-
용량 확인하기

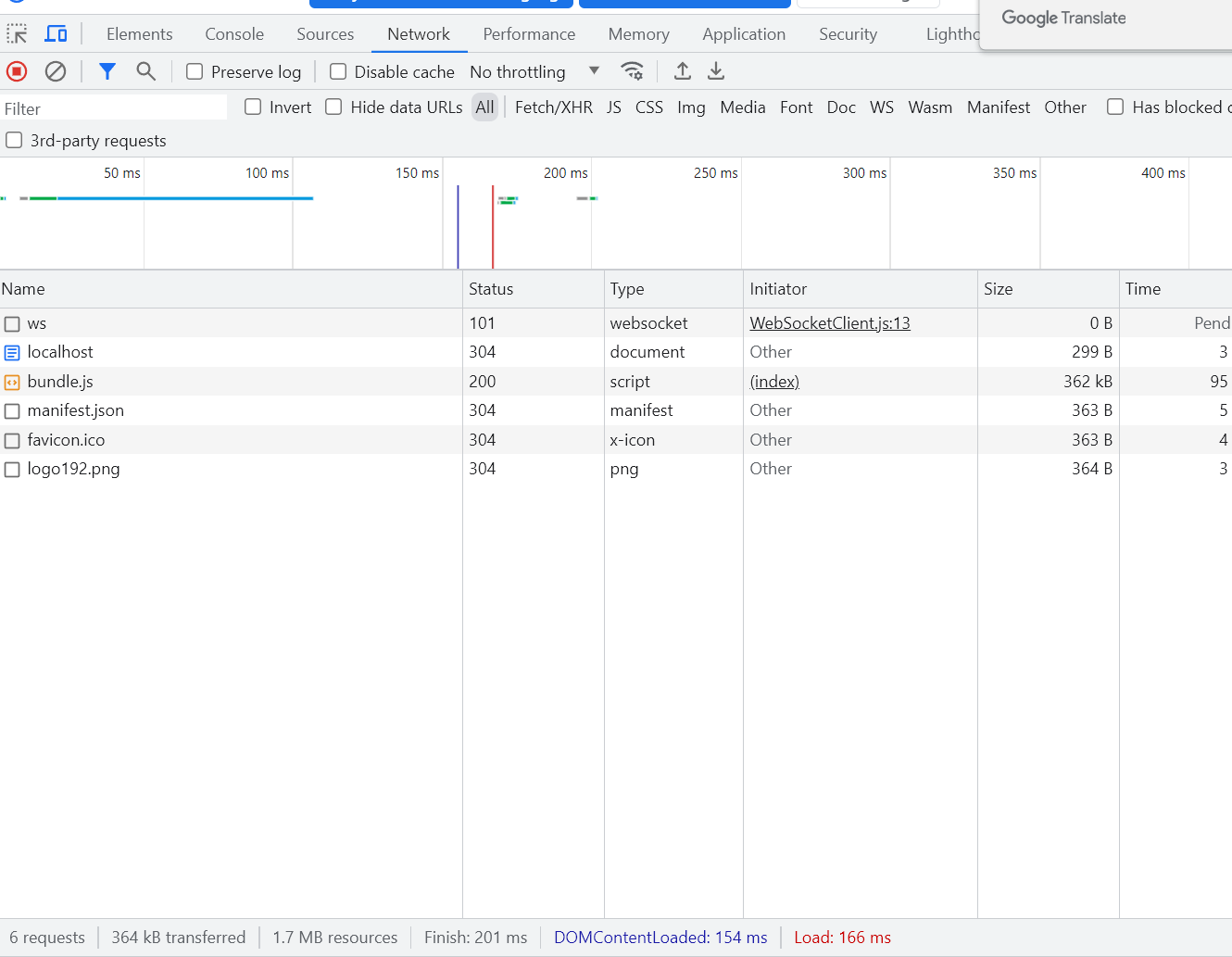
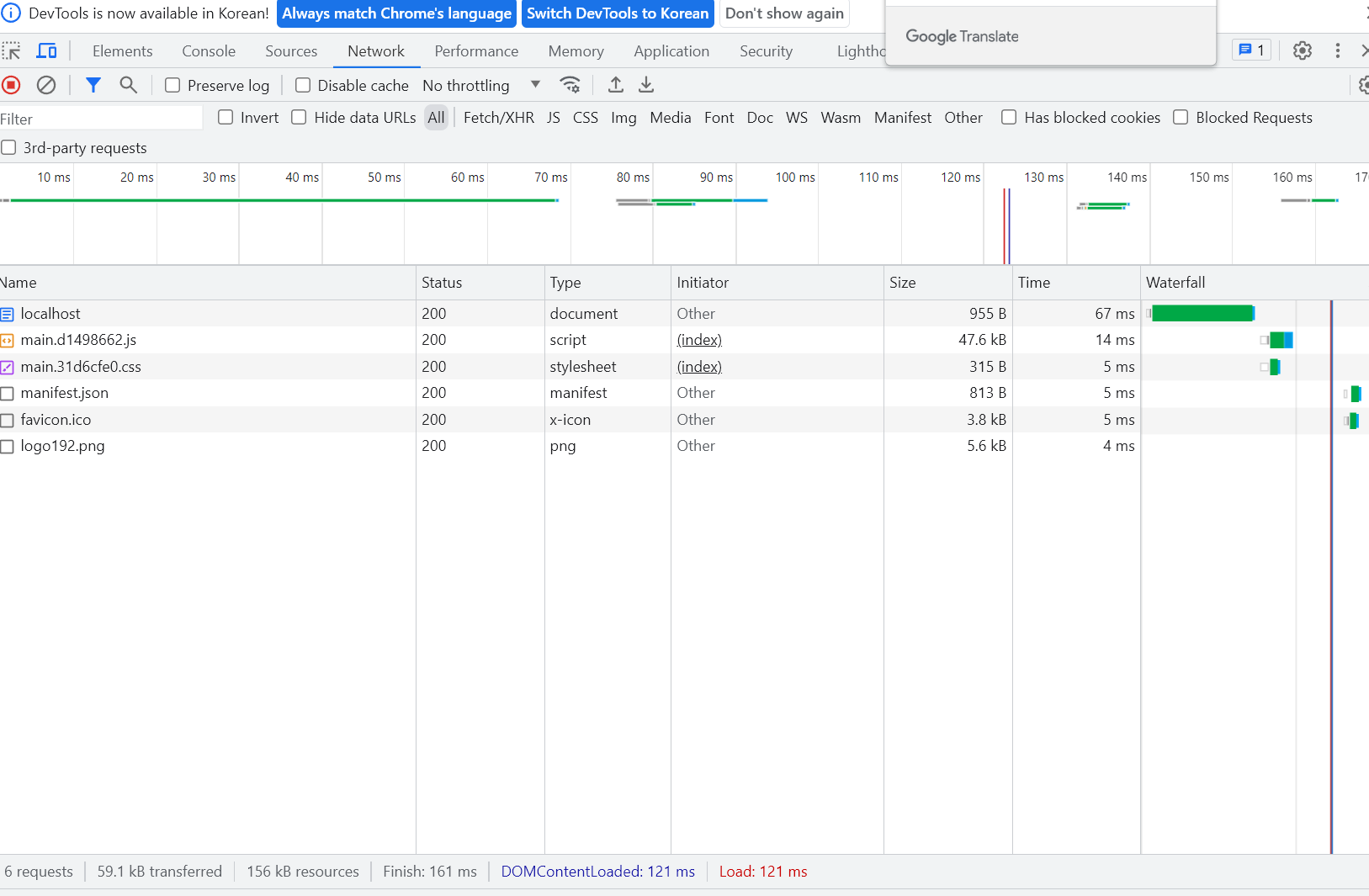
개발자도구에서 network탭에서 용량 확인하기 1.7MB만큼 받았는 것을 볼 수 있다. 기능이 하나도 없는데 1.7MB이나 되는 것은 이상하다. 그 이유는 리액트가 사용하지 않는 기능까지도 포함하였기 때문에 상당히 파일의 무게가 무겁다. -
npm run build하기

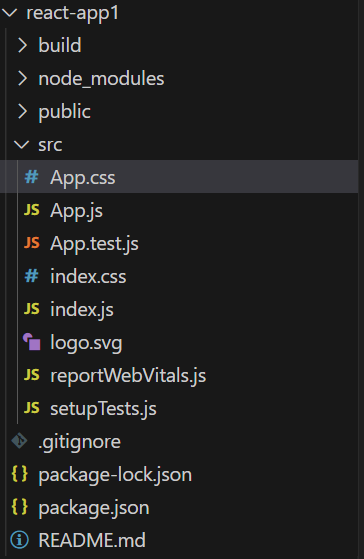
패키지 구조에서 없었던 build 폴더가 생긴 것을 볼 수 있다.

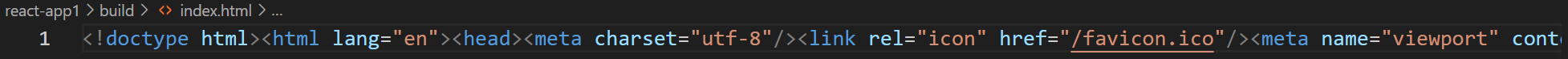
index.html파일인데 공백이나 불필요한 코드는 삭제된 것을 볼 수 있다. 그래서 용량이 훨씬 작아진다. src폴더 안 컴포넌트들도 마찬가지로 이런식으로 용량을 작게 한다. -
정리
실제 서비스할 때에는 build 안에 있는 파일을 쓰면 된다. -
build 된 것 실행하기


156KB로 줄어든 것을 볼 수 있다.

개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.