
- 엘리먼트의 넓이, 높이와 위치
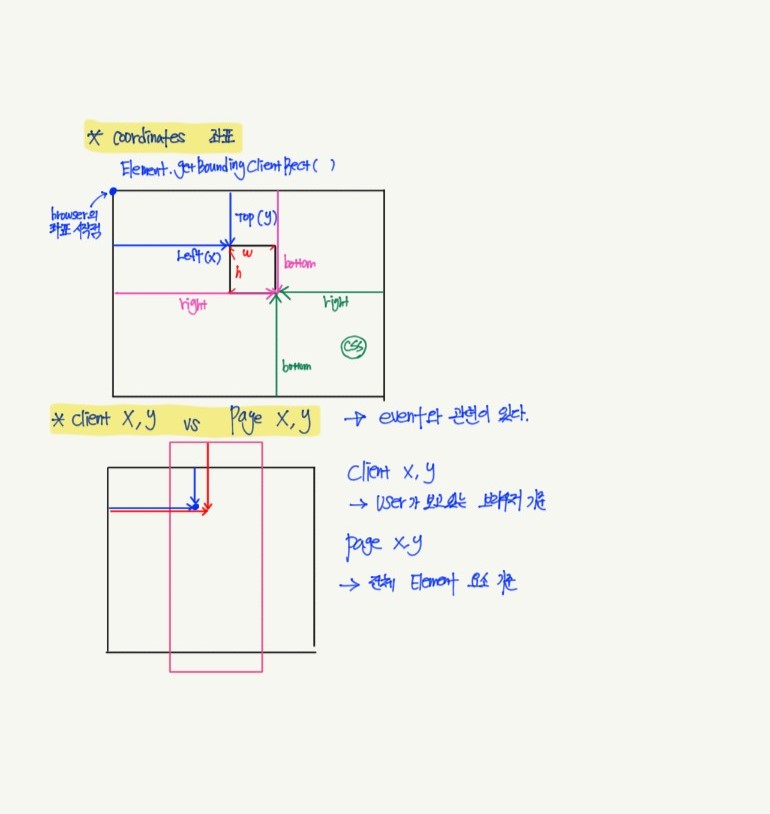
Element.getBoundingClientRect() 은 브라우저 위에 존재하는 요소의 위치 및 넓이, 높이 값들을 가지고 있는 DOMRect 객체를 반환한다. 여기서 중요한 점은 엘리먼트의 bottom과 right는 css에서의 bottom과 right와 다르다는 것이다. (그림 참조)
- Client X,Y / Page X,Y
브라우저 위에서는 마우스나 키보드, 스크롤 등등 여러가지 이벤트가 발생할 수 있다. 예를 들어 마우스를 클릭했을 때는 클릭 이벤트가 발생하게 되고 클릭한 시점에서의 좌표의 위치를 Client와 Page로 구분할 수 있다.
Client X,Y는 사용자가 보고 있는 브라우저 기준에서의 좌표값이고, Page X,Y는 스크롤이 포함되어 있으면 전부 포함한 전체 엘리먼트에서의 좌표값이다.