React-quill
사용배경
실제 서비스하는 개시판 같은 경우 텍스트 뿐만 아니라 이미지 등을 업로드 할 수 있다. 이 프로젝트에서 단순히 텍스트만 작성할 수 있는 것이 아니라 이미지를 업로드 할 수 있고, 텍스트 스타일도 변경할 수 있게 하고 싶었다. 이러한 것을 지원하는 것이 React-quill 텍스트 편집기 였다.
🔮 Quill 에디터에 이미지 넣기
위 블로그 보면서 개발하였다. 사실상 clone에 가깝게 하였다.
React-quill 정리
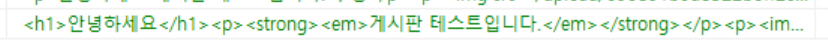
React-quill을 사용하면 입력한 텍스트들이 html 코드로 변환된다.

이미지도 변환된다. 하지만 base64로 변환되어 엄청 긴 문자열로 변환되어 img 태그 src안에 들어간다.

이것을 DB에 넣는 것은 좋지 않은 방법이기에 url 방식을 사용해야 한다.
이미지를 백엔드에 업로드하기 위한 패키지 multer를 사용하고 에디터 img태그 src값을 백엔드에 업로드한 경로를 넣어줘야 한다.
클라이언트


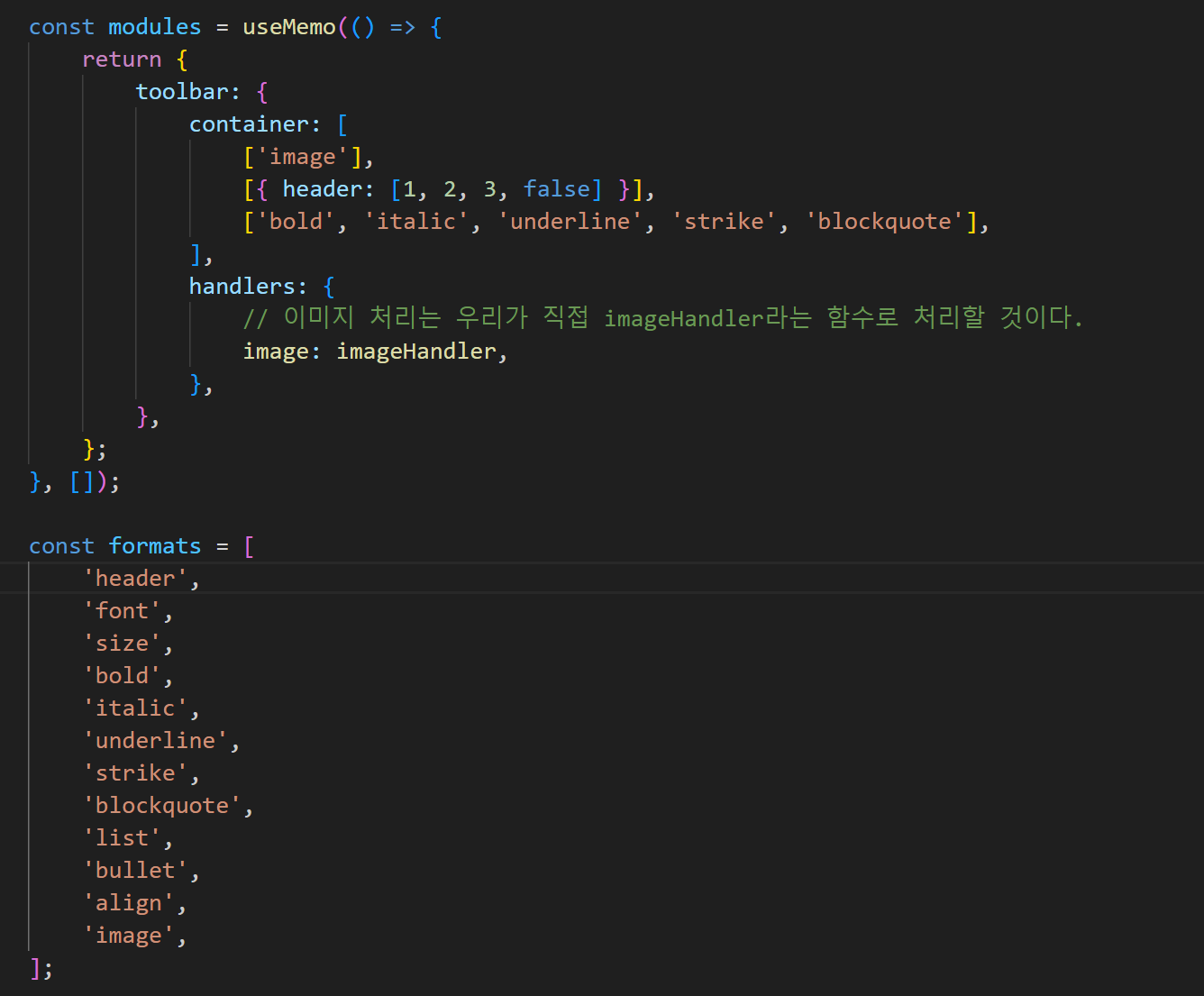
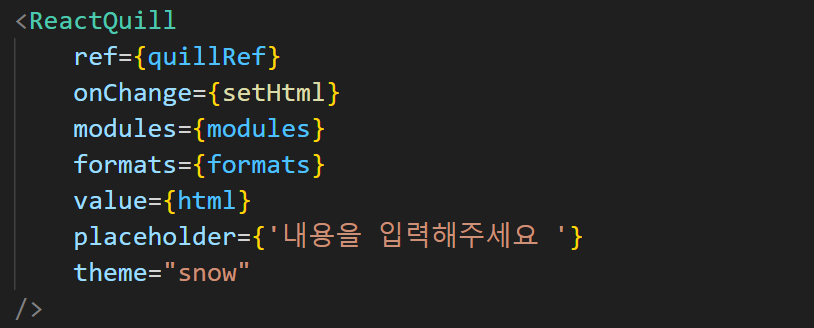
클라이언트 쪽에서 에디터를 어떻게 보여줄 것이고 옵션 등을 설정할 수 있다.
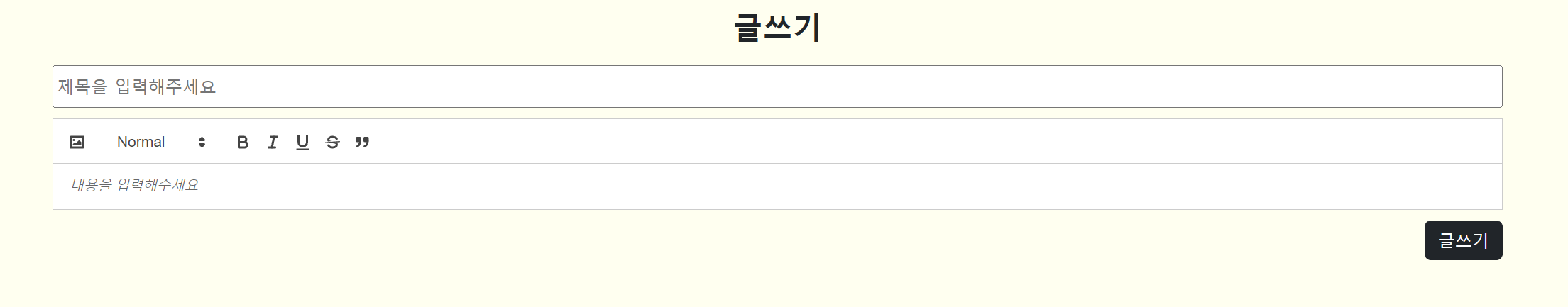
그 결과는 다음과 같다.

이미지 업로드하는 버튼이 있고 텍스트들을 에디트할 수 있는 버튼이 있다. 이런 것은 ReactQuill 옵션에서 설정 해줄 수 있다.

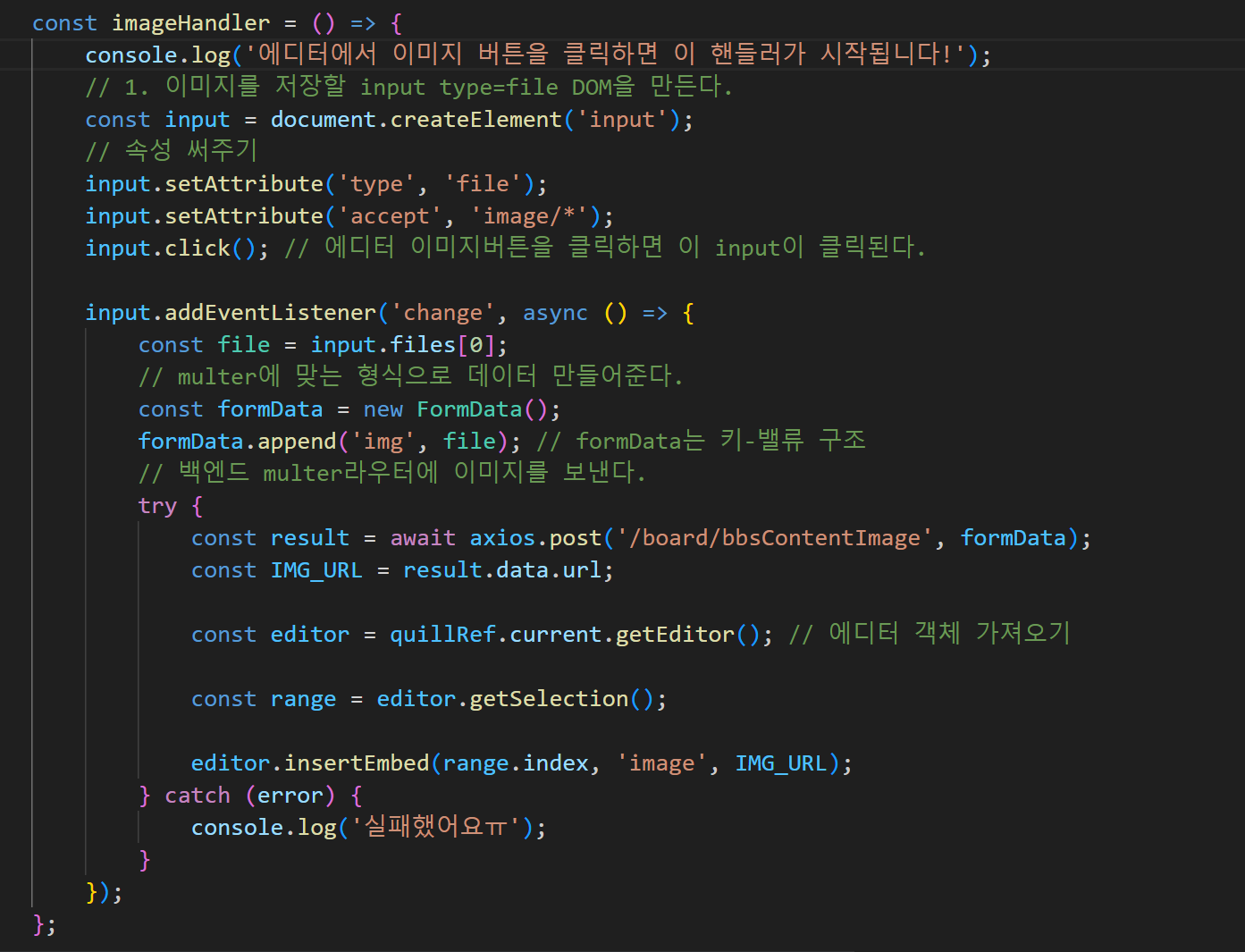
이미지 업로드 핸들러이다. 이미지 업로드를 클릭하면 해당 핸들러 함수가 실행되고 백엔드에서 multer를 통해 처리하면 된다.
서버

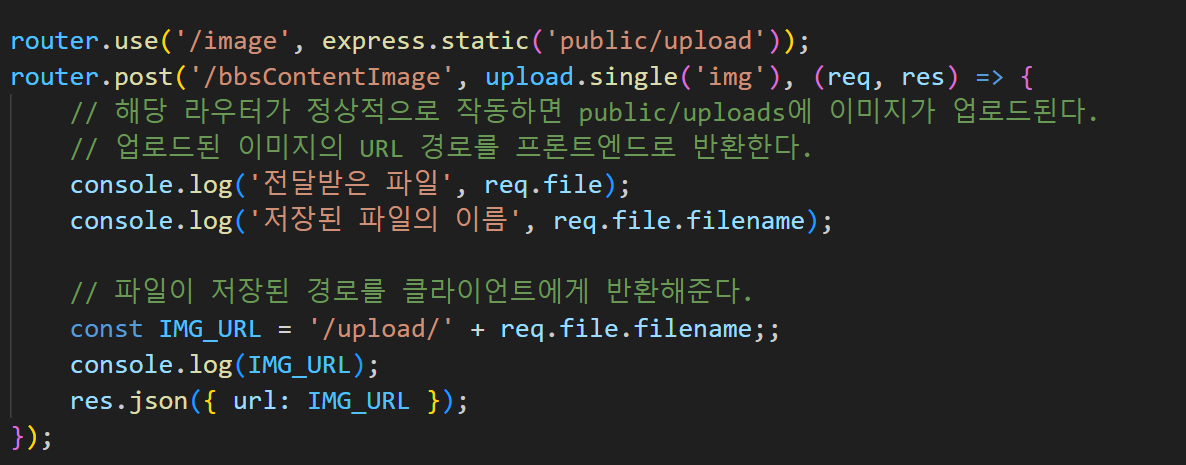
multer에도 많은 옵션이 있다. 저장소를 설정 등이 있지만 단순히 public/upload경로에 저장하기로 했다. 또한 라우터를 적용해서 /image 경로로 들어오는 것은 public/upload로 바꿔주도록 하여 이미지에 접근 할 수 있도록 하였다.
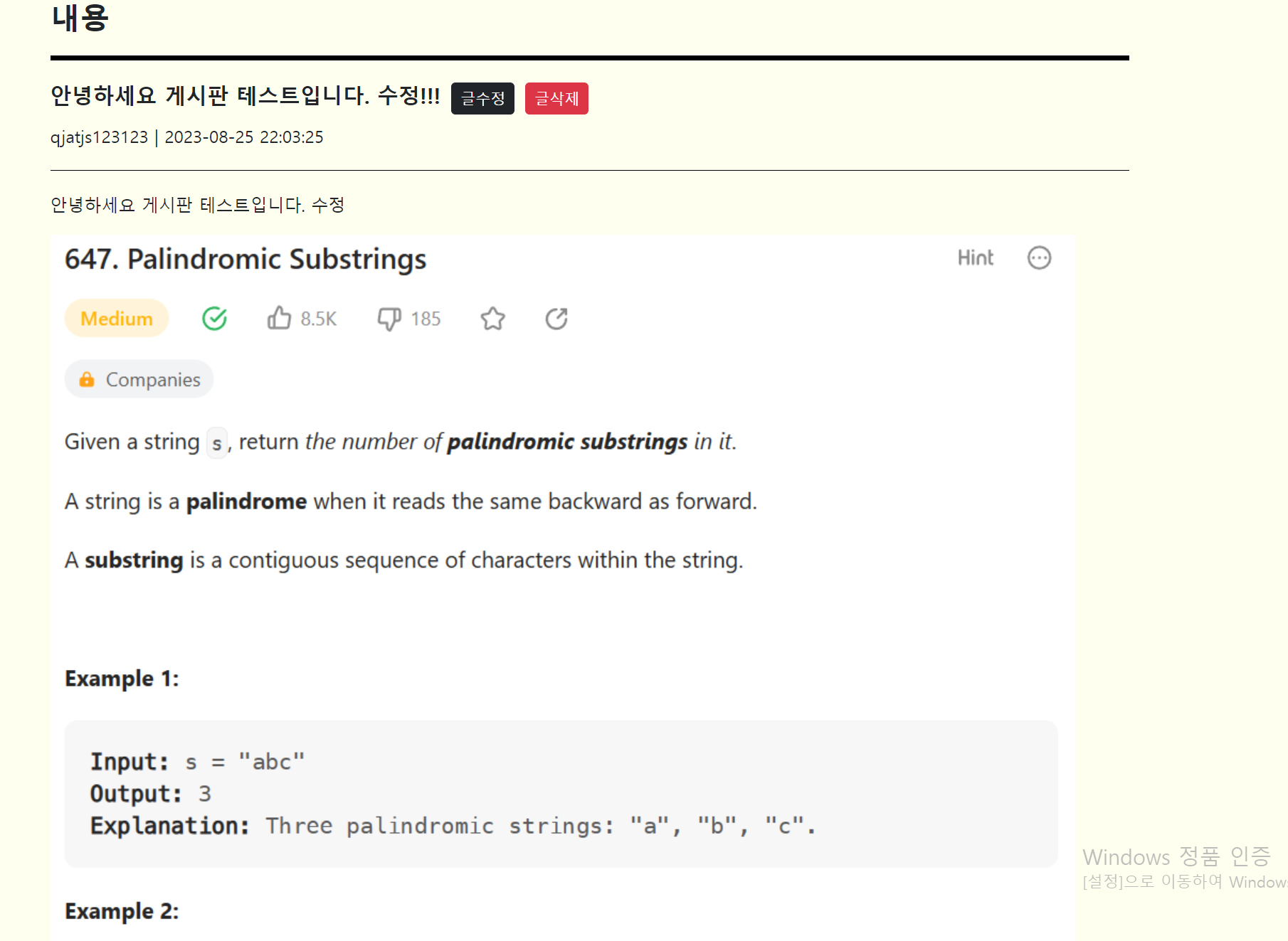
결과

실제로 이미지가 잘 들어가진다.
