- 상세페이지 만들기 /detail/게시판 id값

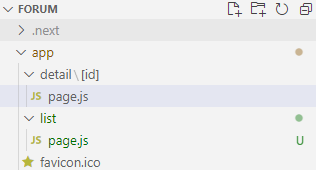
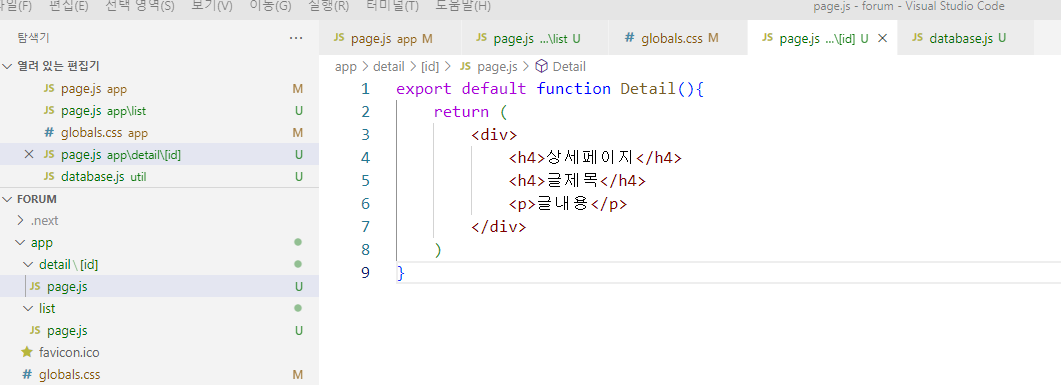
[id]는 무엇인가?
[id] id에 아무거나 입력했을 때 page.js를 보여주라는 말이다. 이것이 Dynamic route라는 것이다.
/detail/1, /detail/2, /detail/3으로 url로 접속을 했을 때 해당 page.js를 보여주게 된다.



같은 페이지가 나온다.
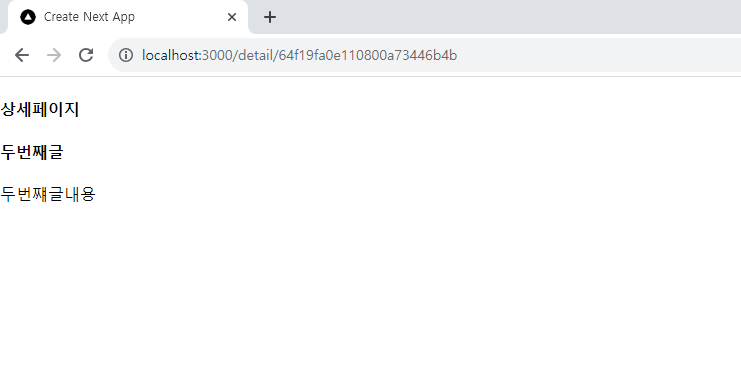
이제 해당 ID에 따라 다른 내용으로 나오도록 해야한다.

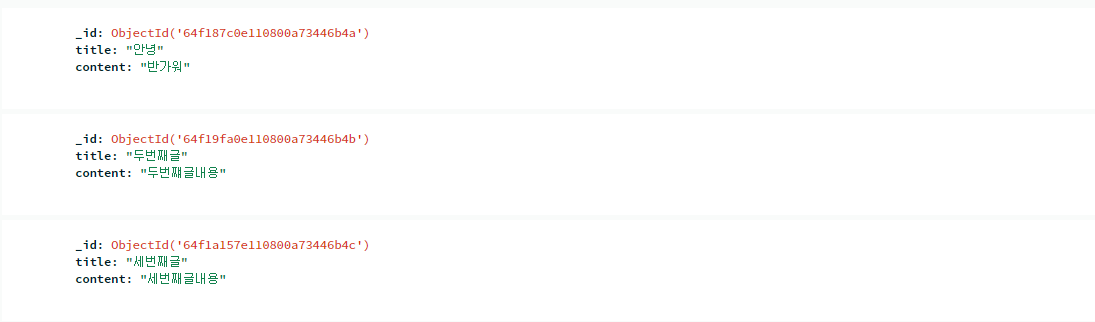
document마다 _id값이 부여되는데 해당 _id값으로 데이터를 가져와보자

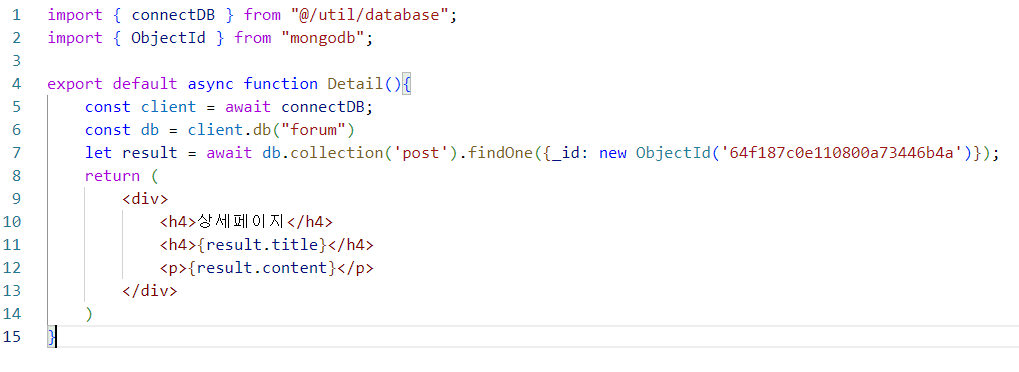
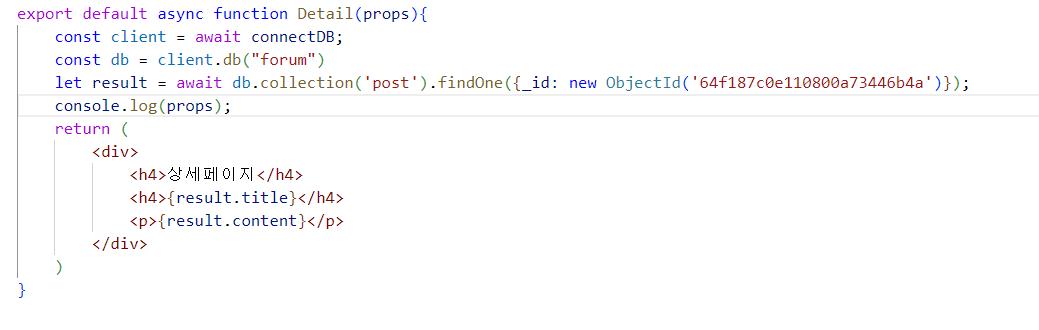
임시로 objectId값을 가져와서 테스트를 해보자

잘 되는 것을 볼 수 있다.
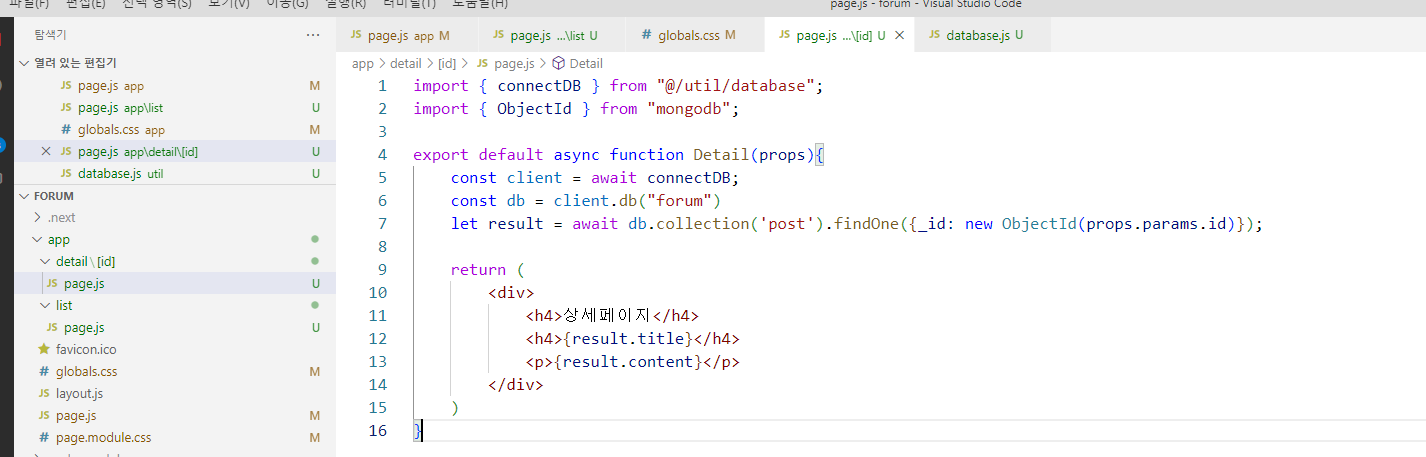
이제 하드코딩 된 objectId를 url Params에 넘어온 값으로 가져와보자

그러기 위해서 props를 사용해야 한다.
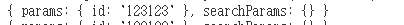
props는 어떤 것이 들어오는지 확인 해보자

[id]로 dynamic route된 값이 넘어 온다.


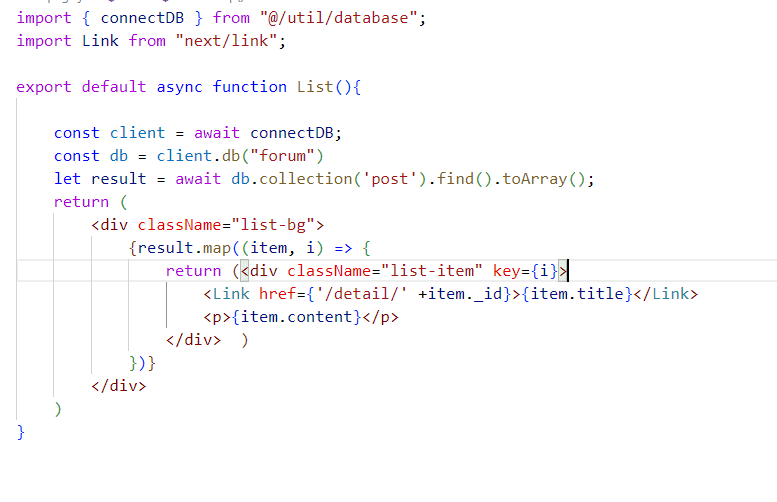
이제 list페이지에서 링크 태그를 사용하여 클릭하면 해당 페이지가 넘어오도록 해보자