알람
사용배경
구글 캘린더에 기능 중 알람을 구현하였다. 기능은 다음과 같다.
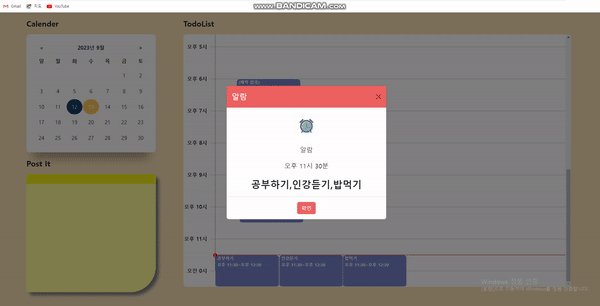
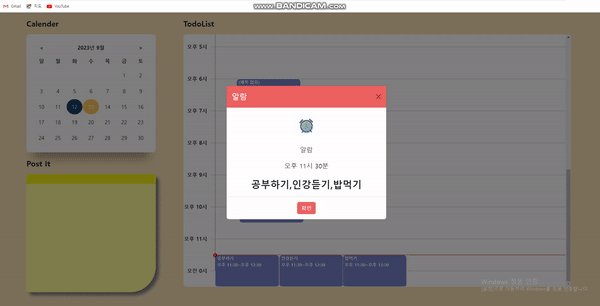
1. 일정을 알리는 알람 모달창
2. 자명종 소리
3. 일정 시작 시간이 겹쳐지더라도 한 모달창에 할 내용들 알림
구현
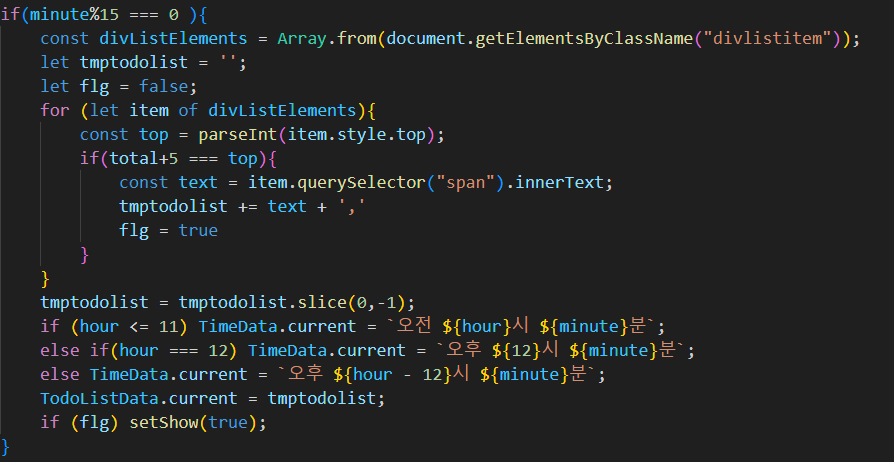
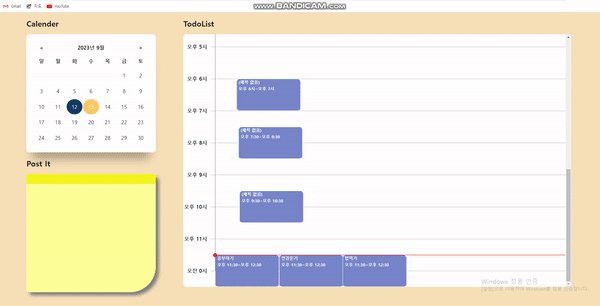
1. 모든 일정의 top을 계산한다.

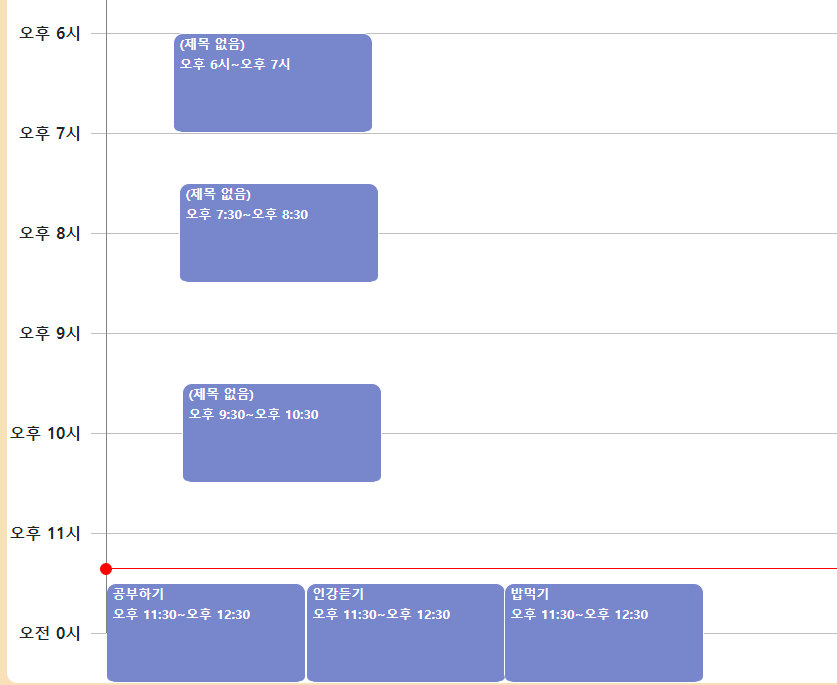
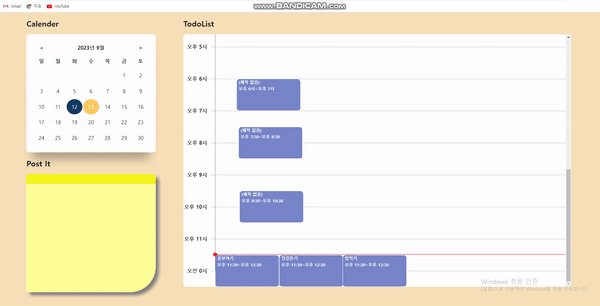
지금 6가지의 일정이 있는데 6가지 일정의 top부분을 계산하는 로직을 만들어야한다.
물론 6가지 일정을 useRef 배열에 넣어서 관리하는 방법도 있으나 삭제까지 생각했을 때 2순위로 생각하였다.

일정을 ClassName으로 가져온다. 삭제하면 삭제한 일정의 className은 사라지기에 삭제한 일정을 제외하고 가져오게 된다.
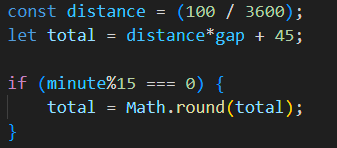
모든 일정의 top을 계산하여 total(타임바)와 같은지 계산한다.

물론 타임바는 정확히 나누어 떨어지지 않아 소수점 형태로 되어 있다. 그래서 15분 단위일 때에는 보정작업을 해주었다.(특정 위치에 수렴하기 때문에 반올림을 해준다.)
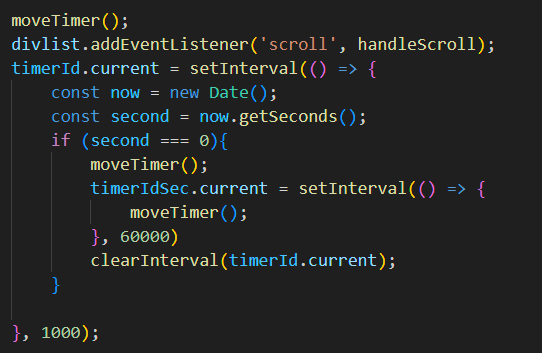
2. 매 분마다 실행하는 setInterval 함수에 해당 로직을 구현한다.

moveTimer함수안에 위에 로직이 구현되어 있다.
3. 현재시간에 시작해야 할 일정이 있다면 setShow(true)하여 모달창 출력한다.

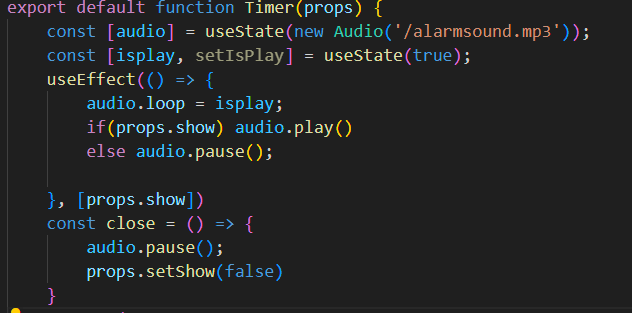
4. 자명종 소리 출력하기

전달받은 props.show가 true면(모달창이 켜지면) 자명종소리가 반복적으로 재생된다.
반면에 props.show가 false거나 닫기 버튼을 누르면(모달창이 꺼지면) 자명종 소리는 꺼지게 된다.
결과

실제로 자명종 소리가 들린다.
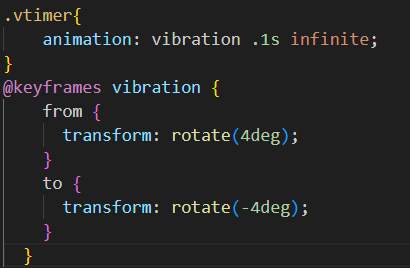
CSS
div 진동 효과내기