CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다. 그러다가 CSS를 로드하는 link태그나 style태그를 만나면 잠시 중단하고 CSSOM을 생성한 후 다시 DOM 생성을 재개한다.
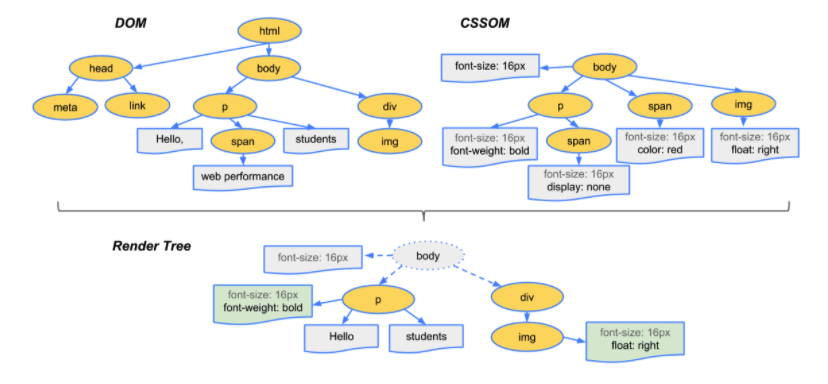
CSS 파싱도 HTML 파싱과 동일하다. HTML이 파싱과정을 거처 DOM을 만들었다면, CSS는 파싱과정을 거쳐 CSSOM을 생성한다.

CSSOM은 CSS의 상속을 반영하여 생성된다. 따라서 body 태그에 font-size가 16px 이면 하위의 자식 요소들에도 반영이 된다. ( cascading )
렌더 트리 생성
DOM과 CSSOM이 만들어졌으면 최종적으로 렌더링을 위해 렌더 트리로 결합된다. 렌더 트리는 렌더링을 위한 트리이며 브라우저 화면에 렌더링되지 않는 노드( 예: meta 태그, script 태그 )와 display: none 같은 CSS에 의한 비표시되는 노드들은 포함하지 않는다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃 ( 위치와 크기 )를 계산하는 데 사용되며 페인팅 처리에 입력된다.