📝 배포에서는 Proxy가 안된다

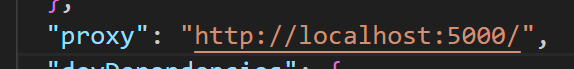
위에는 개발환경에서 사용한 package.json파일에 proxy설정이다.
이렇게 하여 axios에서 따로 호출 URL을 적지 않아도 개발환경에서 proxy를 타고 서버 API를 호출했다. 하지만 실제 Deploy환경에선 작동하지 않았다.
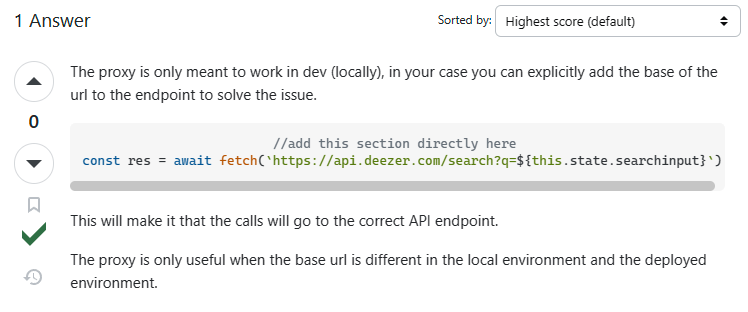
그래서 스택오버플로우를 찾아보았다.

프록시는 dev(개발)환경에서만 작동하기 때문에 실제환경에서는 URL을 작성을 해줘야 한다는 것이다.
📝 axios.defaults.baseURL 사용하기
모든 axio코드를 찾아서 URL을 작성하는 것이 있지만 너무 비효율적이였다.
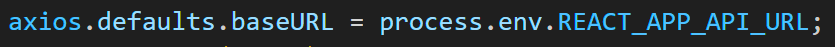
찾아본 결과 axios에 기본 URL 설정을 전역적으로 할 수 있었다.

해당 코드를 통해 API URL을 전역적으로 선언할 수 있었다.
📝 .env파일로 환경변수 사용하기

.env.development는 개발용 환경변수이고
.env.production은 운영환경용 환경변수이다.
이 파일에서 환경변수를 설정할 수 있다.

하지만 주의해야 할 사항은 항상 REACT_APP으로 시작해야 한다는 것이다. 그래야지 React가 인식을 한다.
.env파일은 node에서 사용할 환경변수이다.
node에서 .env파일을 사용하기 위해선

dotenv 모듈을 사용해야 한다.
📝 run build 후 upload한 이미지가 안 보인다
처음 이미지를 upload경로를 public폴더로 설정했다. public폴더는 주로 이미지등 정적인 파일을 저장하는 곳이기 때문에 아무생각없이 public/upload경로에 서버에 업로드한 이미지 파일을 저장하게 했다.
하지만 run build 후 이미지도 불러오지 않고 upload도 되지 않았다.
개인적인 생각이지만 react가 public을 관리하고 build를 하게 되면 public 폴더는 사라진다.즉 정적인 파일만 public에 저장해야지 서버에 upload하는 이미지는 서버에 저장해야 했다.


그래서 .env파일로 실제 서버에 이미지 경로를 설정할 URL을 설정하였고 에러는 해결되었다.
📝 AWS 무료티어 인스턴스에서 배포하기
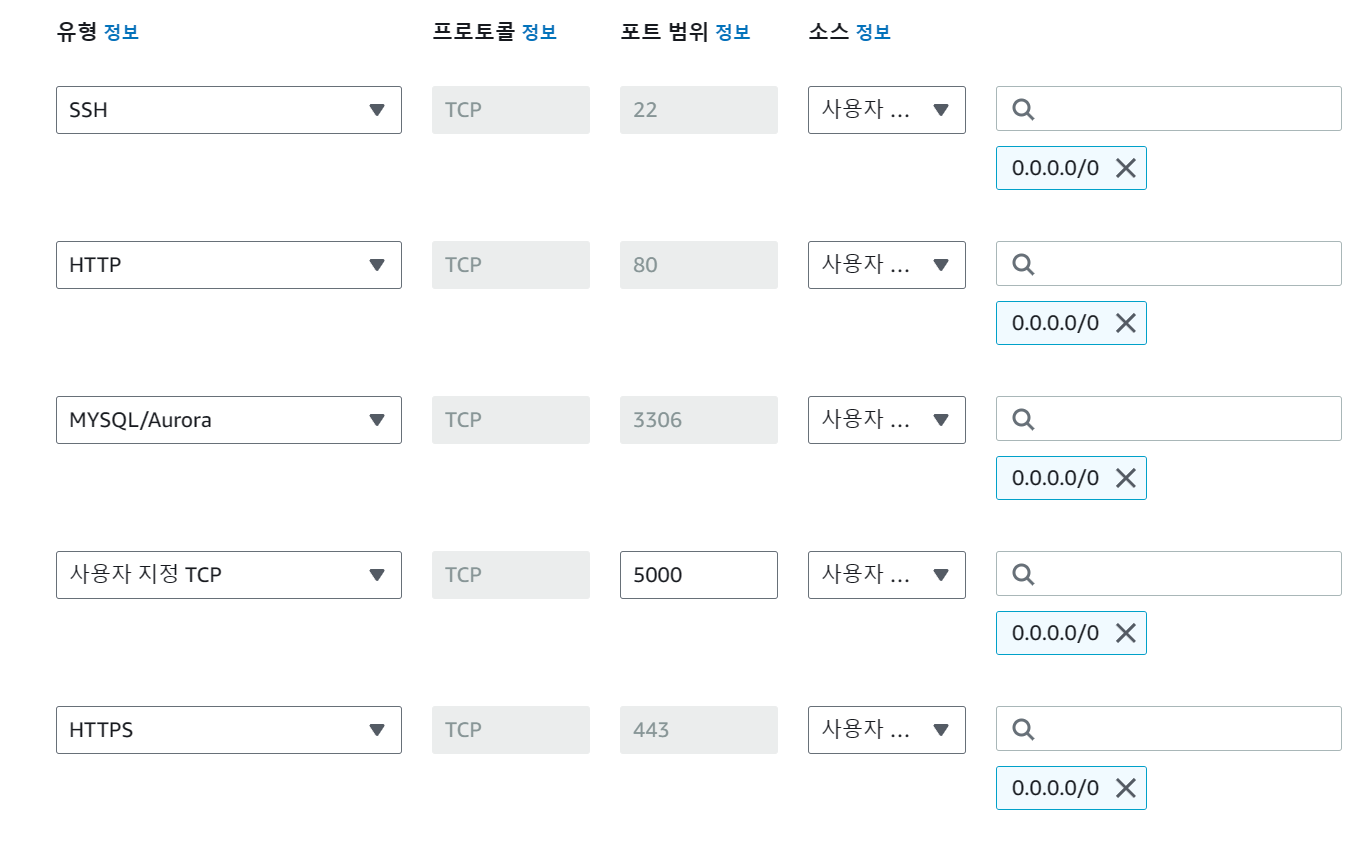
AWS에서 무료티어 인스턴스를 발급 받고 포트설정을 해주어야 한다.

WINSCP, PUTTY등 SSH접속을 하기 위해서 22포트를 뚫고
HTTP 접속을 하기 위해서 80포트를 뚫는다.
원래라면 WAS서버와, DB서버 따로 설정해야하지만 무료티어기 때문에 같은 서버에 MYSQL서버를 설치한다. 해당 포트 3306를 뚫는다.
Node 포트인 5000포트를 뚫고
HTTPS설정을 위한 443포트를 뚫는다.
📝 WAS(Nginx)설치하기
- 터미널 접속
- sudo su
- apt-get update
- apt-get install nginx
📝 Node.js버전 설치하기
Node.js 버전을 개발환경에서 사용했던 버전과 맞춰야 한다.
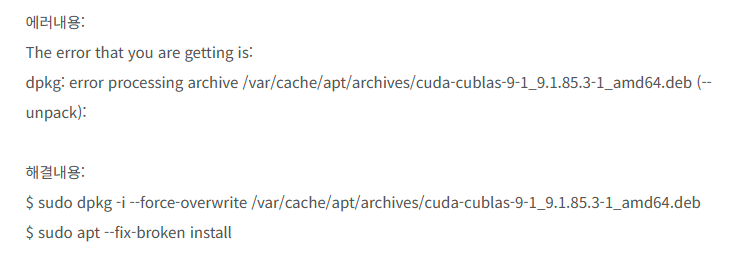
만약 낮은 버전을 설치한 후 높은 버전으로 높일 때 에러가 발생할 수 있다.

https://judynewyork.tistory.com/469
해당 블로그를 보고 에러를 해결 했다.
그냥 처음부터 높은 버전을 설치하는 것이 좋은 것 같다.
버전 설치하는 법은 다음 블로그를 보고 해결했다.
https://doinge-coding.tistory.com/entry/node-%EC%84%A4%EC%B9%98node-%EB%B2%84%EC%A0%84-%EC%97%85%EA%B7%B8%EB%A0%88%EC%9D%B4%EB%93%9Cnode-%EC%82%AD%EC%A0%9C-%EB%B0%A9%EB%B2%95
📝 무료티어라 run build가 안되고 서버가 뻗는 현상해결
https://s0n9h2.tistory.com/93
해당 블로그를 보고 해결했다.
무료티어 컴퓨터 메모리는 1GB인데 일시적으로 늘려주는 설정이다.
이 설정 이후 run build는 성공하였다.
📝 도메인 설정 후 JS와 CSS파일 못 불러오는 현상

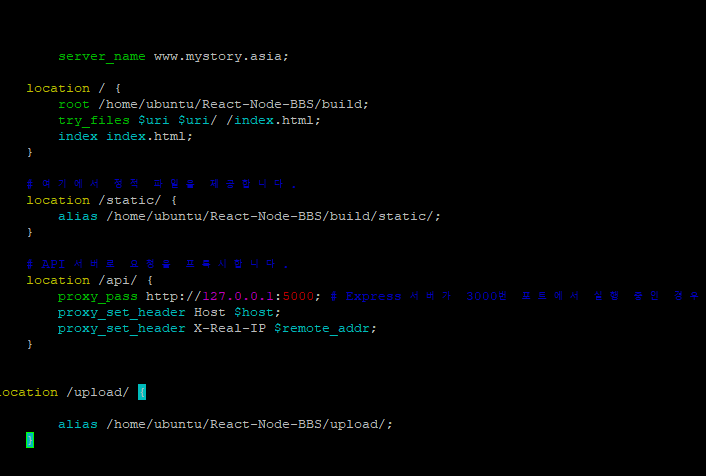
정적파일 경로를 express.static을 사용해서 지정한다.
이렇게 설정하면 api경로도 해당 경로에서 찾게되어 api호출이 안된다는 에러가 발생했다.
그래서 api경로를 따로 서브 도메인으로 나누어서 api호출 될떄에만 proxy를 통해 호출하게 바꾸었다.