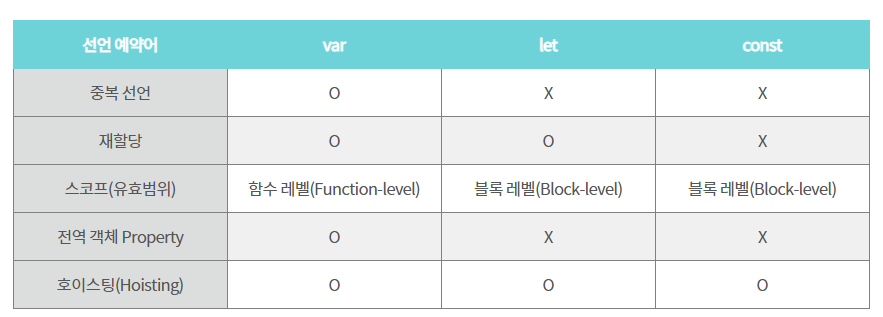
호이스팅
호이스팅은 자바스크립트 코드를 인터프리터가 로드할 때, 변수의 선언을 최상단으로 끌어올리는 것을 의미한다.
끌고 올라온 후 undefined를 할당한다.
호이스팅 해결법 (let, const)
호이스팅은 var, 함수 선언식에서 발생하는데 이것을 해결하기 위해서 let, const, 함수 표현식을 사용한다.
let, const는 호이스팅이 일어나지 않는 것이 아니라, 호이스팅이 일어나 스코프내 최상위로 끌어 올려지지만, undefined를 할당하는 것이 아닌 TDZ 상태가 된다.
여기서 TDZ는 변수가 초기화되기 전까지 변수에 접근할 수 없는 영역이다.
결론
var 절대 쓰지 말고 let, const 사용하기
함수 선언문 대신 에로우 펑션 사용하기
참고
https://namu.wiki/w/%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85
https://velog.io/@1nthek/JavaScript-%EB%B3%80%EC%88%98%EC%99%80-%ED%95%A8%EC%88%98-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85Hoisting%EC%97%90-%EB%8C%80%ED%95%B4-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
자바스크립트에서 스코프

참고
스코프체인이란?
처음에 전역 스코프가 실행 컨텍스트에 넣어지게 되고 함수가 중첩상태일 때 차례대로 실행 컨텍스트에 스택형식으로 쌓이게 된다.
만약 변수를 찾고자 할 때 실행 컨텍스트에 쌓여있는 순으로 변수를 탐색한다.
자기 자신의 스코프(scope)를 제외한 자신과 가장 가까운 변수 객체의 모든 스코프들을 스코프 체인이라 할 수 있다.
참고
상수객체
상수객체는 const 변수에 객체, 배열등을 저장하는 것이다. 변수를 재할당을 제외하고 객체, 배열 내부 원소를 바꾸는 것은 허용된다.
=> 이것을 막기 위해서 Object.freeze를 사용한다.
클로저
함수를 반환하는 함수에서 발생하는데 반한된 함수에서 그 함수의 외부함수에서 선언되 변수에 접근하는 것을 의미한다.
function makeCounter() {
let count = 0;
return function() {
return count++;
};
}
let counter = makeCounter();
makeCounter라는 함수는 count를 증가시키는 함수를 리턴하고 있다.
counter변수에 count를 증가시키는 함수를 저장한다.
makeCounter는 실행 컨텍스트에서 제외했지만 리턴 함수에서 count 변수에 접근하여 제대로 동작하게 된다.
그 이유는 스코프 체인을 생각하면 된다.
자바스크립트에서 모든 함수는 렉시컬 환경을 기억한다.
그래서 내부에 해당 변수가 없다면 렉시컬 환경에 따라 상위 스코프에서 해당 변수를 찾게 된다.
이벤트 루프

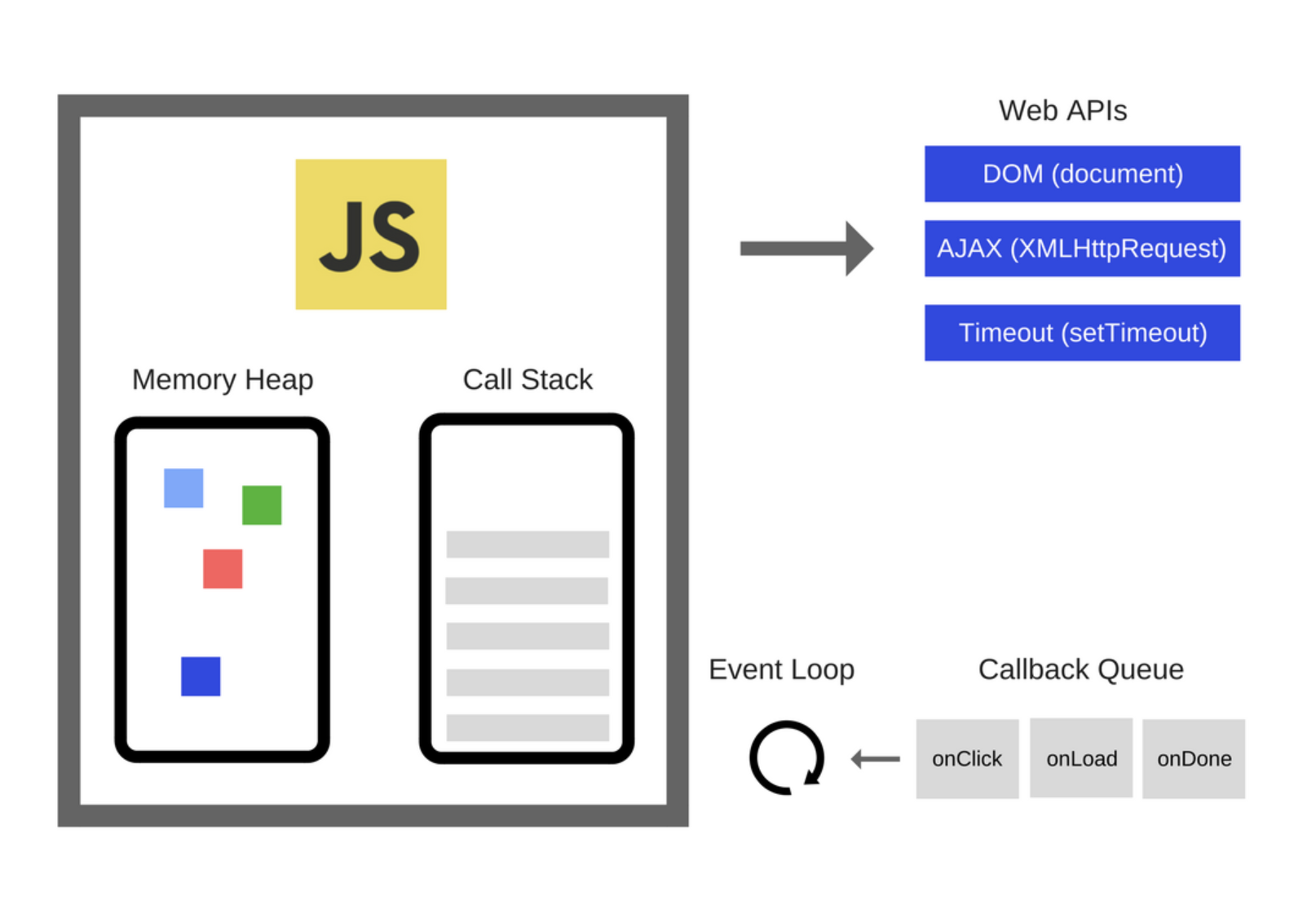
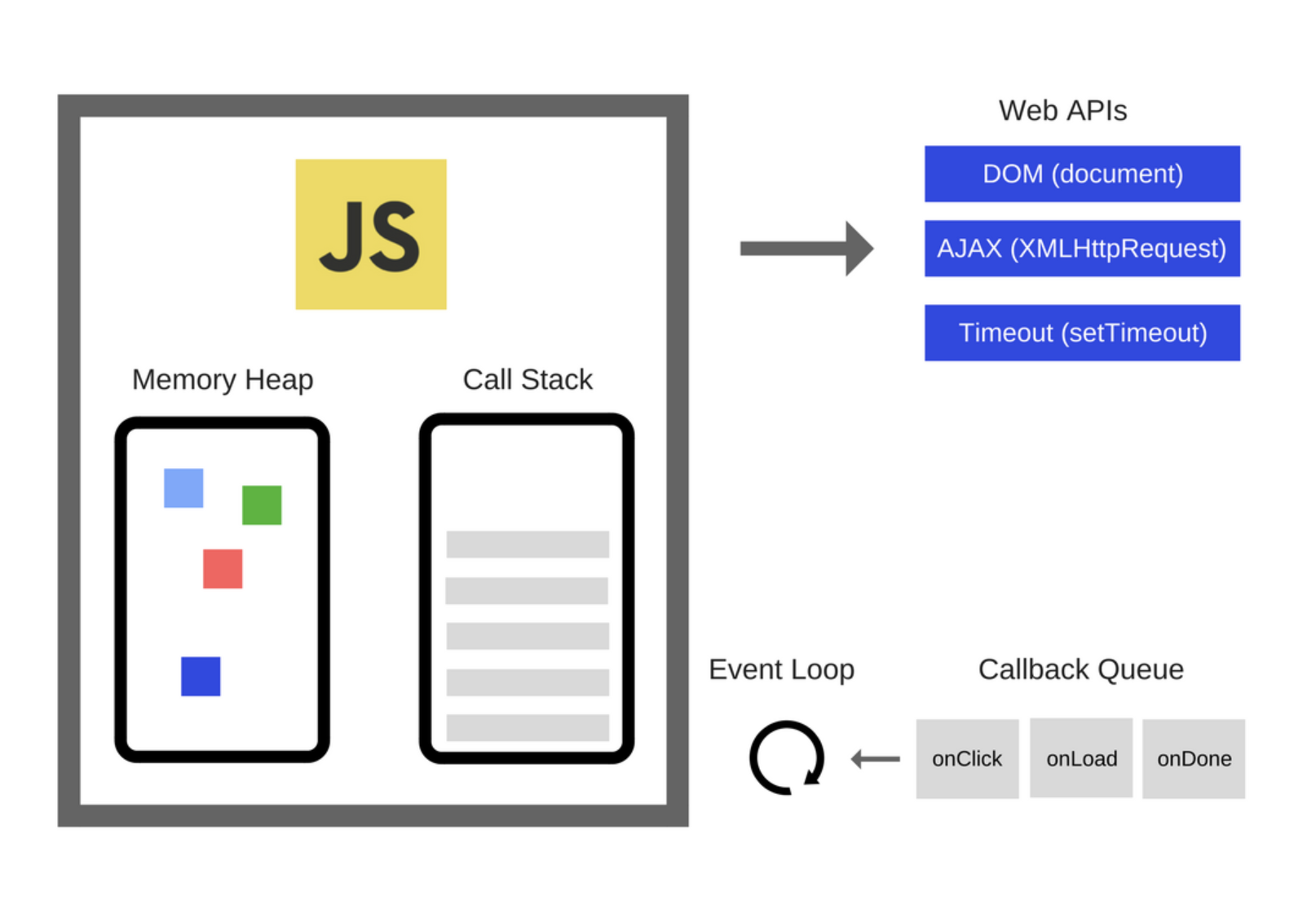
web APIS란? =>
Web API는 브라우저에서 제공하는 API로 DOM, Ajax, TimeOut 등이 있다.
CallStack에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백 함수를 Task Queue에 넣는다.
Event Loop =>
Event Loop는 CallStack과 Task Queue의 상태를 체크하여, CallStack이 비어 있을 때,
Task Queue의 첫번째 콜백을 CallStack으로 밀어넣는다.
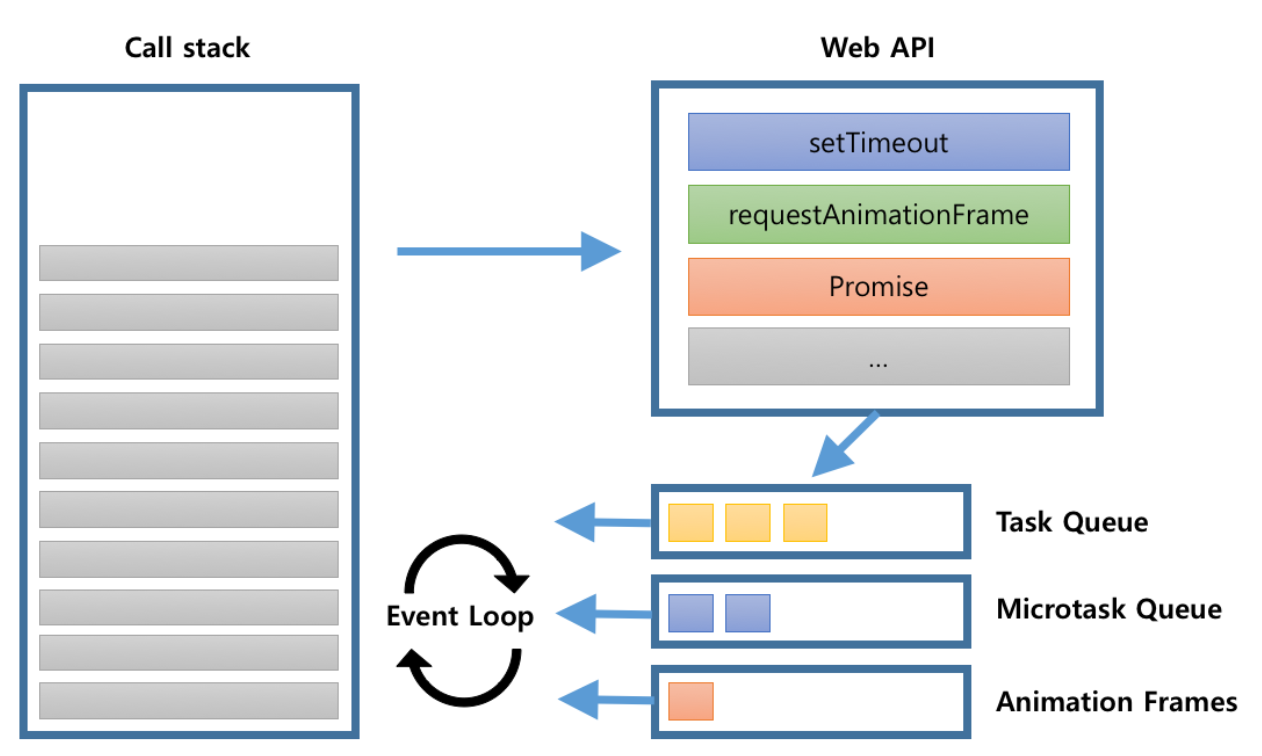
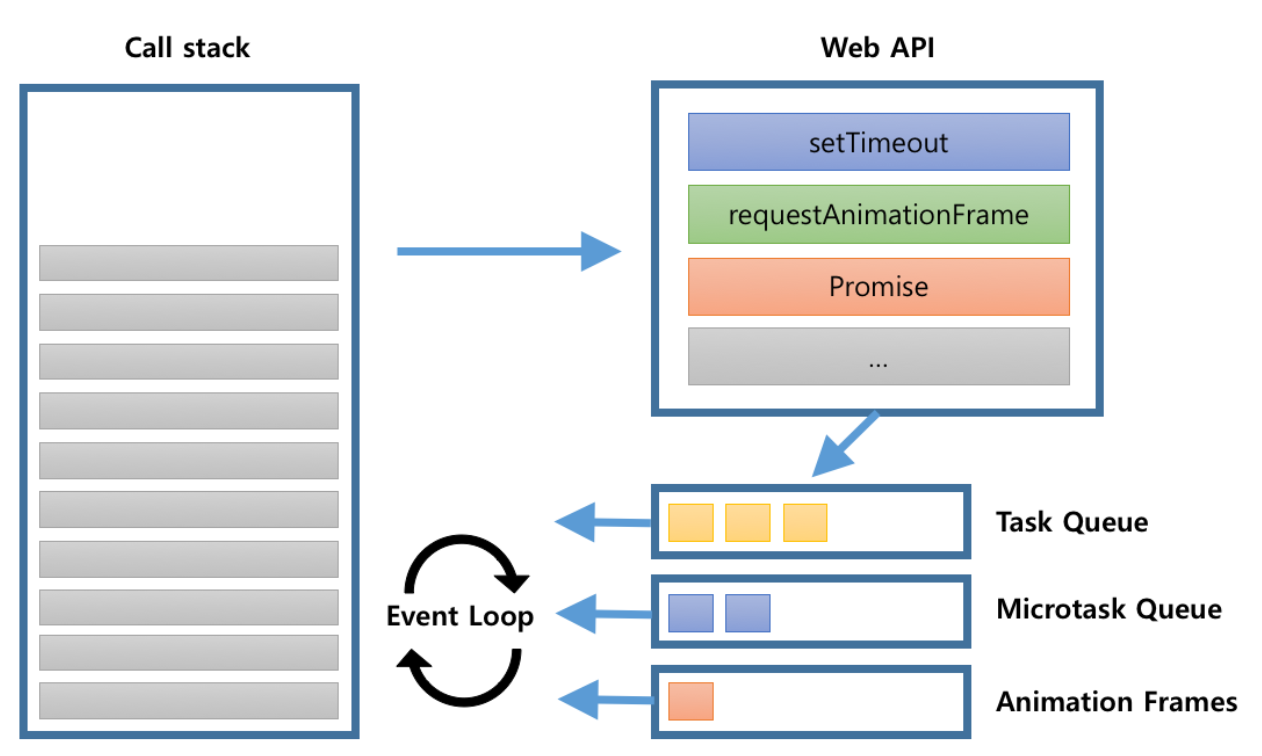
좀더 세부적 보면 다음과 같다.

Callback Queue 에는 3가지 큐로 나누어져 있다.
이벤트 루프가 비동기 작업을 처리하는 우선순위는 Microtask Queue -> Animation Frames -> Task Queue 순이다.
즉 비동기 콜백함수 > 렌더링 관련 함수 > 타이머 함수 순으로 생각하면 될 것 같다.
이벤트 루프

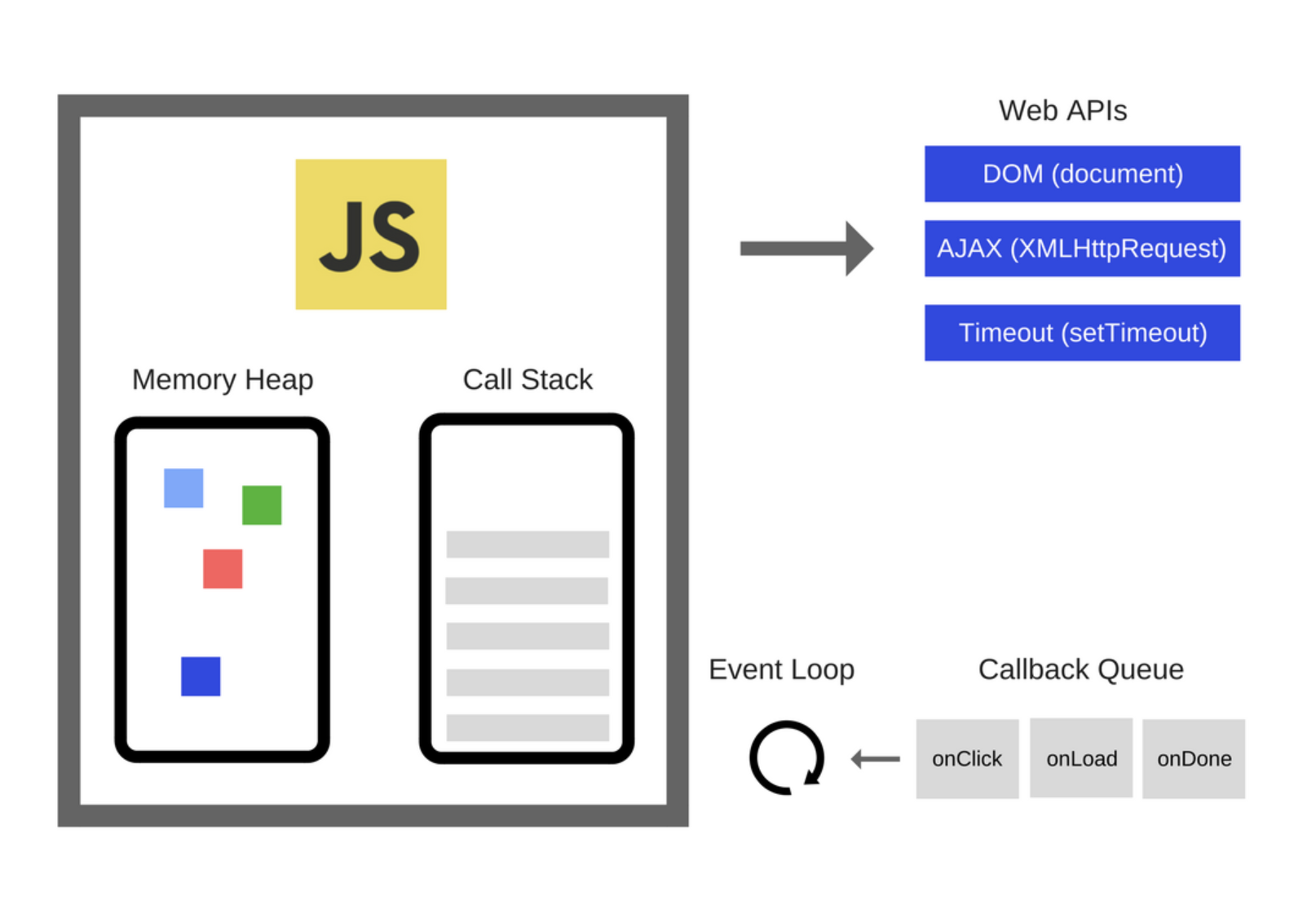
web APIS란? =>
Web API는 브라우저에서 제공하는 API로 DOM, Ajax, TimeOut 등이 있다.
CallStack에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백 함수를 Task Queue에 넣는다.
Event Loop =>
Event Loop는 CallStack과 Task Queue의 상태를 체크하여, CallStack이 비어 있을 때,
Task Queue의 첫번째 콜백을 CallStack으로 밀어넣는다.
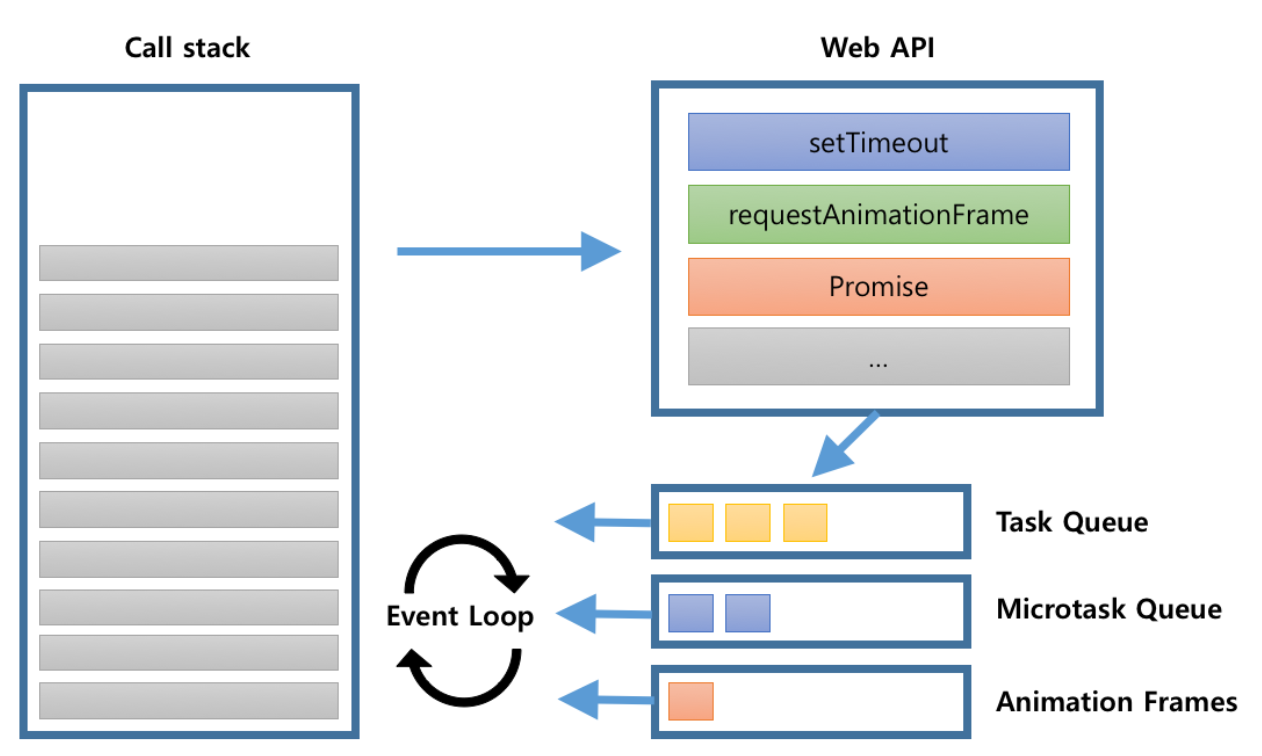
좀더 세부적 보면 다음과 같다.

Callback Queue 에는 3가지 큐로 나누어져 있다.
이벤트 루프가 비동기 작업을 처리하는 우선순위는 Microtask Queue -> Animation Frames -> Task Queue 순이다.
즉 비동기 콜백함수 > 렌더링 관련 함수 > 타이머 함수 순으로 생각하면 될 것 같다.
이벤트 루프

web APIS란? =>
Web API는 브라우저에서 제공하는 API로 DOM, Ajax, TimeOut 등이 있다.
CallStack에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백 함수를 Task Queue에 넣는다.
Event Loop =>
Event Loop는 CallStack과 Task Queue의 상태를 체크하여, CallStack이 비어 있을 때,
Task Queue의 첫번째 콜백을 CallStack으로 밀어넣는다.
좀더 세부적 보면 다음과 같다.

Callback Queue 에는 3가지 큐로 나누어져 있다.
이벤트 루프가 비동기 작업을 처리하는 우선순위는 Microtask Queue -> Animation Frames -> Task Queue 순이다.
즉 비동기 콜백함수 > 렌더링 관련 함수 > 타이머 함수 순으로 생각하면 될 것 같다.
// 1. 실행
console.log("script start");
// 2. task queue로 전달
setTimeout(function () {
// 10. task 실행
console.log("setTimeout");
}, 0);
//3. microtask queue로 전달
Promise.resolve()
.then(function () {
// 6. microtask 실행
console.log("promise1");
}) // 7. microtask queue로 전달
.then(function () {
// 8. microtask 실행
console.log("promise2");
});
//4. AnimationFrame으로 전달
requestAnimationFrame(function () {
//9. animation frame 실행
console.log("animation");
});
//5. 실행
console.log("script end");위 코드 결과
script start
script end
promise1
promise2
animation
setTimeout