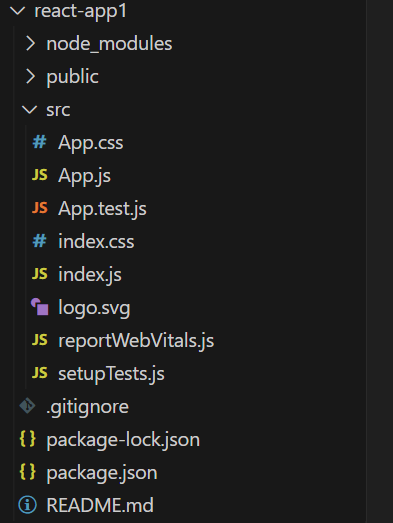
- package 구조 확인하기

-
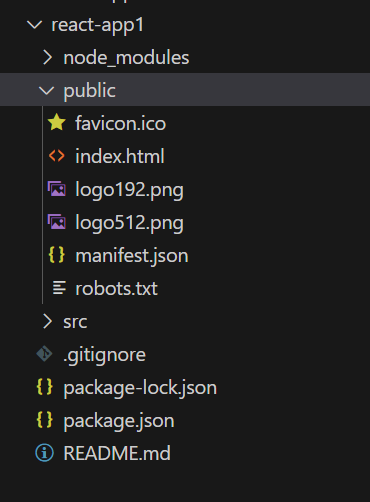
public폴더 확인하기

index.html파일이 존재한다. 처음 run start를 하게 되면 나오는 화면 페이지이다. -
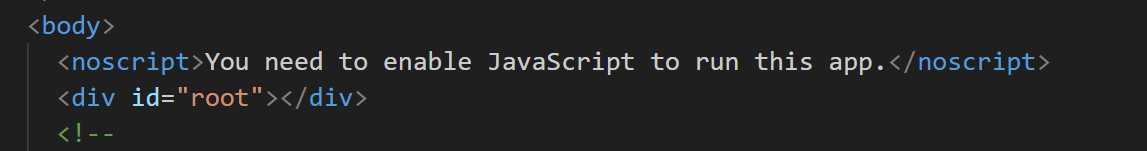
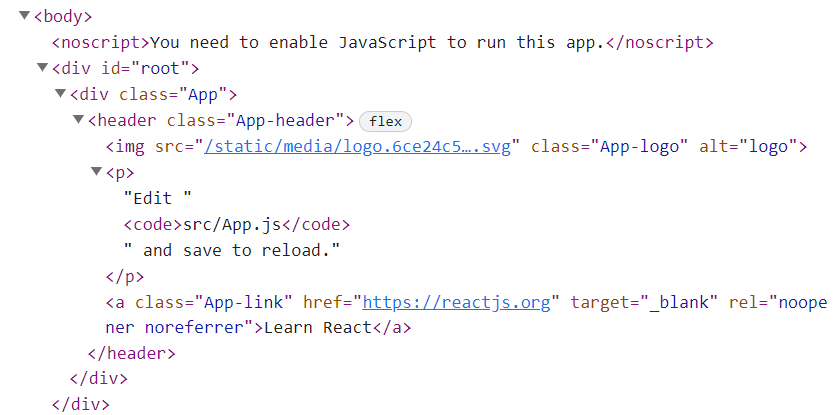
index.html확인하기

div id='root'부분이 중요한데 리액트를 통해서 컴포넌트를 만들어 가는데 컴포넌트들은 해당 id='root' 안에 들어가게 된다.

보게 되면 root안으로 모든 컴포넌트들이 들어가 있다. -
src폴더 확인하기

root안으로 들어가는 모든 컴포넌트들은 src폴더 안에 있다. 대부분에 파일은 src폴더 안에 넣게 된다. -
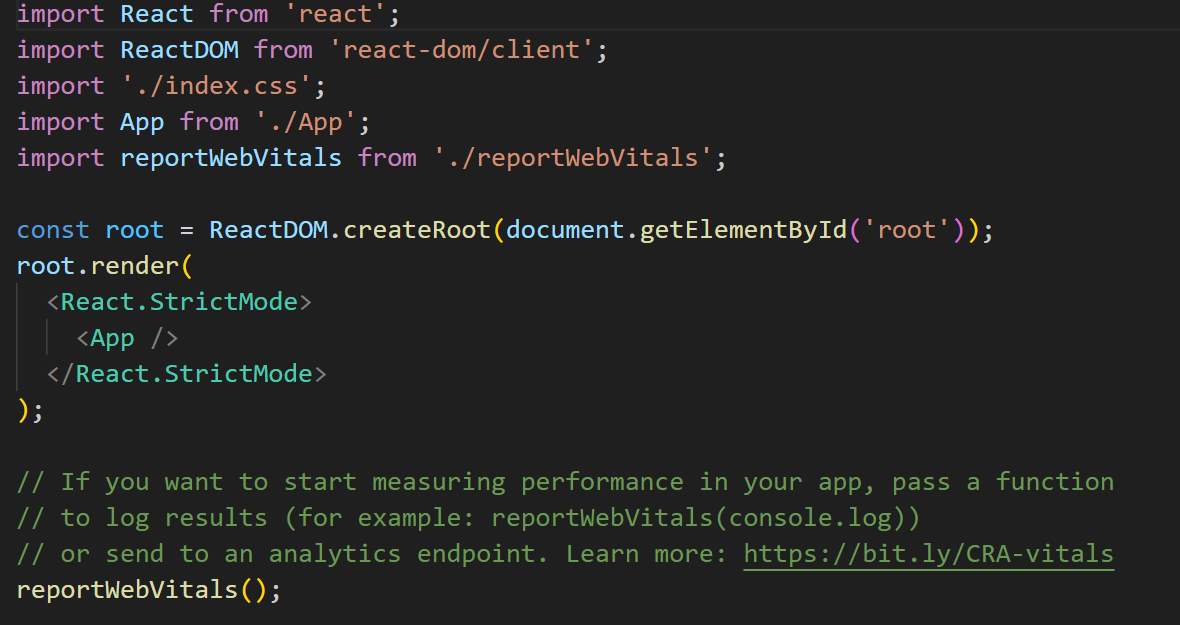
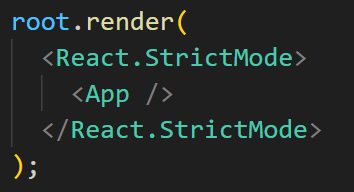
index.js파일

index.js파일은 진입파일이다. id값이 root인 것을 선택하여 root에 render하는 것이다.
App같은 경우 사용자가 만든 컴포넌트이다. App태그를 사용하기 위해서 App을 import해야하고
import App from ./App이 되어 있는 것을 볼 수 있다. ./App은 ./App.js와 같다.
-
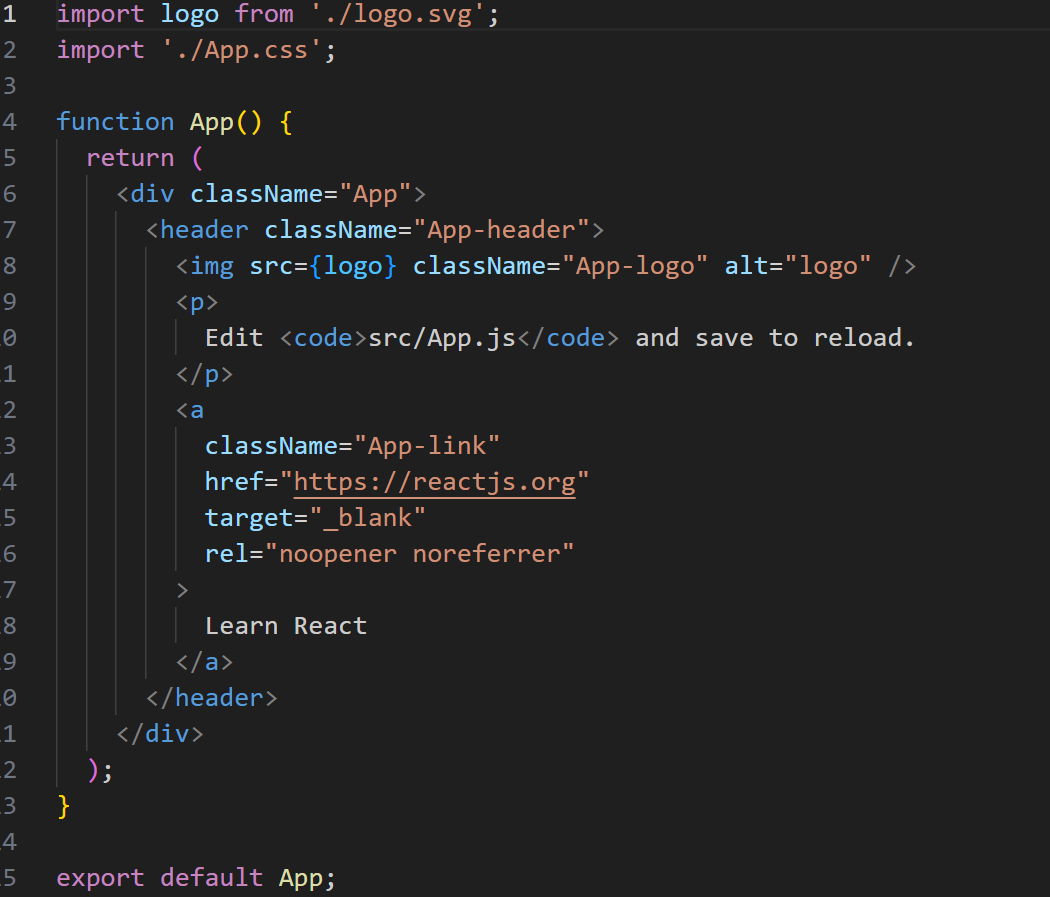
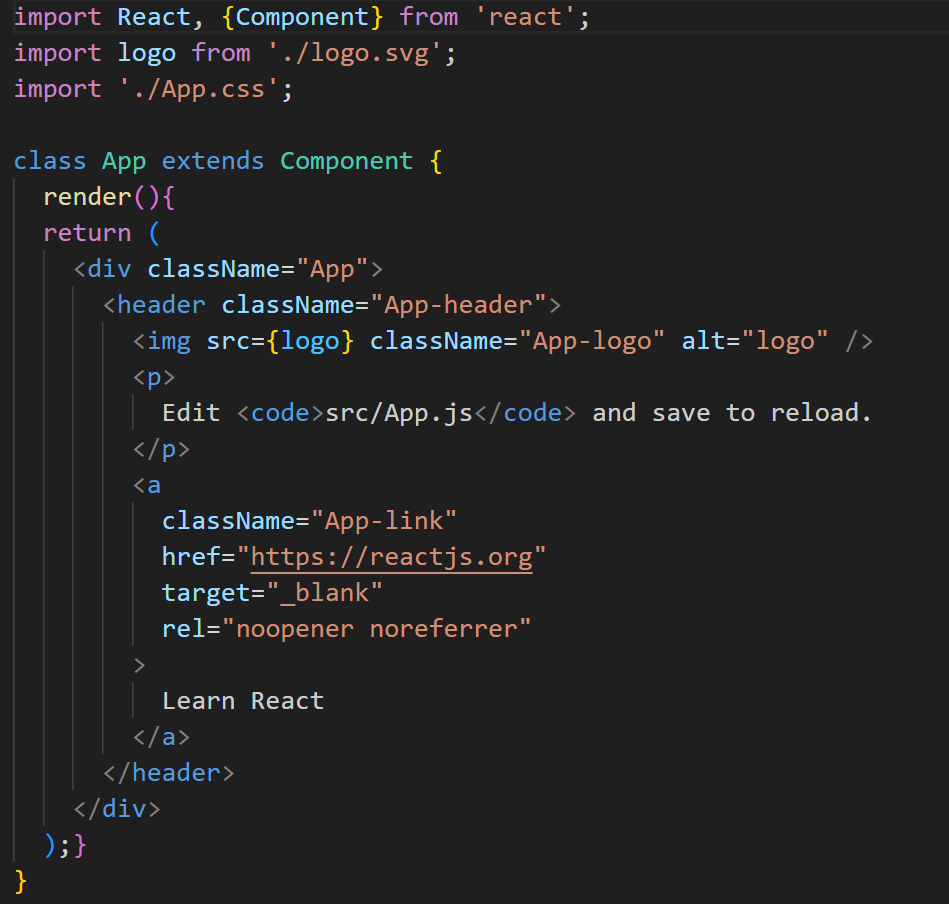
App.js 확인하기


위에 있는 것은 함수방식이고 아래 있는 것은 class방식이다. 수업에서는 class방식을 사용하였다. 추가한 것은 import React, {Component} form 'react'를 추가하였고 함수를 class로 변경 후 render함수를 추가하였다. -
정리
index.js에서 App 컴포넌트는 실제 구현은 App.js에 있다.

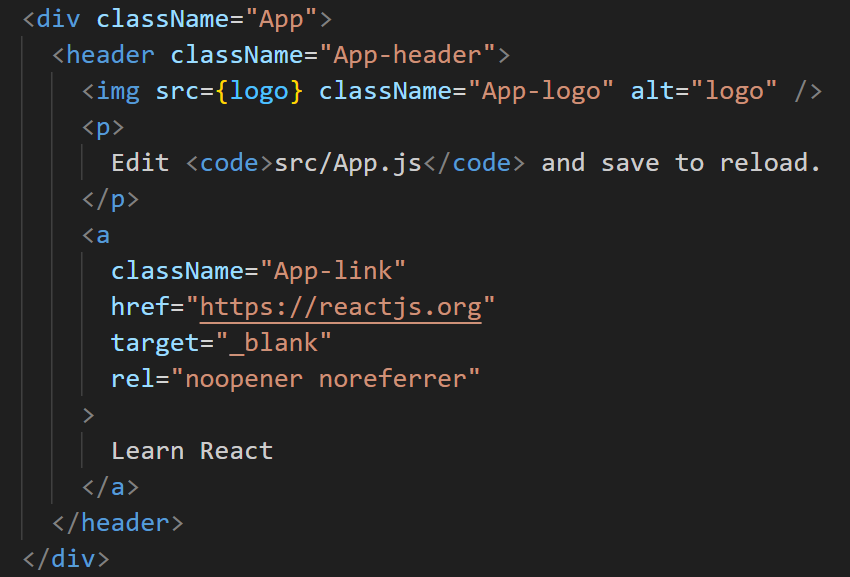
App.js를 보게 되면 html 형식이 있다.

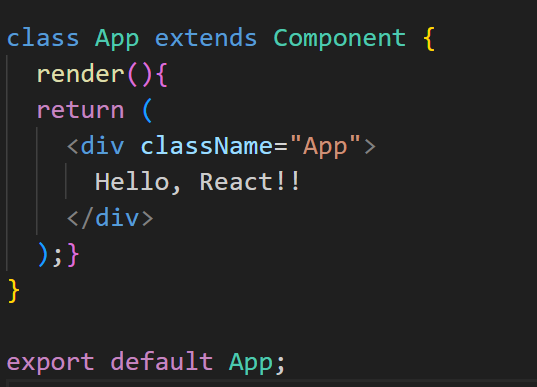
- App.js변경하기

리액트는 항상 하나의 태그 안쪽에 나머지 태그가 있어야 한다. 만약 태그 없이 Hello,React!!만 있다면 에러가 난다.