PR링크: https://github.com/woowacourse-precourse/javascript-lotto-6/pull/15
미션링크: https://github.com/woowacourse-precourse/javascript-lotto-6
🎯 목표
1주차에는 객체지향, 2주차에는 함수형 프로그래밍 방식으로 미션을 수행했습니다. 이번 미션은 로또 시스템을 만들어 보자 였습니다.
구조는 크게 클라이언트와 서버로 나누어서 생각했습니다. 우리는 클라이언트인 로또 포스기를 통해 로또를 구입할 수 있으며, 로또 당첨 번호, 로또 보너스 번호를 입력할 수 있습니다. 그뿐만 아니라 로또 포스기에서 API개념을 도입하여 서버로부터 요청에 대한 응답을 받을 수 있고 응답의 대한 결과로 로또 포스기에 보여질 수 있습니다.
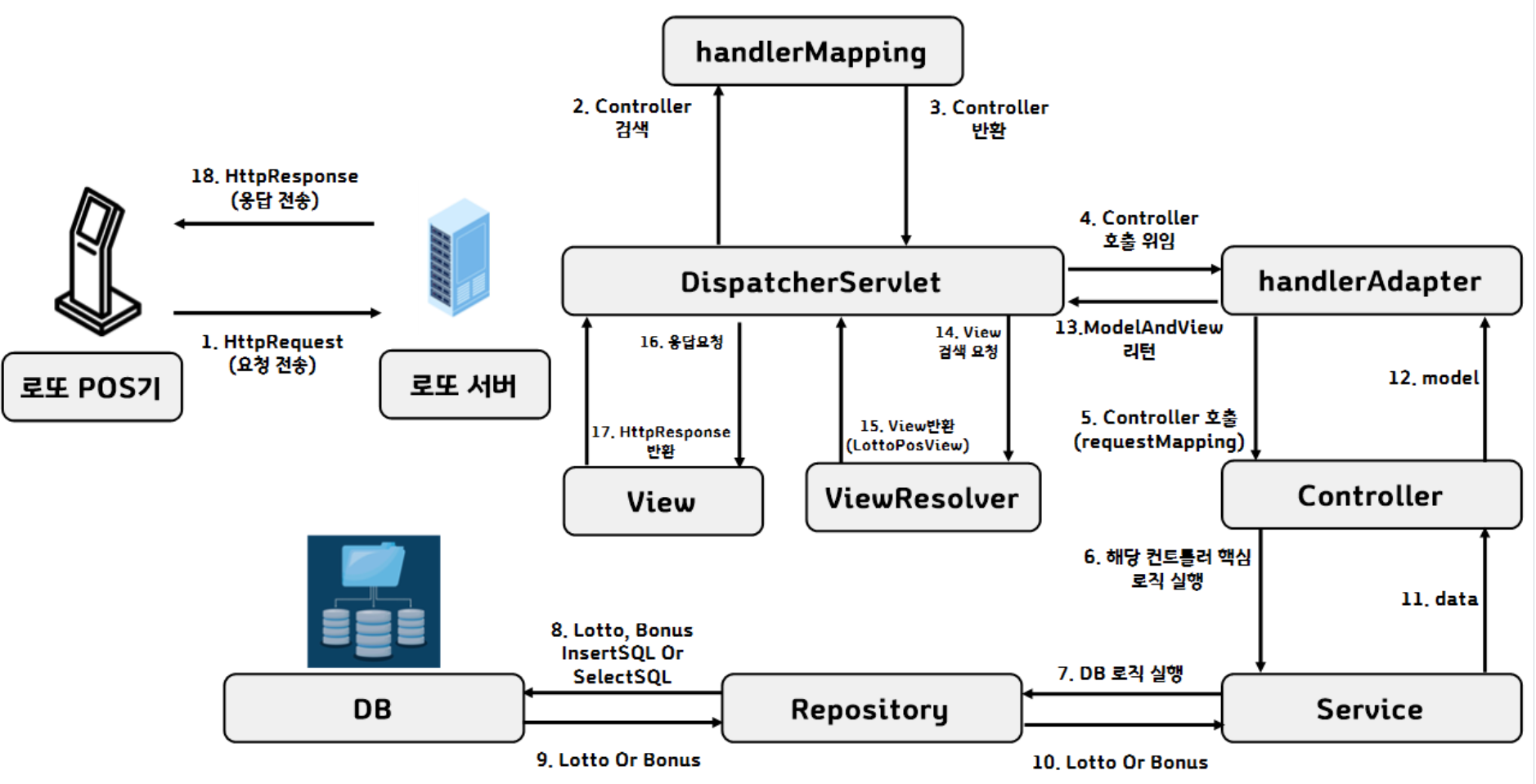
이 때 서버는 spring MVC 패턴을 사용합니다. 이전 미션까지는 Model, Controller, View라는 범주 안에서 생각했지만, 이번 미션은 MVC 동작과정을 미션에 녹여내려고 했습니다.
🎯 패턴 구조 도식화

🎯 한계점
1. 미션 특성상 express 서버를 열고 클라이언트와 통신 할 수 없으므로 클라이언트(LottoPos)에서 서버 객체를 생성하여 통신하는 방법으로 대체한다.
2. 서버와 API를 통해 통신을 한다고 가정하고 호출 URL은 /src/Util/API.js에 정리한다.
3. 클라이언트와 서버와 통신 결과로 200,404... 가 아닌 error, success로 구분한다.
4. 클라이언트와 서버와의 통신 프로토콜로는 HTTP를 사용하고 HTTP 메시지 구조는 HttpRequest(요청), HttpResponse(응답)으로 직접 정의한다.
5. DB는 자바스크립트에 자료구조 Map으로 대체한다.
6. 실제 SQL문 중 select, insert를 자료구조 map에서 set, get으로 대체한다.
7. Spring에서 어노테이션으로 스프링 빈으로 등록하는 과정은 폴더구조로 대체한다.
8. 본 미션에서 @Controller는 하나의 인스턴스만 가질 수 있도록 싱글턴으로 구현한다.
9. @Repository, @Service는 객체화하지 않고 함수화하여 하나의 인스턴스만 가질수 있도록 대체한다.
10. @Controller는 핵심로직을 @service로 위임하고 @service로 부터 받은 데이터를 가지고 ModelAndView객체를 생성하여 리턴한다.
11. @service는 핵심로직을 수행하고 @controller에게 핵심로직을 수행한 데이터를 반환한다.
12. @Repository는 SQL문 대신 set, get을 통해 DB(여기선 map자료구조)에 데이터를 넣거나 뺀다.
13. spring에서 Controller에서 다양한 ResquestMapping을 가질 수 있지만 본 프로그램에서는 하나의 컨트롤러에 하나의 RequestMapping을 가지도록 한다.
14. spring에서 ViewResolver에서 반환되는 view객체는 많지만 본 프로그램에서는 하나의 view객체 LottoPosView를 반환한다고 가정한다.🎯 Spring MVC 동작 방식과 구성요소
서버(백엔드)에서 spring를 사용한다고 가정을 했다. spring MVC 동작 방식이 무엇인지 알아야 했다.
- Spring MVC 동작 방식과 구성요소
- 스프링 MVC - 구조이해
해당 블로그에 spring 동작과정이 자세히 나와있다.
🎯 HTTP 프로토콜
클라이언트
서버에 요청하는 클라이언트 소프트웨어(IE, Chrome, Firefox, Safari ...)가 설치된 컴퓨터를 이용한다.
클라이언트는 URI를 이용해서 서버에 접속하고, 데이터를 요청할 수 있다.
서버
클라이언트의 요청을 받아서, 요청을 해석하고 응답을 하는 소프트웨어가 설치된 컴퓨터(Apache, nginx, IIS, lighttpd) 등이 서버 소프트웨어다.
웹서버는 보통 표준포트인 80번 포트로 서비스한다.
Connectionless & Stateless
HTTP는 Connectionless 방식으로 작동한다.
서버에 연결하고, 요청해서 응답을 받으면 연결을 끊어버린다.
기본적으로는 자원 하나에 대해서 하나의 연결을 만든다.
장점 :
- 불특정 다수를 대상으로 하는 서비스에 적합한 방식이다.
- 수십만명이 웹 서비스를 사용하더라도 접속유지는 최소한으로 할 수 있기 때문에, 더 많은 유저의 요청을 처리할 수 있다.
단점- 연결을 끊어버리기 때문에, 클라이언트의 이전 상태를 알 수가 없다.
- 클라이언트가 과거에 로그인을 성공하더라도 로그 정보를 유지할 수가 없다. HTTP는 cookie를 이용해서 이 문제를 해결하고 있다.
HTTP는 전송 프로토콜이고, URI는 자원의 위치를 알려주기 위한 프로토콜
https://www.dcinside.com/index.php 를 분해하여 분석해보자.
1. https : 자원에 접근하기 위해서 https 프로토콜을 사용한다.
2. www.dcinside.com : 자원의 인터넷 상에서의 위치는 www.dcinside.com이다.
3. 도메인은 ip 주소로 변환되므로, ip 주소로 서버의 위치를 찾을 수 있다.
4. index.php : 요청할 자원의 이름이다.
=>https 프로토콜을 사용할거고 도메인(ip주소)는 이거구 그 ip주소에 있는 index.php를 요청합니다. 가 되는 것이다.
그래서 AJAX GET방식으로 데이터를 전달할 때
google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8 이런식으로 전달되는데
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
=>
q=아이폰 (검색어) sourceid=chrome (브라우저 정보) ie=UTF-8 (인코딩 정보)**
이것도 HTTP 프로토콜을 사용해서 서버의 자원을 URI를 통해 가져온다.
원래라면 서버로부터 데이터를 받아오려면 팝업창이나 새로운 페이지를 열어야 했는데 AJAX, Axios, Fetch가 나온 후부터는 Get, Post요청을 HTTP프로토콜을 사용하여 요청 응답을 받을 수 있다. 여기서 브라우저는 리로드 할 필요 없다.