이번 프로젝트를 하면서 새로 구현하게 된, 기능 “더보기” 버튼에 대해서
이야기 해보려 한다.
내가 “더보기“ 버튼을 구현하게 된 이유는, 모바일 화면에서 사용하기 위함이다.
(나는 현재 회사 프로젝트에서 게시판을 전적으로 맡고 있다.)
모바일 화면의 게시판에 접속하면, 열 개의 게시물이 뿌려져 있고, 그 아래
“더보기 버튼”이 있다.
구현방식에 순서룰 나누자면,
1. 게시글을 불러온다.
- 이전PC 페이징에 대한 글을 올렸을 때도 설명했듯이
게시판에 접속하면, 서버에 get방식으로 page=1과 limit=1이라는 요청을 보낸다.
(page=1과 limit=10은, 1page 당 10개의 게시물을 보내달라는 요청이다.)
2. '더보기' 클릭, 게시글 추가
- '더보기' 버튼을 좀 더 다르게 말하며자면, 다음 페이지를 보여달라는 것이다.
버튼을 클릭하면, page = 1 limit=10에서 page=2 limit=10으로 새로 요청한다.
3. concat 메서드를 사용한다
- '더보기' 버튼은 게시물 리스트가 바뀌는 게 아니라, 게시물 리스트가 추가되는 것이다.
!tip : concat 메서드란, 배열이나 값들을 기존 배열에 합쳐서 새 배열로 반환하는 것이다.
(https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/concat)
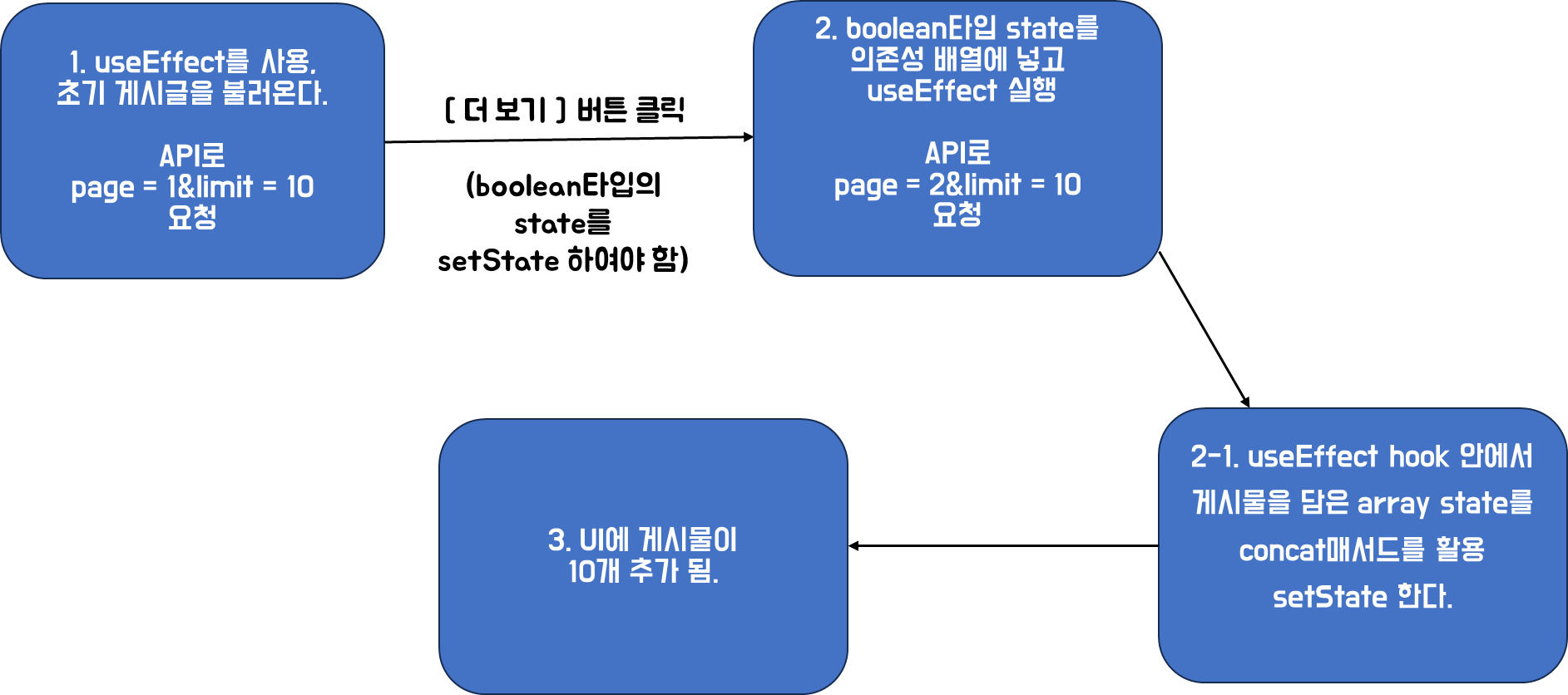
다음은 '더보기' 페이징 버튼을 만드는 과정을 형상화 해보았다.

처음 기획에 “더보기” 버튼을 봤을 때, 이걸 어떻게 구현하지? 라는 생각을 했었다.
하지만 막상 구현하는 데, 큰 어려움이 있지 않았다.
더보기 버튼이 오히려 PC에서 사용하는 페이징보다 어렵지 않다는 것을 판단할 정도이니까 말이다.
그리고 concat을 사용하는 데에 있어서 새로운 재미를 느꼈다.
