삼항 연산자를 리펙토링하기
사용배경
리액트에서 return 구문에 삼항연산자를 쓰면 쉽게 동적인 코드를 만들 수 있다는 것은 알았다. 하지만 삼항연산자가 중첩될 경우 알아보기 힘들었고 이것을 좀 더 직관적으로 보일 필요가 있었다. 이것에 대해 리팩토링을 하기로 하였다.

필요한 조건식으로는
1. 빈 공백일 때
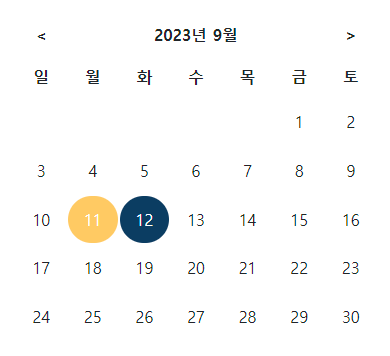
2. 오늘 날짜를 표시하는 CSS 배경색(오렌지색)
3. 사용자가 선택한 날짜 CSS 배경색(남색) 이 있다.
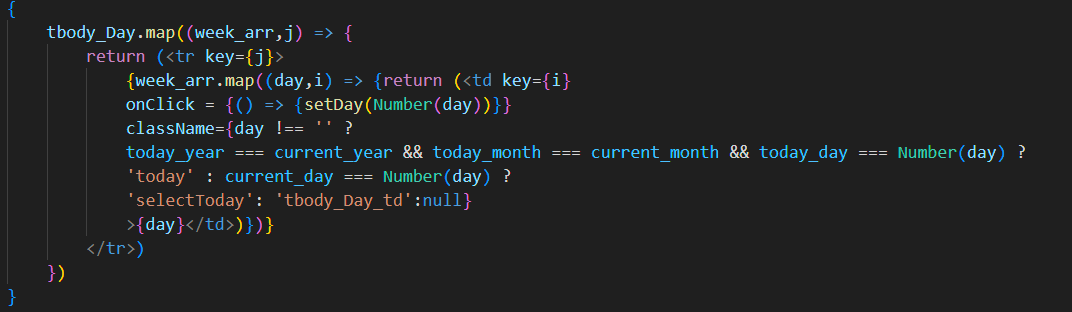
이전 코드(중첩 삼항연산자)

tbody_Day는 이중 배열로 이루어져 있다.
ex) tbody_Day = [['','','',1,2,3,4], [5,6,7,8,9,10,11]....,[26,27,28,29,30,'','']]
만들어야 하는 코드는
<tr>
<td></td>
<td></td>
<td></td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>와 같다. 그래서 이중 map을 사용하여 달력까지 만드는 것은 구현하였다. 하지만 className을 동적으로 생성하여 공백일 때, 오늘 날짜일 때, 사용자가 선택한 날짜일 때를 구분하는 CSS를 만들어야 했다.
1. day !== '' ? (중첩 삼항 연산자) : null
=> day가 공백이 아니면 중첩 삼항 연산자를 실행하고 공백이면 null값을 준다.
2. today_year === current_year && today_month === current_month && today_day === Number(day) ? 'today' : (삼항 연산자)
=> today_year(Date객체에서 현재 년도), today_month(Date객체에서 현재 월), today_day(Date객체에서 현재 일자)이 current_year(현재 달력 년도), current_month(현재 달력 월), day(현재 달력 일) 같으면 오늘 날짜이므로 className에 today를 부여하고 그렇지 않을 경우 다음 삼항 연산자로 넘어간다.
3. current_day === Number(day) ? 'selectToday': 'tbody_Day_td'
=> current_day(사용자가 선택한 날짜)가 day와 같으면 'selectToday'를 부여하고 그렇지 않으면 'tbody_day_td'를 부여한다.
많이 복잡한 것을 알 수 있다.
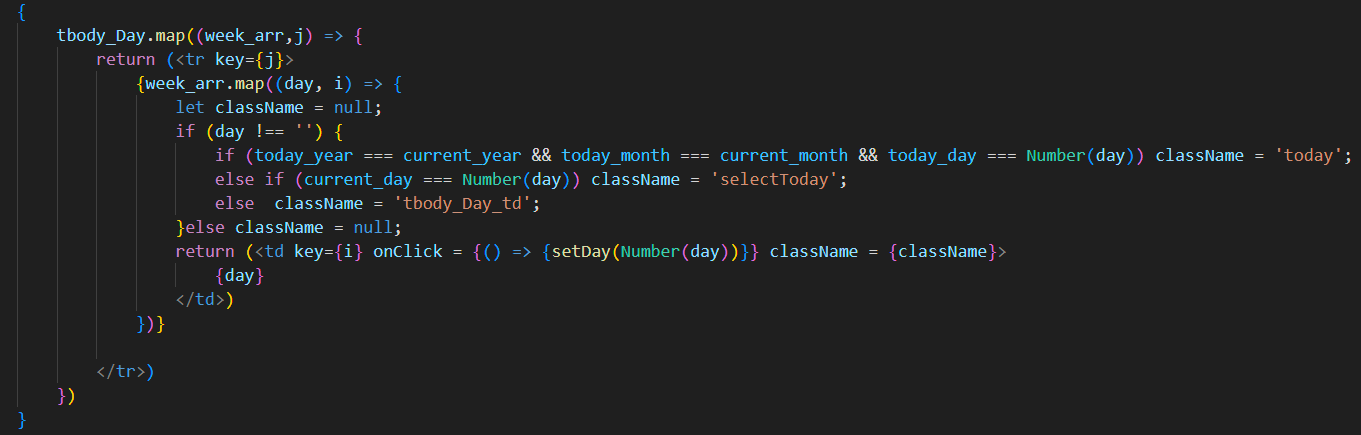
리팩토링 후 코드

map 함수에서 삼항 연산자 조건문들을 if else 문으로 구분하였다. 확실히 가독성이 올라간 것을 느꼈다.
CSS
flex 속성 정리
display : 'flex'
=> 자식 엘리멘트가 추가되더라도 비율을 유지할 수 있다.
flex-direction : row, column...
=> row는 가로방향, column 세로방향으로 쌓인다.
flex-wrap : wrap
=> 자식 요소들의 수가 많아지면 자동 줄바꿈
justify-content : center
=> 축 수평방향 정렬
align-items : center
=> 축 수직방향 정렬
정가운데 정렬
display : 'flex'
justify-content : center
align-items : center
