
프로젝트 B.dot
사용 기술- HTML5 / CSS3 / JS / React- Next.js / MySql
구현 기능
-
Toss 결제 api를 통한 테스트 결제
-
다음 주소 api를 통한 배송지 입력
-
API를 통해 데이터베이스의 옷 이미지 , 이름 , 가격 , 좋아요 등을 가져와 보여줌
-
회원가입 및 로그인 , 로그아웃 구현
- 의류 구매시 사용자의 이름 및 연락처 확인
-
어드민 페이지 구현
- 의류 및 공지사항 추가 / 삭제
-
3000px ~ 360px 까지의 반응형 웹페이지 구현
-
자체 디자인 및 CSS 구현
추후 추가 할 기능
- 의류의 종류를 더 추가해 조회순으로 슬라이드 변경
시연영상
https://www.youtube.com/watch?v=T9sMNvpt8Vw
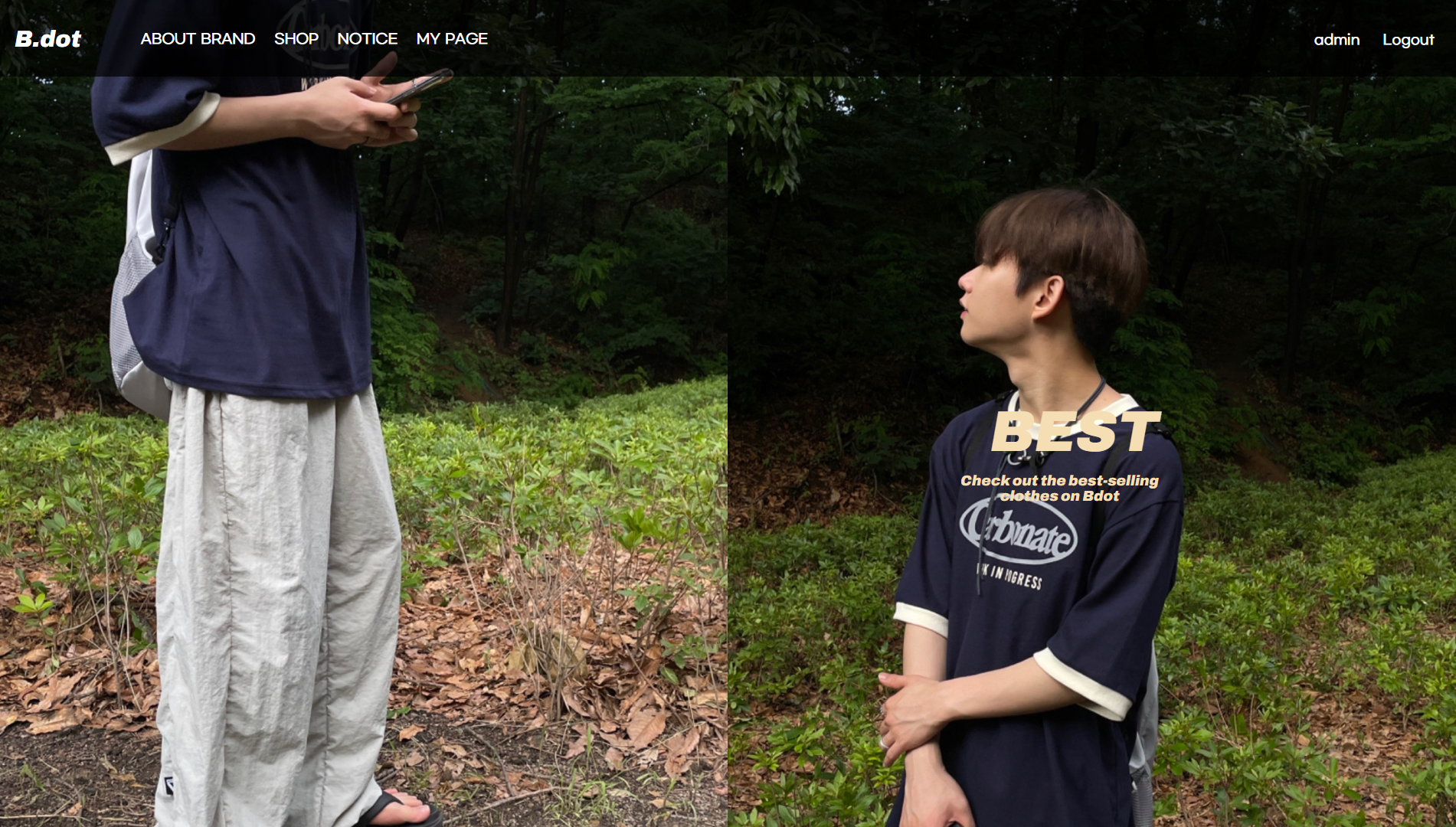
MainPage

메인페이지 컴포넌트
- Header.js
- Footer.js
- slider.js
- allClothes.js
메인페이지 상세 기능
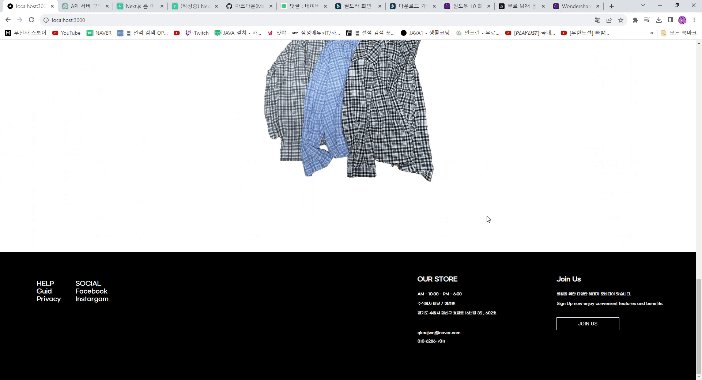
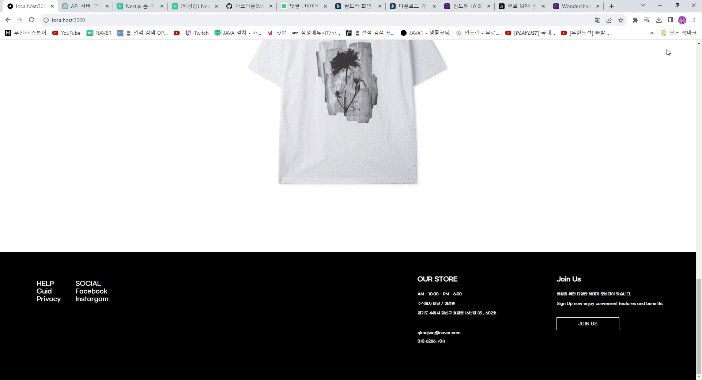
- 데이터 베이스에 존재하는 모든 의류를 슬라이드로 보여주는
슬라이드 및 컴포넌트
메인페이지 디테일
- 메인화면 사진 클릭시 호버 글씨 기능
DetailPage
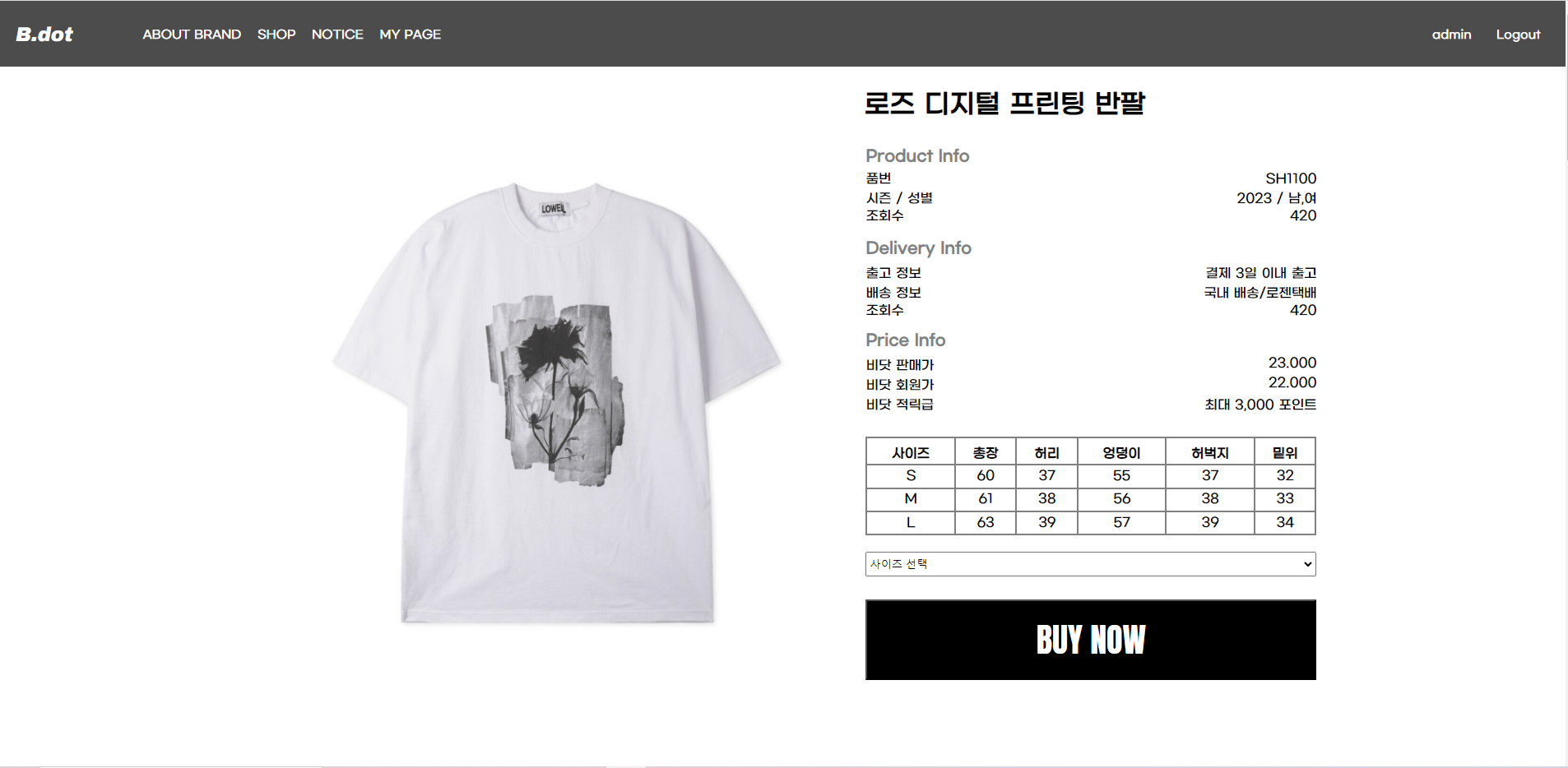
메인페이지에서 선택한 의류의 정보를 보여주는 페이지

디테일페이지 컴포넌트
- Header.js
- detailInfo.js
- 선택한 의류의 이미지와 Porduct Info , DeliveryInfo , Price Info 등의 정보를 가지고 있는 컴포넌트
- detailSize.js
- 사이즈 테이블
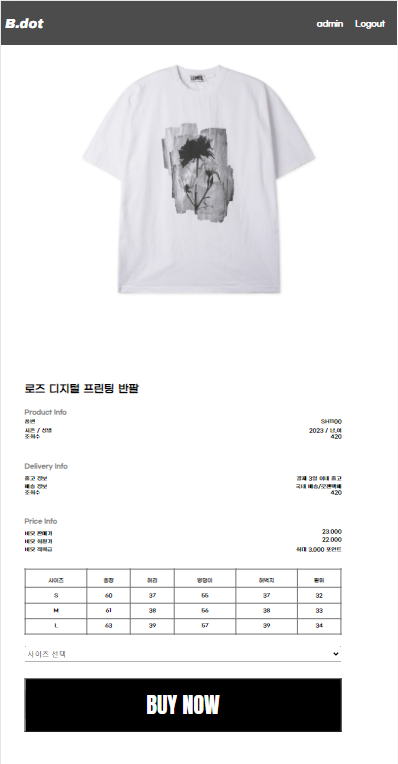
반응형

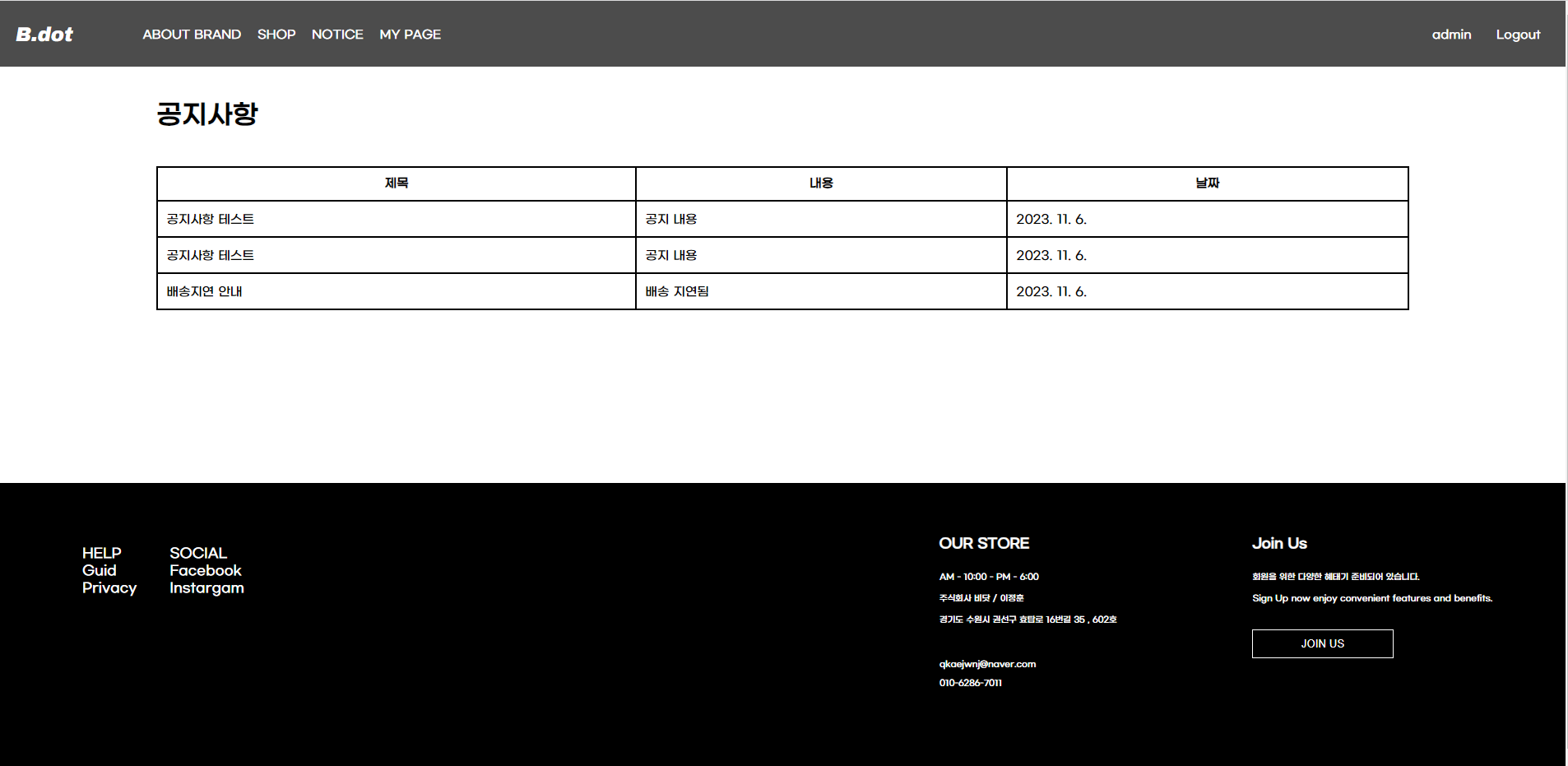
NoticePage
DB의 Notices 테이블에 값을 보여주는 페이지

공지사항 페이지 컴포넌트
- Header.js
- Footer.js
- noticeTable.js
SignUpPage / LoginPage / MyPage



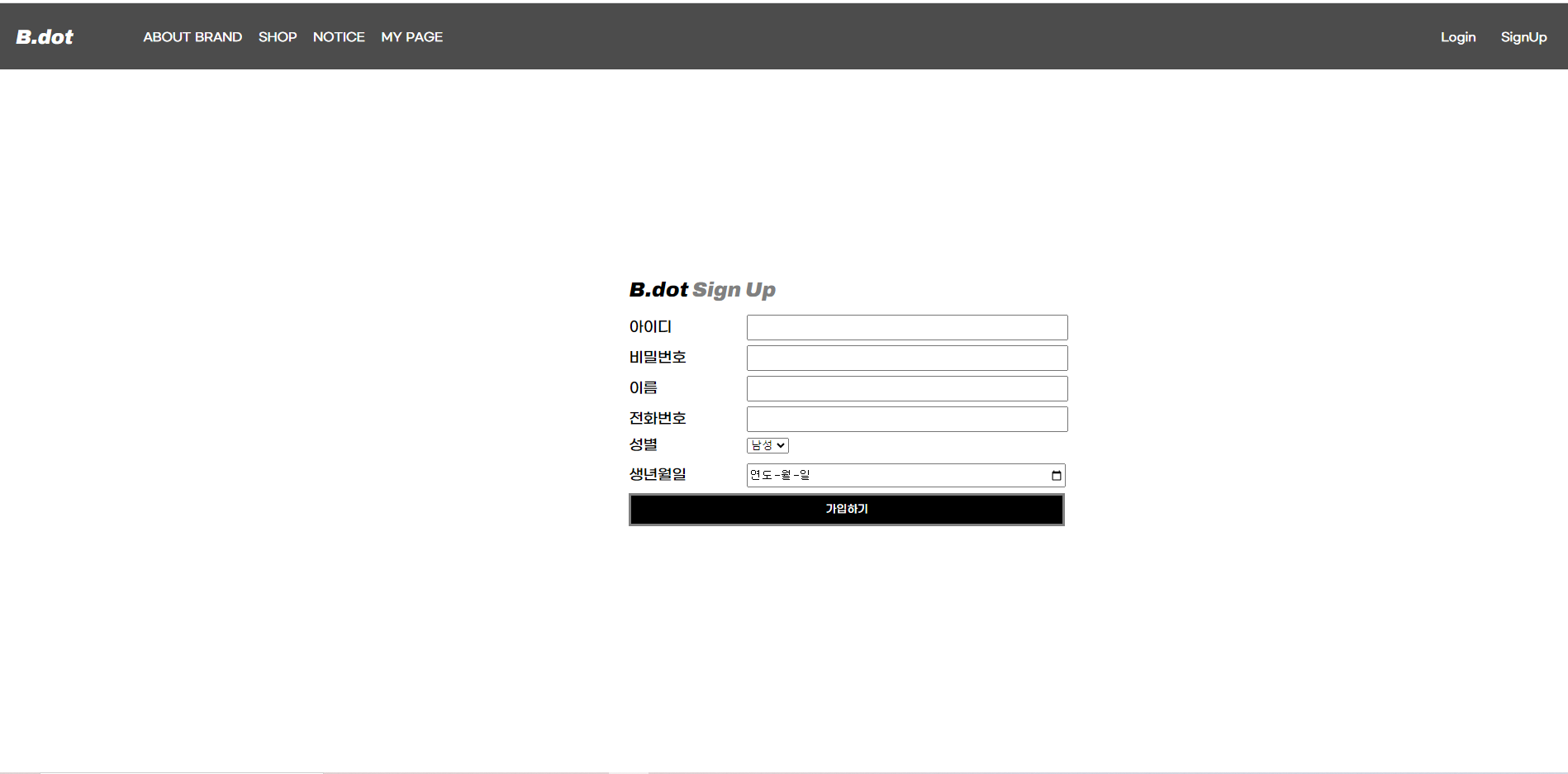
SignUpPage
- 보안을 위해 회원가입 API에서 bcrypt를 통해 해시함
- 회원가입 성공 후 성공했다는 알림 및 비밀번호 확인 기능 구현예정
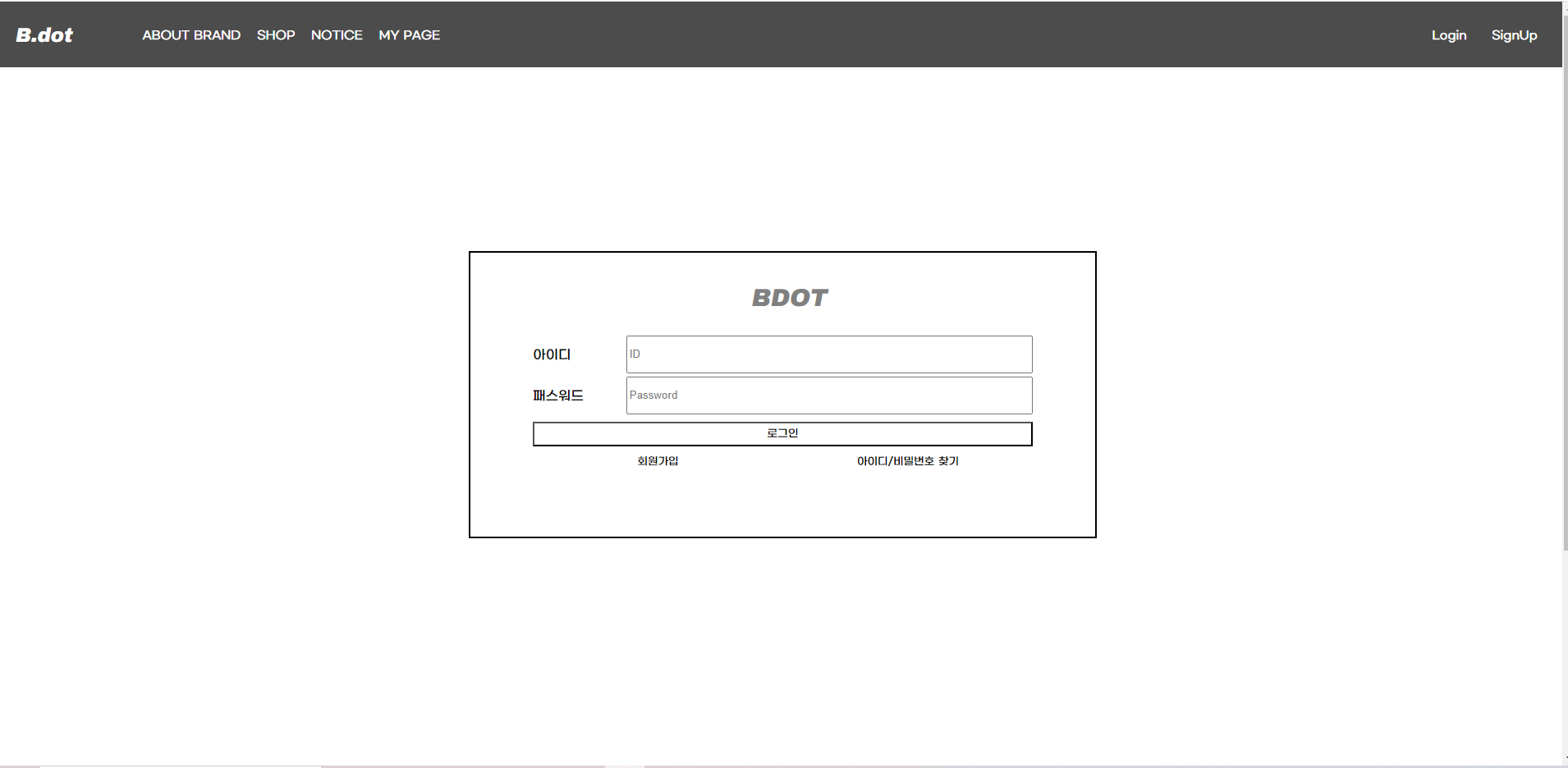
LoginPage
- 아이디와 비밀번호가 일치하면 토큰생성 생성된 토큰에는
유저정보가 들어있음
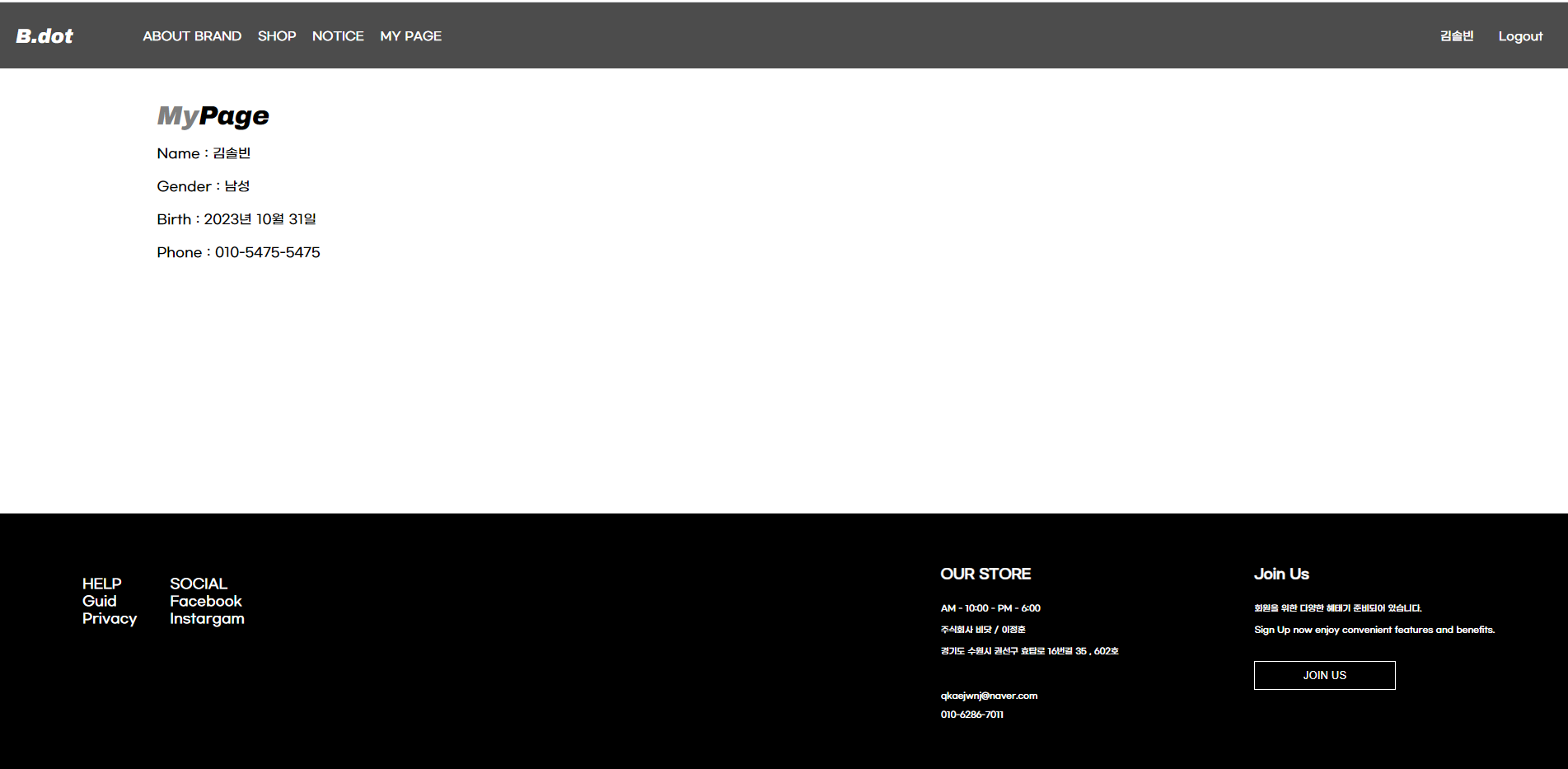
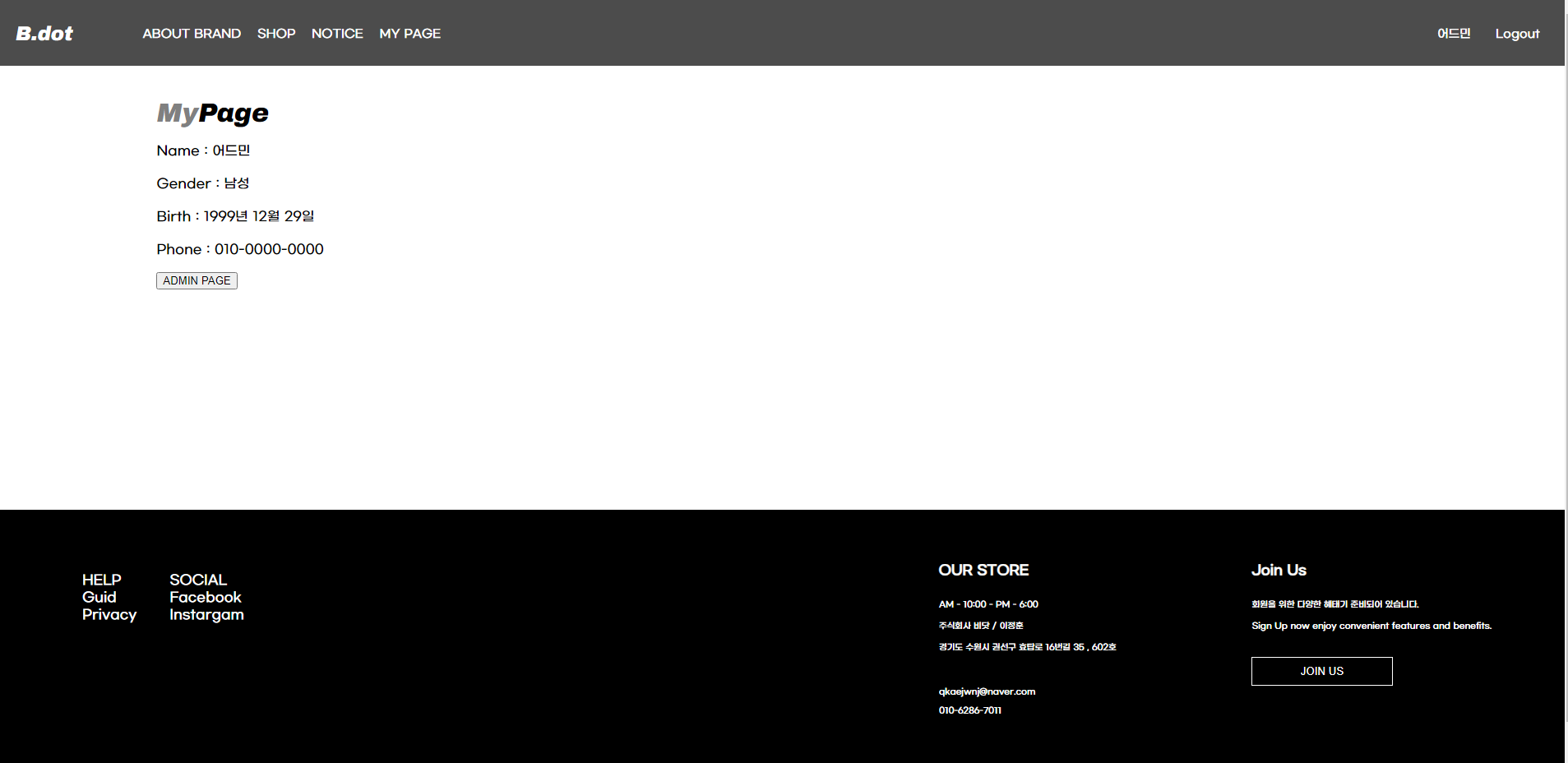
MyPage
- 로그인 후 생성된 토큰을 통해 유저 정보들을 보여줌
동작 화면

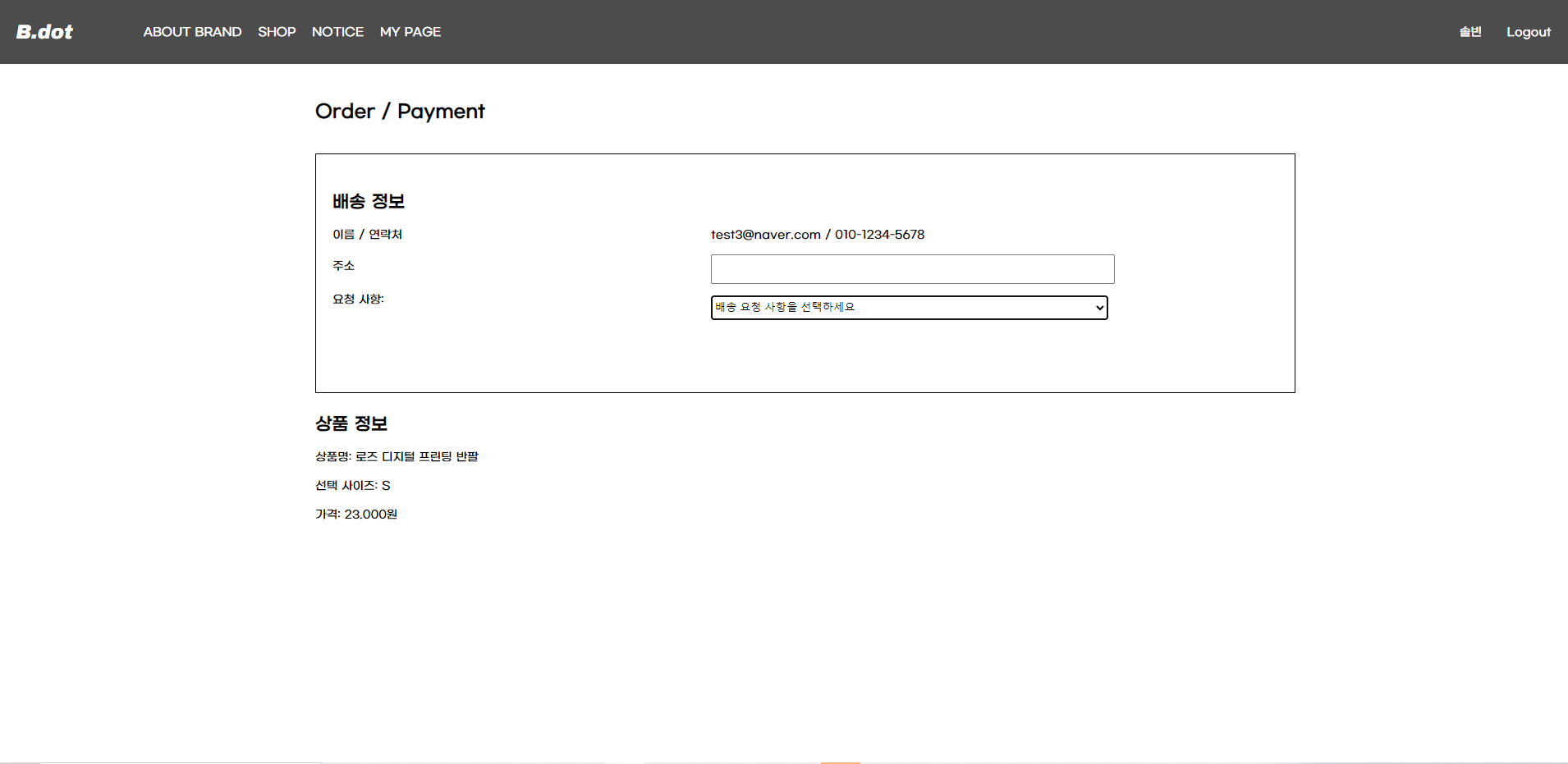
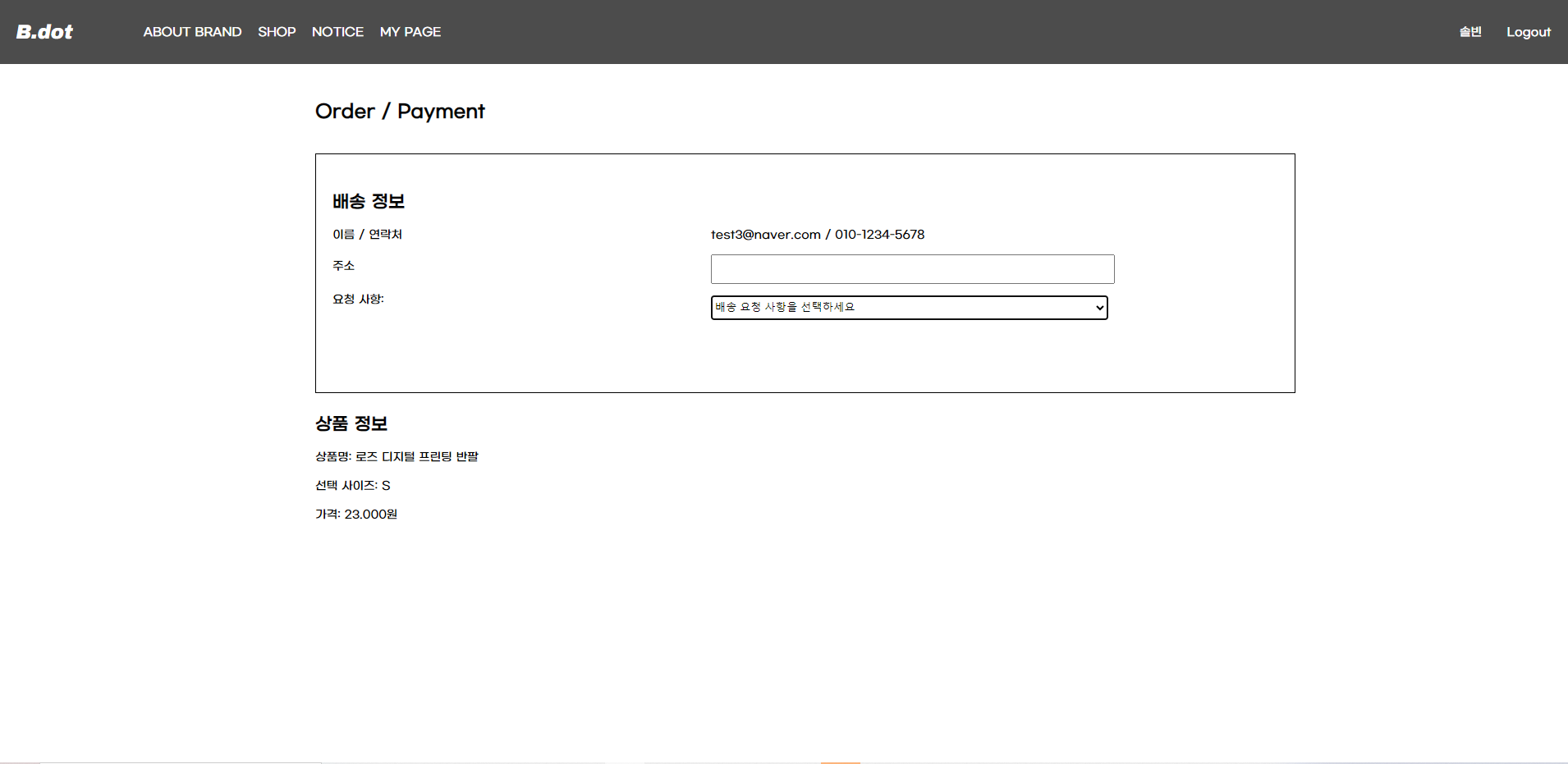
OrderPage

디테일 페이지에서 사이즈 선택 후 BuyNow 버튼을 통해 OrderPage 라우팅
- 비회원 , 사이즈 미선택 예외처리
- 로그인 되어 있는 회원정보를 보여줌
- 구매하려는 제품의 이름 및 가격 선택한 사이즈를 상품정보로 보여줌
AdminPage

- 토큰의 저장된 userID가 admin 이면 MyPage에
어드민 페이지로 이동하는 버튼 생성

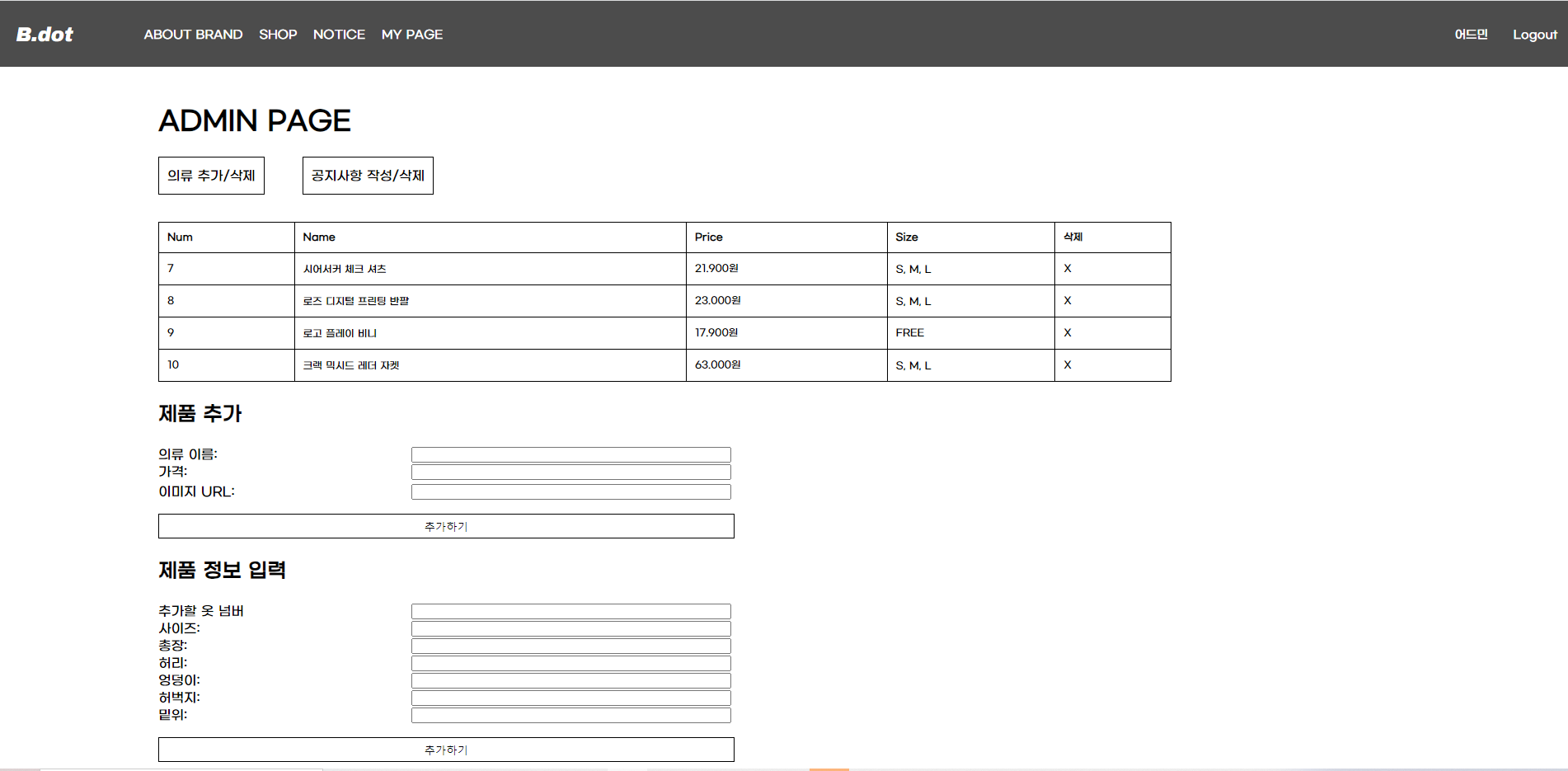
AdminPage 의류추가/삭제
-Nav를 통해 의류 , 공지 관리
제품추가
- 테이블을 통해 현재 존재하는 의류의 넘버 , 이름 , 가격 , 사이즈 출력
- X 버튼을 통해 데이터 삭제
제품 정보 입력
-
옷 넘버를 지정해 사이즈와 각 사이즈의 치수를 입력

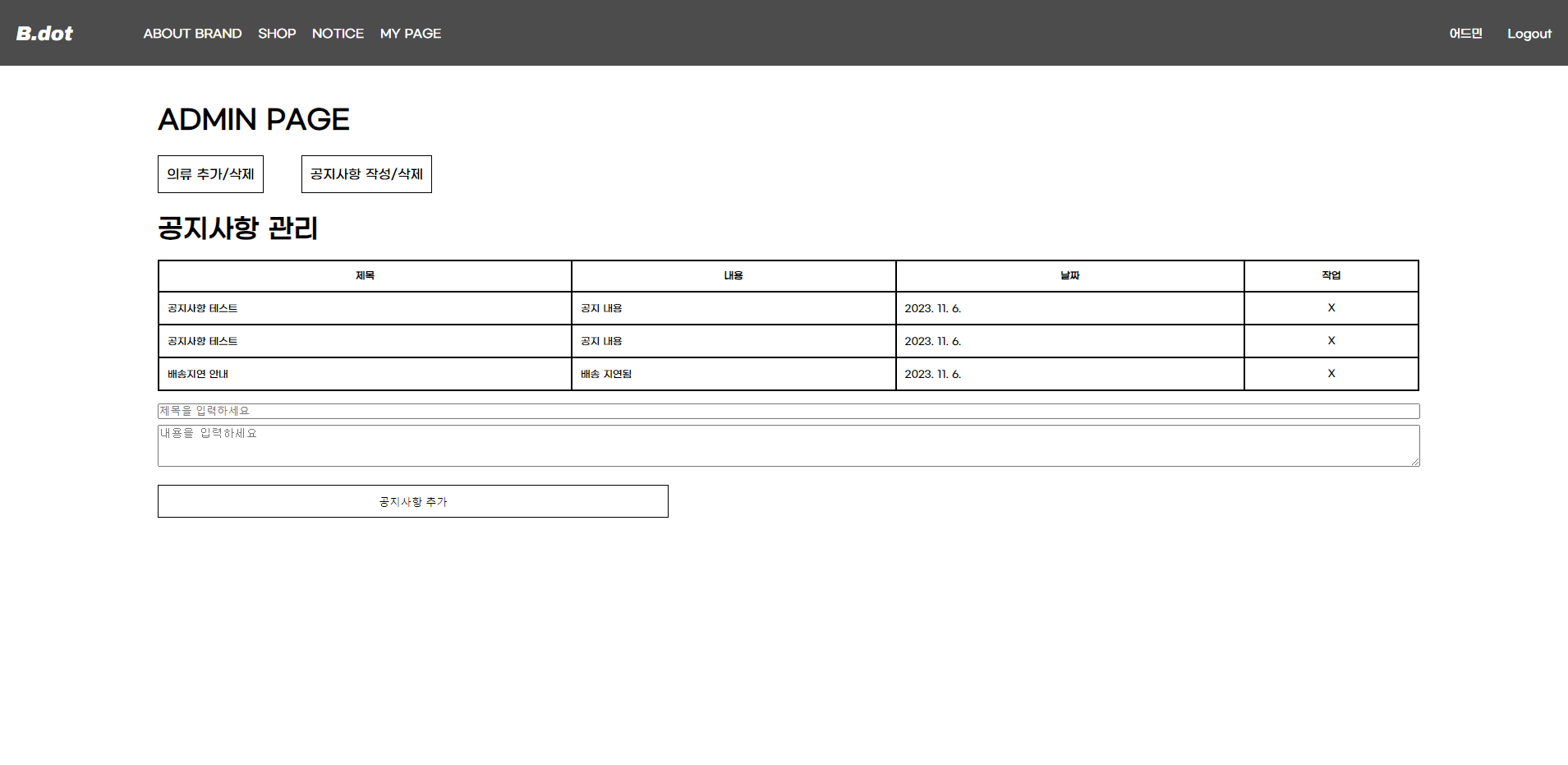
공지사항 작성/삭제
- 테이블을 통해 현재 존재하는 공지의 제목 , 내용 , 작성된 날짜 출력
- X 버튼을 통해 데이터 삭제
DataBase 구조
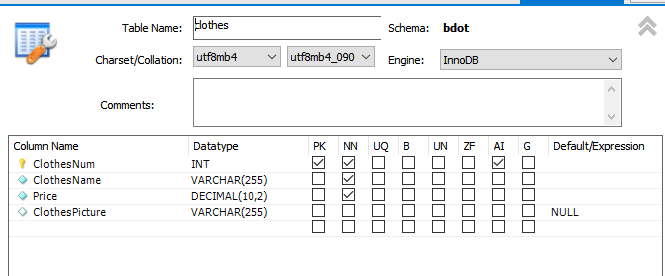
Clothes 테이블

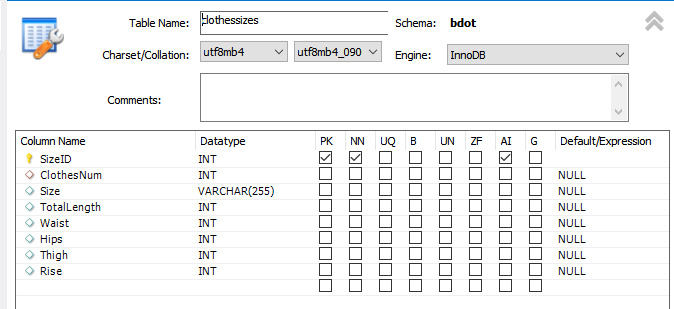
Clothessizes 테이블

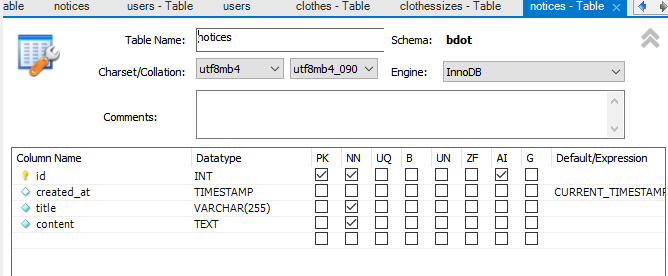
Notices 테이블

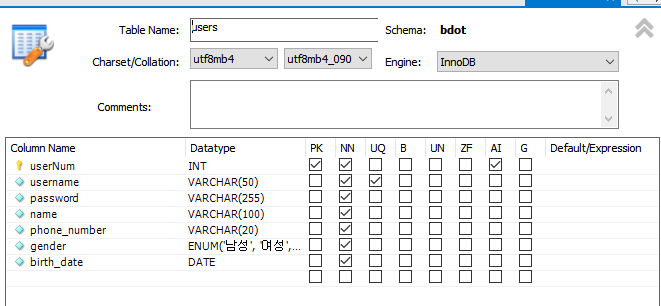
User 테이블

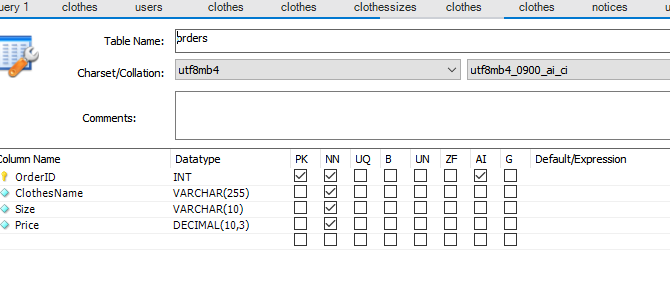
Order 테이블

End
작성된 내용은 모두 정상 동작하며
마지막으로 시연영상 링크를 올려두겠습니다.