따르므로, SEO를 진행하며 해당 규칙을 밀접하게 따라가면 웹사이트가 검색 결과의 보다 높은 곳에 노출돼 (전자상거래와 광고라면) 수익으로 연결될 수도 있습니다.
검색 엔진은 일부 SEO 가이드라인을 제공하긴 하지만
대형 검색 엔진의 경우 결과 랭킹은 영업 비밀로 취급합니다.따라서 SEO는 검색 엔진의 공식 가이드라인에 더해
경험적인 지식, 논문과 특허 등에서 가져온 이론적 지식을 결합한 과정입니다.SEO는 세 가지 큰 방향으로 나눌 수 있습니다.
- 기술적콘텐츠 마크업을 작성할 때 시맨틱 HTML을 사용하세요.
- 색인하길 원했던 콘텐츠만 크롤러가 긁어갈 것입니다.
- 콘텐츠 작성방문자층에 맞는 언어로 콘텐츠를 작성하세요.
- 이미지와 더불어 텍스트를 사용해, 크롤러가 주제를 이해할 수 있도록 도우세요.
- 인기도
- 다른 유명한 사이트에서 여러분의 사이트로 링크를 했다면 더 많은 트래픽을 받습니다.
우선 장점을 먼저 살펴보자면,
-
광고를 사용하지 않고, 검색 결과 상단에 띄워 광고 비용 절감. (물론 광고보다는 밑에)
-
검색 결과 상단에 띄워 웹사이트 접속자 증가 기대효과.
-
쇼핑몰 및 판매 웹사이트면 자연스럽게 구매율 증가 기대효과.
웹사이트가 상단에 뜨는게 가장 큰 장점이라고 볼 수 있겠습니다.
대체로 사용자의 90%가 검색 결과의 첫페이지만 확인한다고 하니,
SEO는 정말 중요한 작업이라고 볼 수 있겠습니다.
그럼 SEO를 위해서 어떤것을 해야할까요?
SEO의 핵심
제가 SEO에 대해 학습하면서 참고했던 유튜브 영상을 짧게 요약하겠습니다.
유튜브 링크
1. Good Content - 좋은 컨텐츠를 만들어라
2. Good Content - 중요해서 두번 강조
좋은 컨텐츠가 중요한 이유는, SEO 랭킹 분석은 다음의 지표들을 따라 검색 엔진 상위에 노출 시켜주기 때문입니다.
- CTR(Click-Through Rate) : 사용자들이 검색 엔진을 통해 내 웹페이지를 클릭한 비율. 높을수록 좋습니다.
- Bounce : 웹페이지를 클릭하고 바로 뒤로가는 행위. 사이트를 들어왔다가 바로 나가는것. 낮을수록 좋습니다.
- Dwell Time : 사용자가 내 웹페이지에서 나가지 않고 머무르는 시간. 높을수록 좋습니다.
종합적으로 생각해보면 전부 다 사용자가 웹페이지에 흥미를 갖고, 오래 머무르게 만드는게 핵심입니다.
그래서 결국 웹사이트가 좋은 컨텐츠를 가져야,
사용자들이 우리 웹페이지를 클릭하고, 바로 나가지 않고, 오래 머무릅니다.
3. Bot-Friendly HTML - SEO 봇이 분석하기 최적화되게 HTML
div, span 태그만 사용하지 말고 article, nav 등등
SEO 봇이 이 태그가 무슨 역할을 하는지 알기 쉽게 구성 해놓는게 좋습니다.
- 이미지의 alt 속성(이미지를 텍스트로 설명하는 것)을 꼭 써줘야 SEO 봇에 최적화가 된다고 합니다.
- meta 태그는 핵심이니 꼭 사용합시다.(기본 웹, 오픈 그래프, 트위터 카트 등)
4. Load Content Fast - 웹페이지 로딩속도 빠르게
웹페이지 로딩속도가 빨라야, 검색엔진으로부터 높은 점수를 받습니다.
로딩 방식으로는 CSR(Client Side Rendering)과 SSR(Server Side Rendering) 대표적인 두가지 방식이 있습니다.
두가지 방법의 장단점을 간단하게 살펴보자면,
- CSR(Client Side Rendering)
클라이언트의 브라우저에서 HTML을 JS와 함께 렌더링 하는것.
Single Page App(SPA)가 이에 속한다.
UX 성능이 제일 높음
초기 로딩 속도가 느림
SEO 봇에 혼란을 줄 수 있는 형식
- SSR(Server Side Rendering)
서버에 자료가 올라가 있어 클라이언트에서 요청마다 받아와서 렌더링 하는것.
SEO 봇에 친화적인 형식
초기 로딩 속도는 빠름
자주 새로고침이 생기고 필요없는 데이터 페칭이 생김.
각각의 장단점이 존재해서 웹사이트의 특성을 고려해서 로딩 방식을 선택해야 합니다.
적용시키기
저희 콘콘의 오즈의 제작소(https://ozjejakso.com)는
SSR Node.js 프레임워크인 Next.js를 통해 개발을 진행하였습니다.
제가 팀에 중간에 합류했지만, 아마 초기 멤버들은 SEO를 고려하여 Next.js를 선택했을거라고 생각합니다.
이번 포스팅은 가장 기초적인 공사인 3. Bot-Friendly HTML - SEO 봇이 분석하기 최적화되게 HTML 대해서
오즈의 제작소는 어떻게 진행하였는지 코드와 함께 설명하겠습니다.

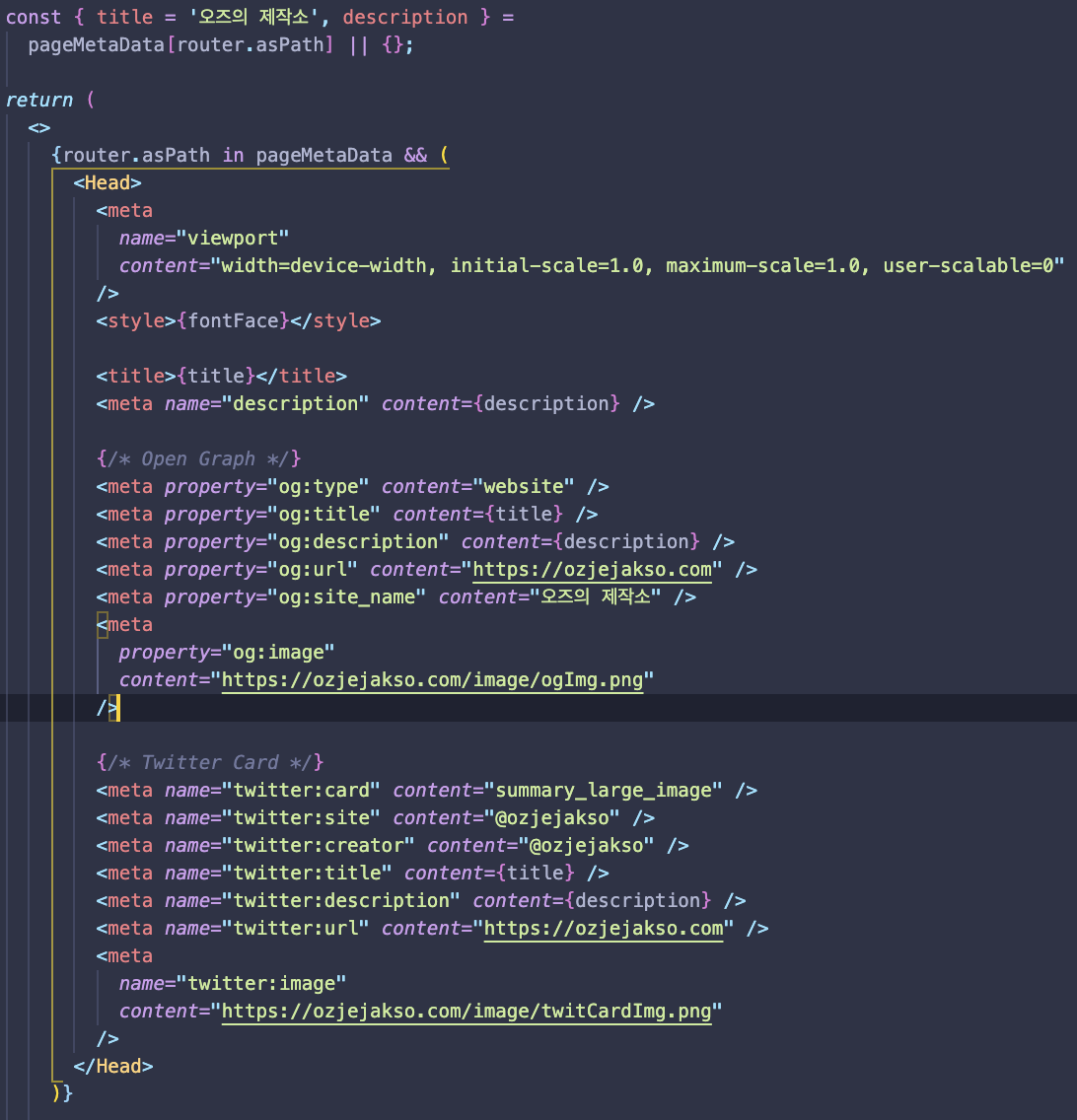
- _app.js의 Head 부분

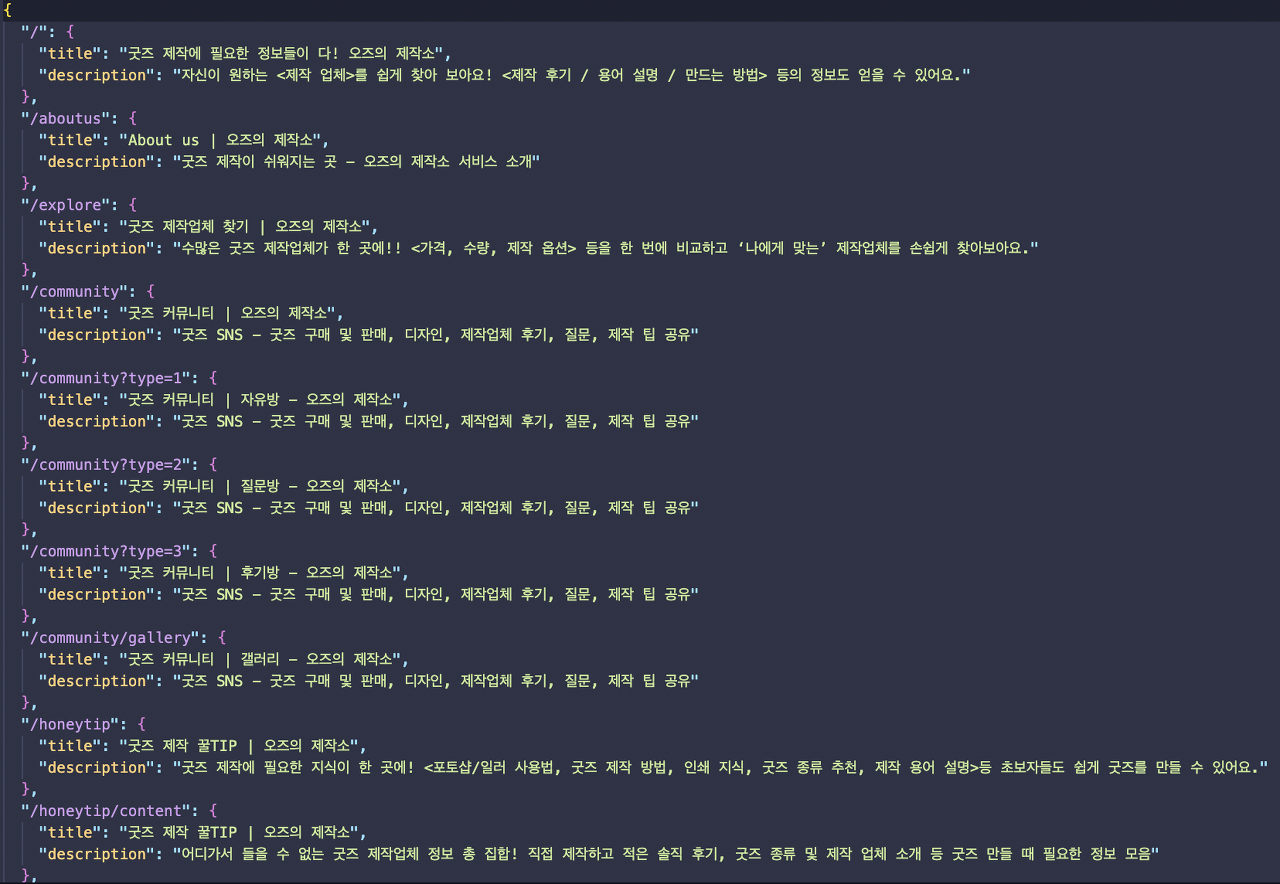
기본적인 meta 태그는 _app.js에서 pageMetaData.json을 불러와서 적용 중 입니다.
한 파일에서 title과 description을 변경할 수 있게 하였습니다.

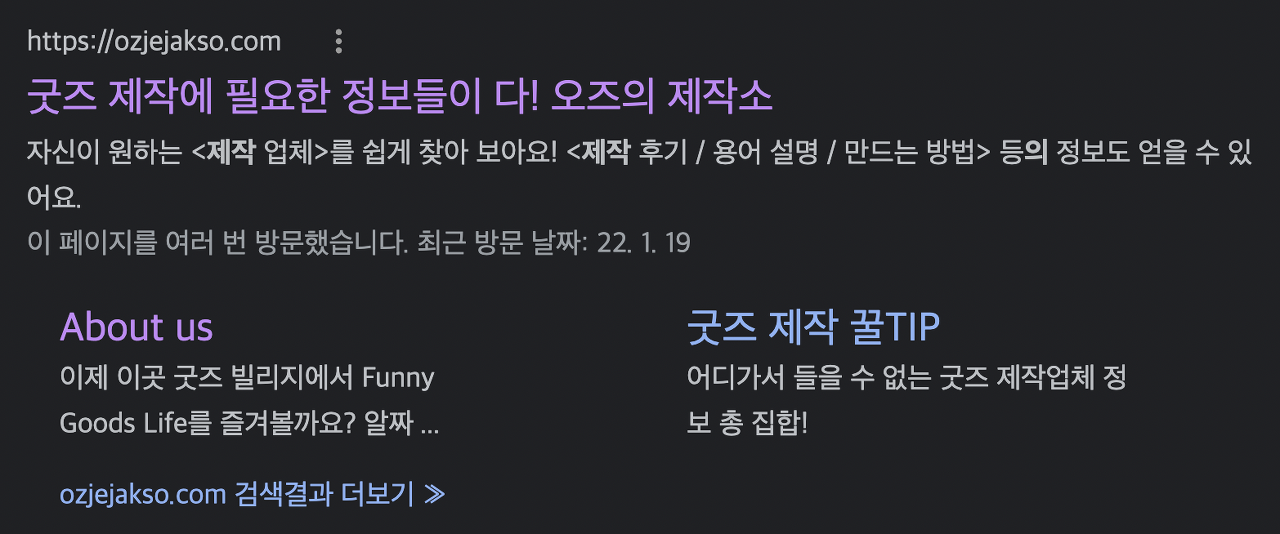
title과 description은 검색엔진에서 가장 첫번째로 보이는 모습이기 때문에,
웹사이트를 가장 대표하는 제목과 문구로 선정해야 좋습니다.
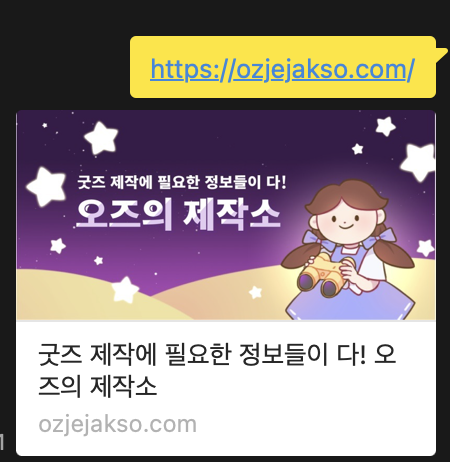
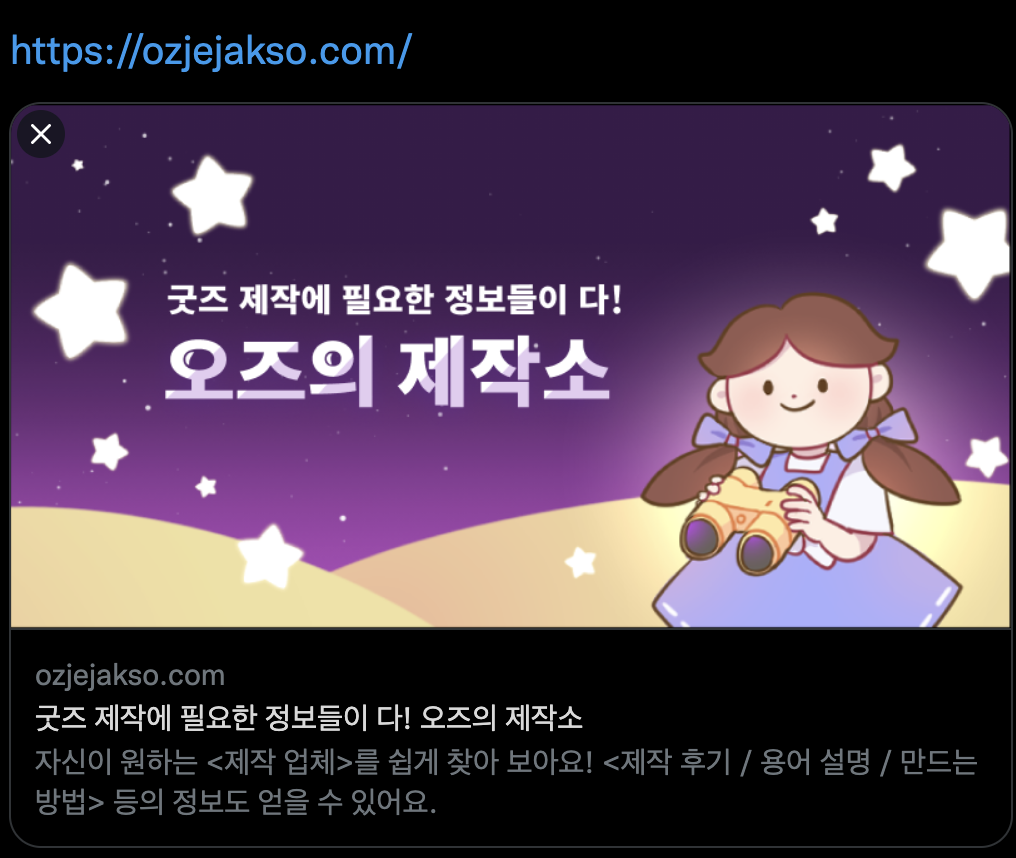
Open Graph, Twitter Card는
카카오톡, 트위터, 페이스북 등에서 링크를 공유할때 미리 보여주는 화면 및 카드입니다.

- 카카오톡 오픈그래프

- 트위터 카드
meta 태그를 올바르게, 정보를 빠짐없이 작성해야 검색엔진으로부터 좋은 점수를 받고,
사용자들도 미리 해당 주소 웹사이트에 대해 확인이 가능합니다.
h 태그 또한 필수로 작성해주셔야 합니다.
h 태그는 페이지의 테마를 검색엔진에게 전달하는 중요한 역할을 담당합니다.
그래서 title, description 태그와 함께
h 태그는 검색 결과의 랭킹에 영향을 주는 중요한 랭킹 팩터로 알려져 있습니다.
중요한 태그이기 때문에, 페이지 별로 고유한 h 태그들을 작성해야 합니다.
h1 태그는 꼭 한개만 작성되어야 하고, h2 태그부터는 2개 이상을 작성하여도 괜찮습니다.


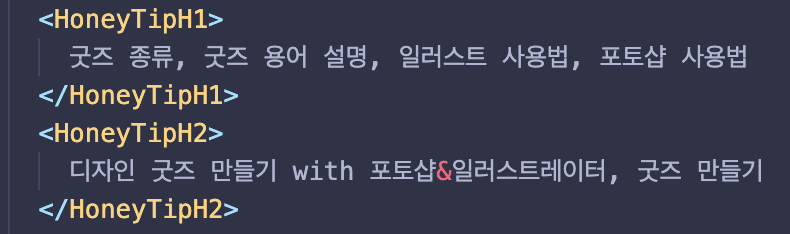
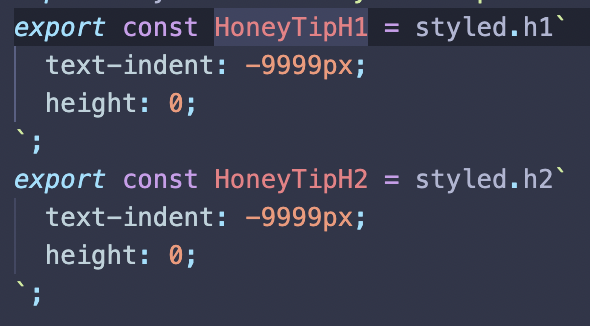
- styled-component를 이용한 커스텀 h1, h2 태그
저희 오즈의 제작소에서는 구조적으로는 h 태그를 작성하고 싶지만,
사이트내에서는 보여주고 싶지 않아서 위와 같이
text-indent: -9999px; height: 0; 으로 숨김처리를 해주었습니다.

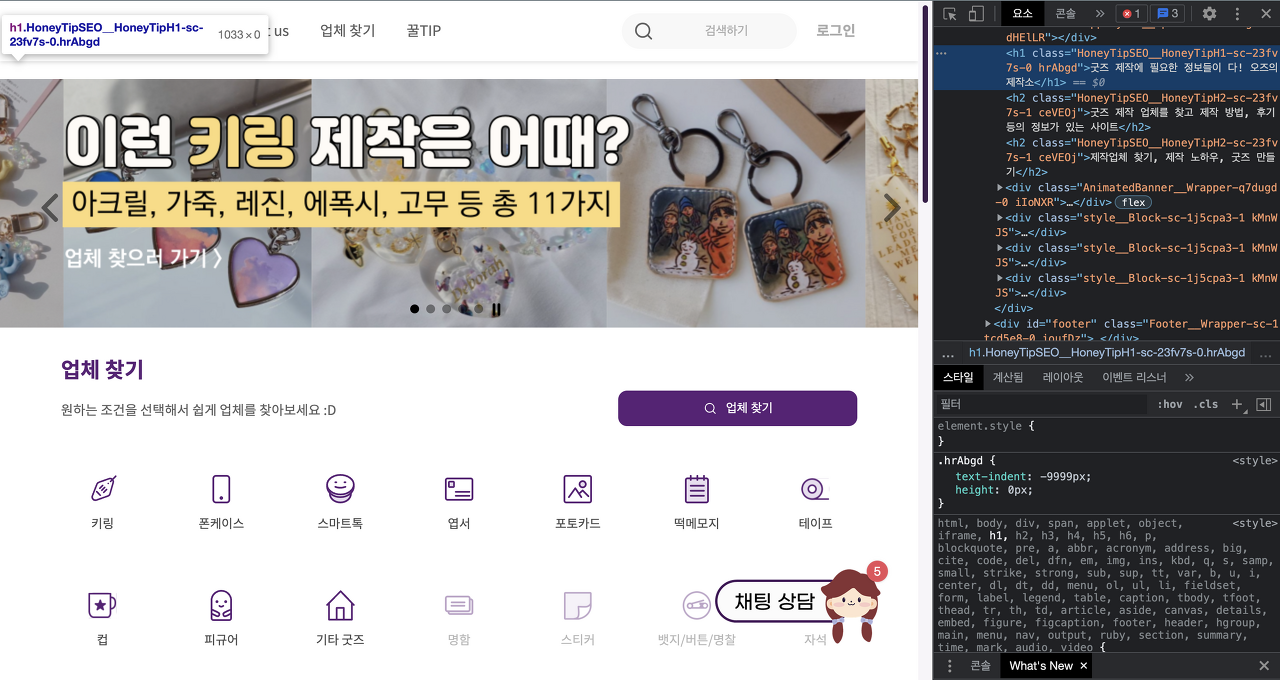
- 잘 숨겨져있는 h1, h2 태그들
이미지에 alt 속성을 빠짐없이 작성하는것도 중요합니다.
검색엔진에게 이미지가 어떤 이미지인지 설명해주는 속성이기 때문에
작성해주어야 검색엔진으로부터 좋은 점수를 받을 수 있습니다.
초기 오즈의 제작소 사이트 이미지들은 alt 속성이 전부 다 빠져있어서, 현재 계속 채워놓는 중입니다.
또한 개발하면서 div, span 태그만을 자주 사용하게 되는데,
각 목적에 맞는 다양한 태그가 존재하므로 태그 선택에도 신중성이 필요합니다.(article, nav 태그 등등)
검색엔진이 해당 부분이 어떤 역할을 하는지 구조적으로 알려주는 부분에 해당합니다.
마무리
검색엔진이 분석하기 최적화되게 기초적인 HTML을 작성하는 부분들에 대해서 얘기해봤습니다.
SEObility 사이트에서 자신의 웹사이트 SEO 점수를 측정받고, 어느 부분이 부족한지 알 수 있습니다. (https://www.seobility.net/en/seocheck/)
높은 점수를 받아 웹사이트를 상단에 띄울수 있도록 노력해봅시다!.!
틀린부분이 있을 수 있고, 잘못된 견해를 가졌을수도 있으니...
이에 대해 편하게 지적, 댓글 달아주시면 감사하겠습니다.
(본 글은 제가 작성한 [FE] SEO의 핵심과 향상 방법 - 기초편 을 제 블로그로 옮긴 것입니다.)