jwt
사용배경
로그인을 성공하였을 때 서버와 클라이언트가 연결되어 있다는 정보를 구현해야 했다. 주로 세션과 jwt를 사용하는데 이번에는 jwt를 사용하기로 하였다. 이 프로젝트를 구현하면서 jwt를 알게 되었는데 참으로 매력적인 기술인 것 같다.
자바스크립트로 JWT 토큰을 발급하고 검증하기
위 블로그를 참고하여 개발하였다.
jwt와 session
session같은 경우 사용자의 정보를 서버에 기록해 둔다. 그러다보니 서버의 자원을 잡아먹고 만약 여러 서버가 있을 때 중앙 세션 관리 시스템이 필요하다.
jwt같은 경우 사용자의 정보를 클라이언트에 기록해 둔다. 클라이언트가 서버에 요청을 보낼 때 jwt와 같이 보내주어 현재 연결되었는지 확인하는 방식이다.
jwt
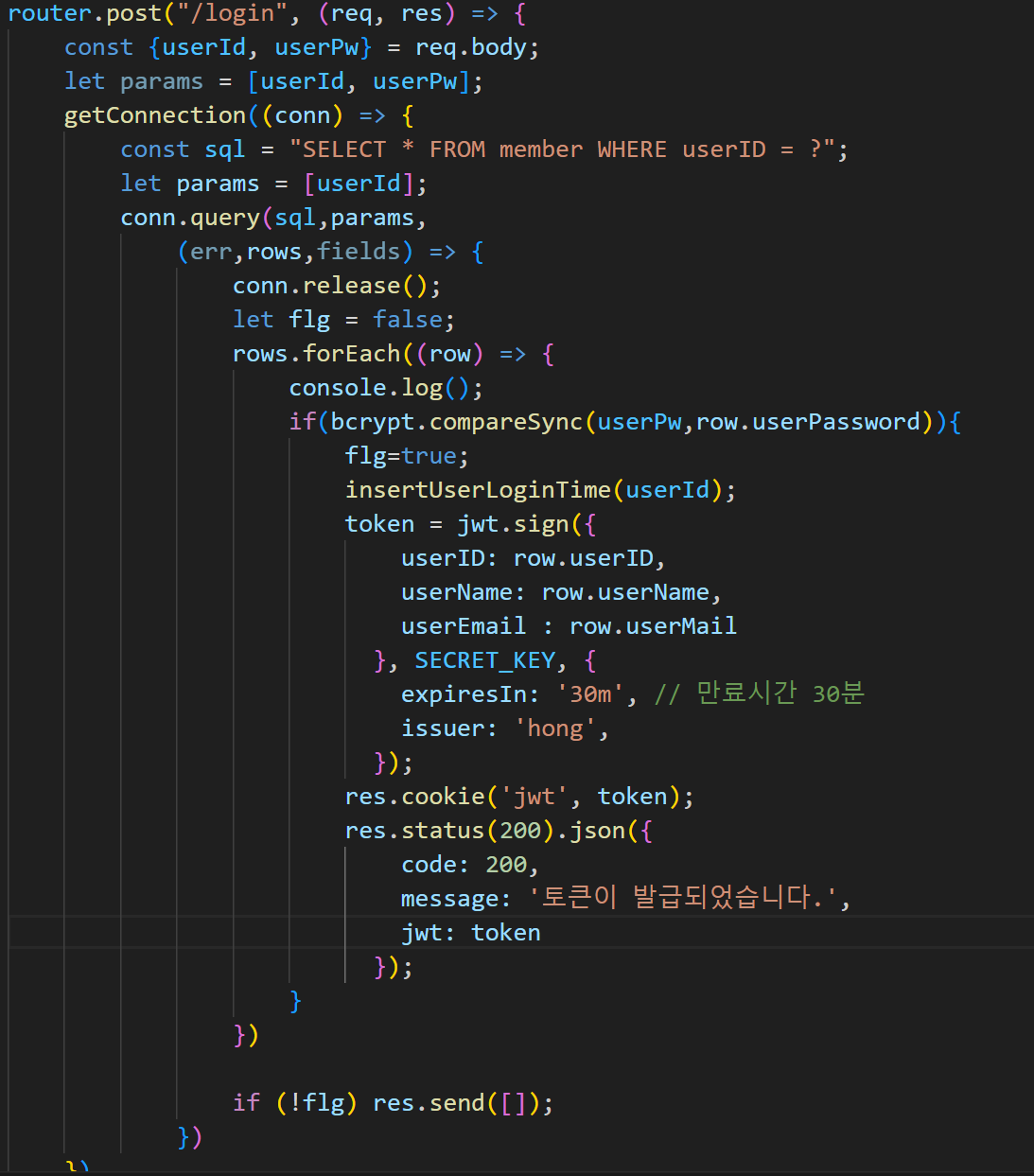
로그인 api => jwt생성

로그인 로직이다. Main페이지에서 입력한 ID, PW를 DB에서 찾고 존재하는 것이 있으면 jwt.sign을 통해 jwt 토큰을 생성한다.
jwt의 담길 내용으로는 userID, userName, userMail이 되고 이것을 jwt를 토큰화하고 복호화할 때 필요한 SECRET_KEY를 설정해준다.
또한 expiresIn 설정을 통해 30분동안 유지할 수 있도록 한다. 이로서 token은 서버에서 만들어 주었고 클라이언트 쿠키에 jwt를 저장할 수 있도록 한다.
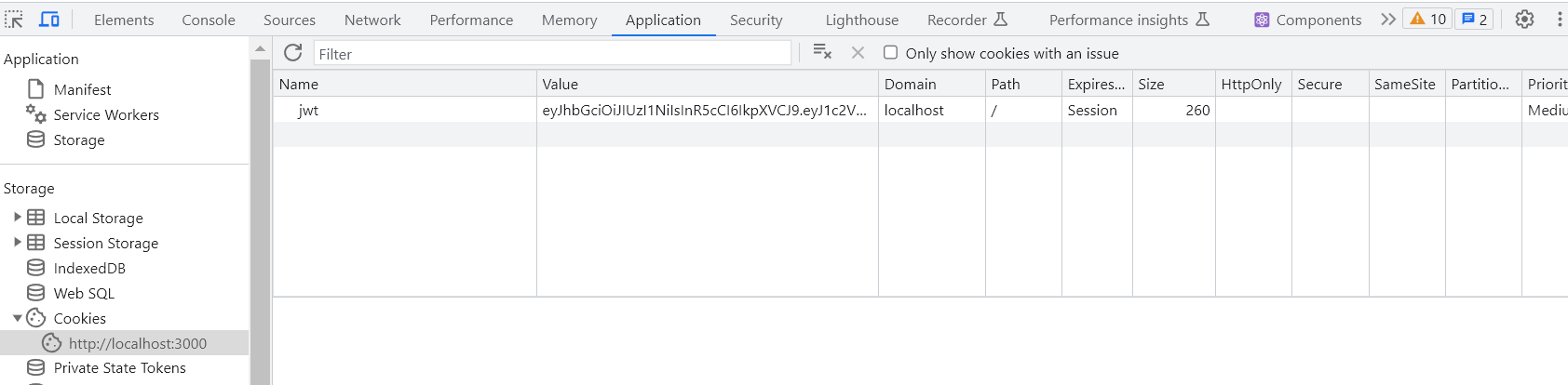
클라이언트 쿠키

즉 성공적으로 클라이언트 cookie에 jwt값이 담기는 것을 볼 수 있다.
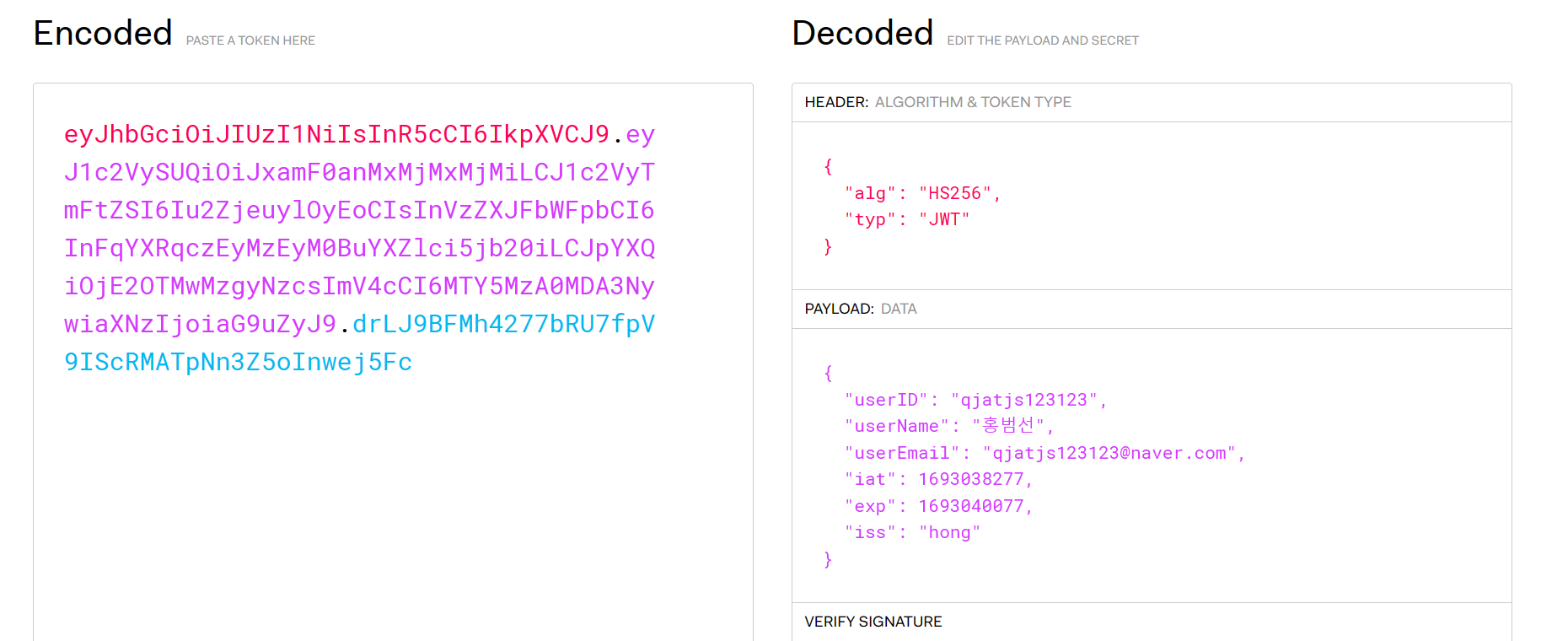
jwt 복호화하기

jwt.io라는 사이트에서 jwt토큰을 분해할 수 있다. 해당 token안에는 서버에서 설정해주었던 userID, userName, userEmail이 담겨 있고, 만료일이 담겨 있다.
즉 jwt에는 클라이언트에서 관리하기 때문에 민감정보는 담지 않았다.
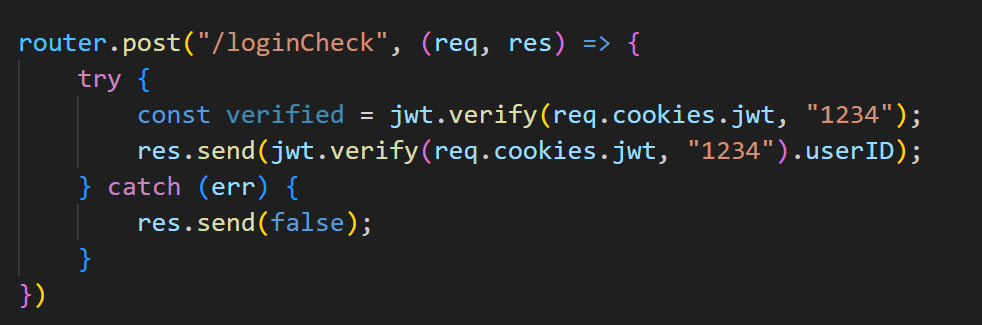
서버에서 연결 체크하기
서버에서 토큰이 유효한지 체크하는 로직

클라이언트에서 관리되는 jwt를 서버로 보내게 되고 이것이 유효한지 확인하려면 jwt.verify함수를 사용하면 된다. 즉 token이 잘못 되었거나, 유효기간이 지나면 에러가 발생하여 catch문으로 빠지게 되고 정상적인 token이면 분해된 값이 json형태로 반환된다. 그래서 userID값을 클라이언트에 응답하게 된다.
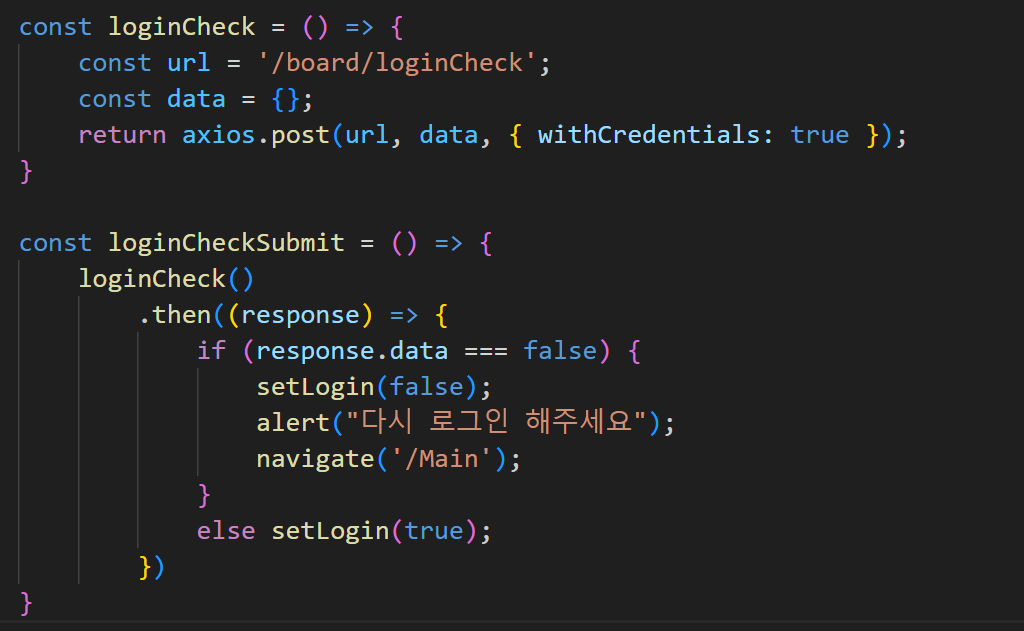
클라이언트에서 실행하는 로직

로그인이 필요한 페이지(게시판 등등)에 접속할 때 loginCheck Api를 호출하여 응답에 맞게 실행하는 로직이다.
