- 현재 App.js파일에 컴포넌트 4개 선언함
import React, {Component} from 'react';
import './App.css';
class Subject extends Component{
render(){
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
class TOC extends Component{
render(){
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
</nav>
);
}
}
class Content extends Component{
render(){
return(
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
class App extends Component {
render(){
return (
<div className="App">
<Subject title = "WEB" sub="world wide web!!"></Subject>
<Subject title = "React" sub="For UI"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText Markup Language."></Content>
</div>
);}
}
export default App;
하지만 하나의 파일안에 천개의 파일이 있다면 복잡할 것이다. 따라서 각각의 컴포넌트를 별도의 파일로 쪼개야 한다.
-
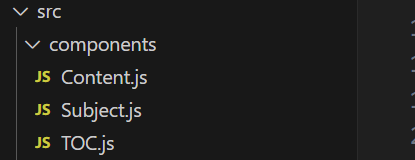
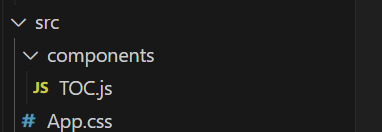
src폴더 안 components 폴더를 만들고 해당 위치에 컴포넌트 파일 넣기

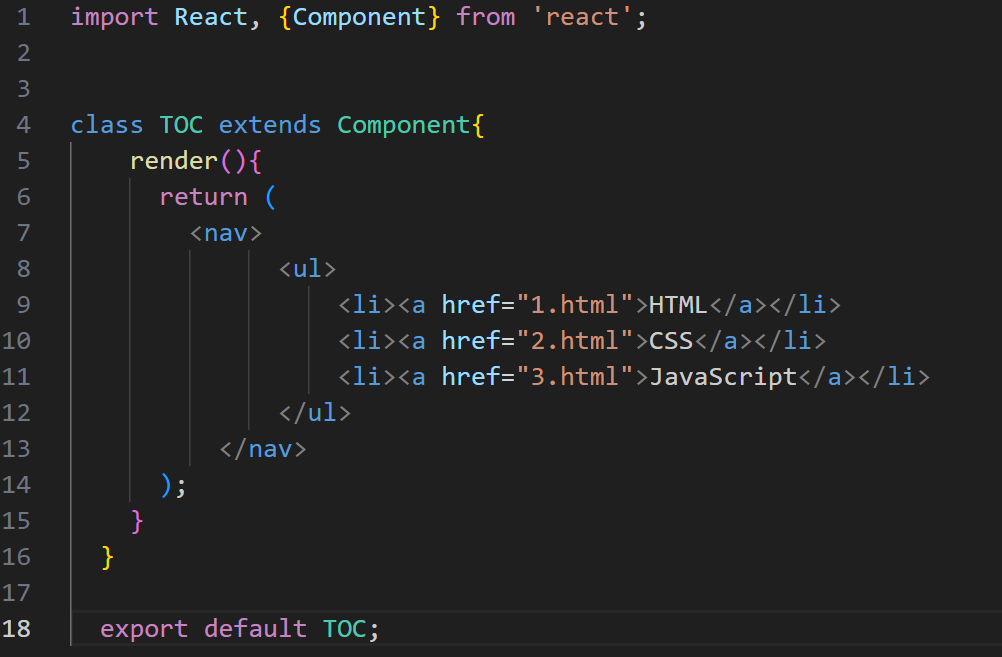
TOC.js라는 파일을 만들었다. -
TOC.js에 App.js에서 구현한 코드 넣기

Component를 사용하기 위해서 import해주고 모듈화 하였기 때문에 export하여 다른 파일에서 이 모듈을 사용할 수 있게 한다. -
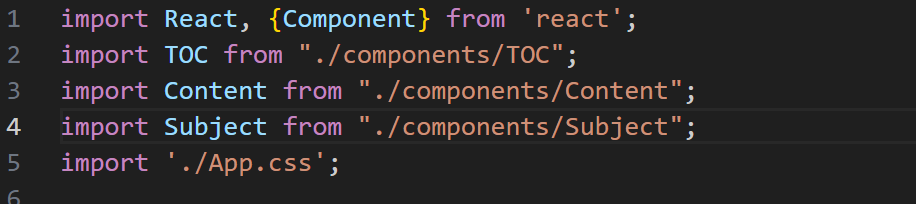
App.js에서 Toc.js파일 import하기

App.js에서 TOC파일을 import하고 App.js에서 구현한 TOC class를 삭제한다. -
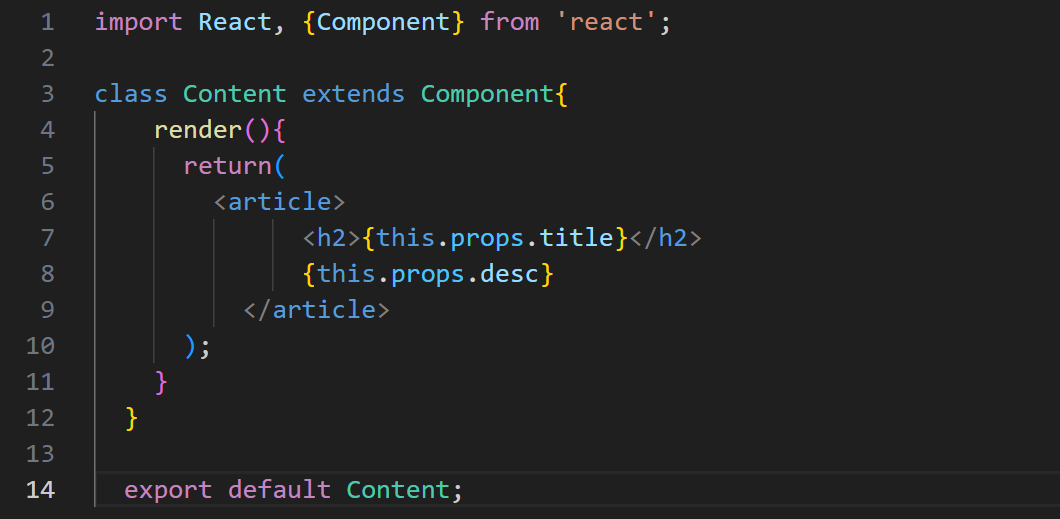
src폴더 안 components폴더에 Content.js파일 만들기

-
Content.js파일에 App.js에서 구현한 코드 넣기

-
App.js에서 Content.js파일 import하기

기존 Content class를 삭제한다. -
Subject도 마찬가지로 분리한다.