옵저버 패턴
한 주제 객체의 상태가 바뀌면 다른 구독 객체들에게 상태와 변경을 알림
(행동/이벤트 카테고리)
=> 하나의 주제를 관리하는 객체가 있고 그 객체를 관찰하는 옵저버 객체들이 있다.
주제의 상태가 업데이트되면 구독하는 모든 객체들에게 모든 상황을 알려주는 것이다.
1 : M의 관계를 가진다.

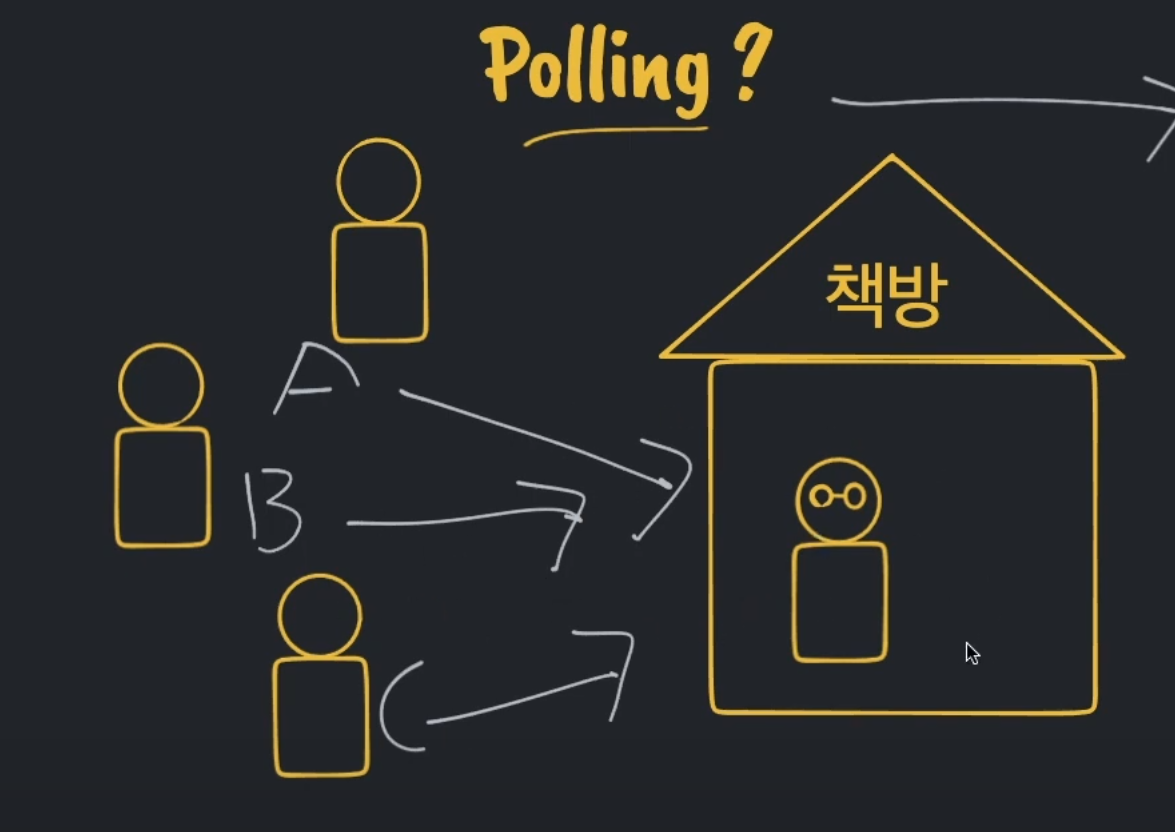
이 그림은 책방이 있고 3명 손님이 있다.
3명에 손님이 책방에 1시간마다 주기적으로 새로운 책이 있냐고 전화를 하고 있다.
이것은 매우 비효율적이다.
이 문제를 다른 방식으로 접근해보자

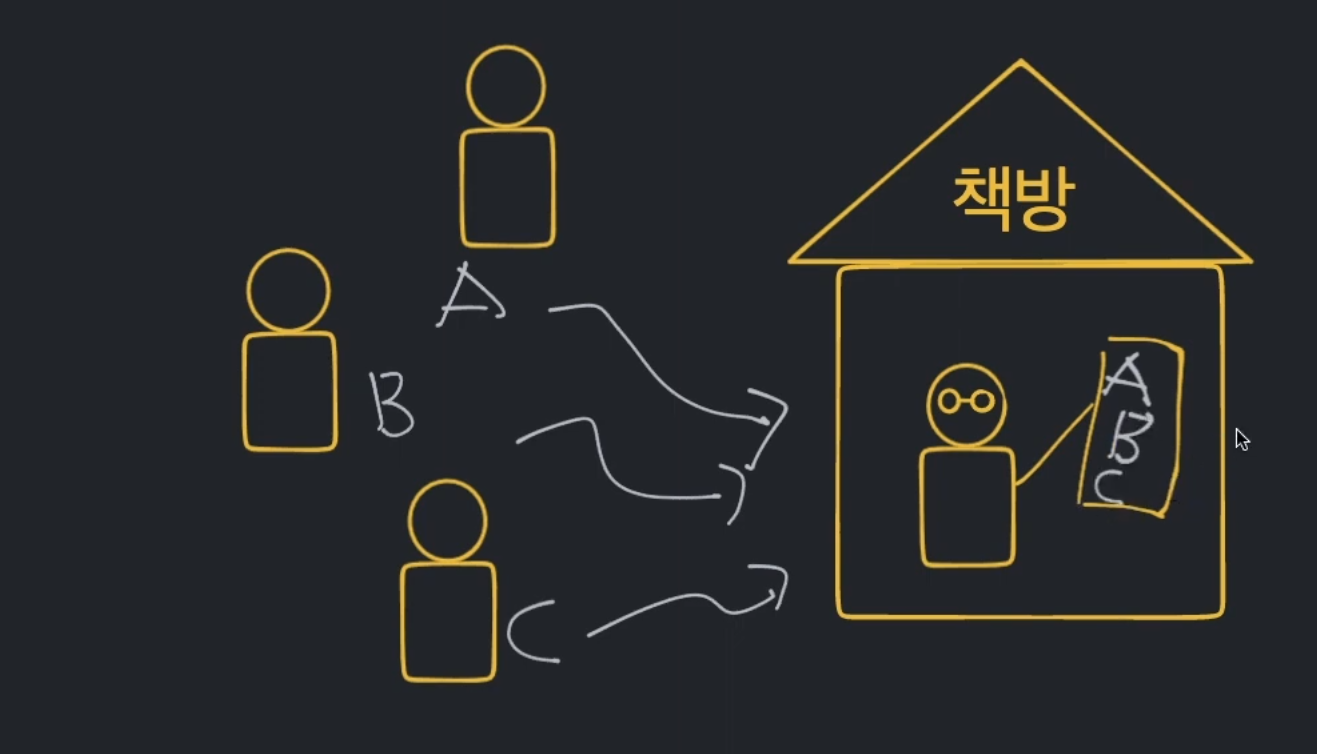
전과 마찬가지로 3명에 손님이 책방에 전화를 한다. 하지만 책방은 한가지 제안을 한다.
연락처, 이름을 남겨주면 새로운 책이 입고가 되었을 때 알려주겠다고 한다.
실제로 입고(이벤트)가 되고 책방주인은 A, B, C에게 알려주면 된다.
훨씬 효율적이게 일을 할 수 있게 되었다.
class Subject{
constructor(){
this.observers = [];
}
getObserversList() {
return this.observers;
}
subscribe(observer) {
this.observers.push(observer);
}
unsubscribe(observer){
this.observers = this.observers.filter((obs) => obs !== observer);
}
notifyAll(){
this.observers.forEach((subscriber) => {
try{
subscriber.update(this.constructor.name);
}catch(err){
console.log(err);
}
})
}
}
class Observer {
constructor(name){
this.name = name;
}
update(subj) {
console.log(`${this.name} : notified from ${subj} class!`);
}
}
const subj = new Subject()
const a = new Observer("A");
const b = new Observer("B");
const c = new Observer("C");
subj.subscribe(a);
subj.subscribe(b);
subj.subscribe(c);
console.log(subj.getObserversList());
subj.notifyAll();
subj.unsubscribe(c);
subj.notifyAll();Observer 객체를 3개 생성하고 주제 객체 subj에 구독한다. 만약 주제 객체에 변경이 감지되어서 notifyAll 함수를 실행하게 되면 구독한 모든 Observer 객체에 알림을 보낸다.
예를 들어 디스코드에서 채널에 유저가 들어왔을 때 전체 메시지가 보내지는 것처럼
Subj에서 Observer(유저) 구독자를 관리하고 있다가 변경(유저가 들어옴)이 감지되가 되었을 때 모든 구독자에게 알려주는 것을 생각하면 될 것 같다.
