-
TOC.js 파일 리펙토링하기

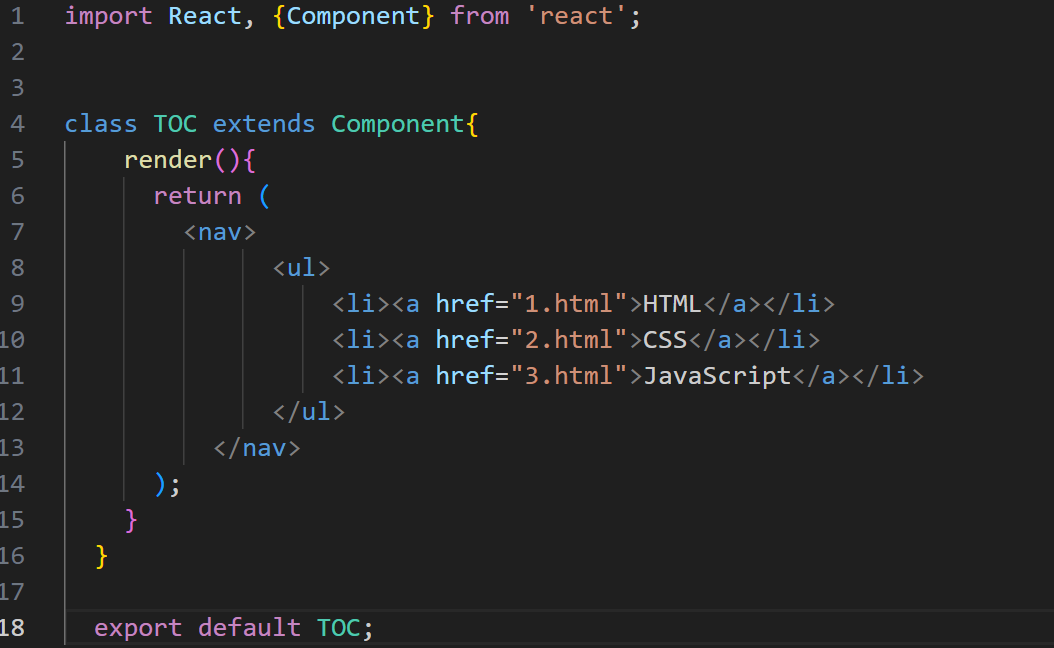
만약 TOC파일을 변경하고 싶을 때에 직접 들어가서 수정하는 것은 별로이다.
앞서 사용했던 state값을 props에 전달하여 TOC에서 출력하는 것으로 바꿔보자 -
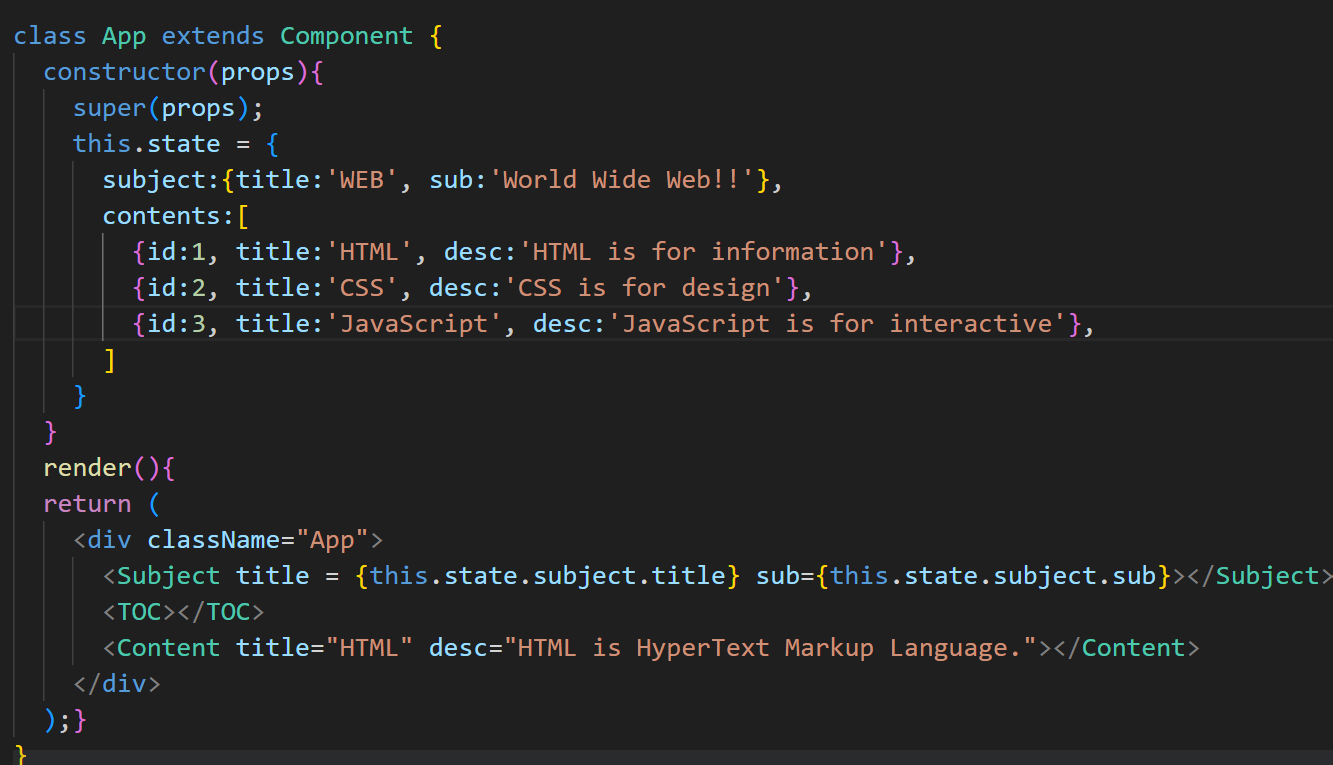
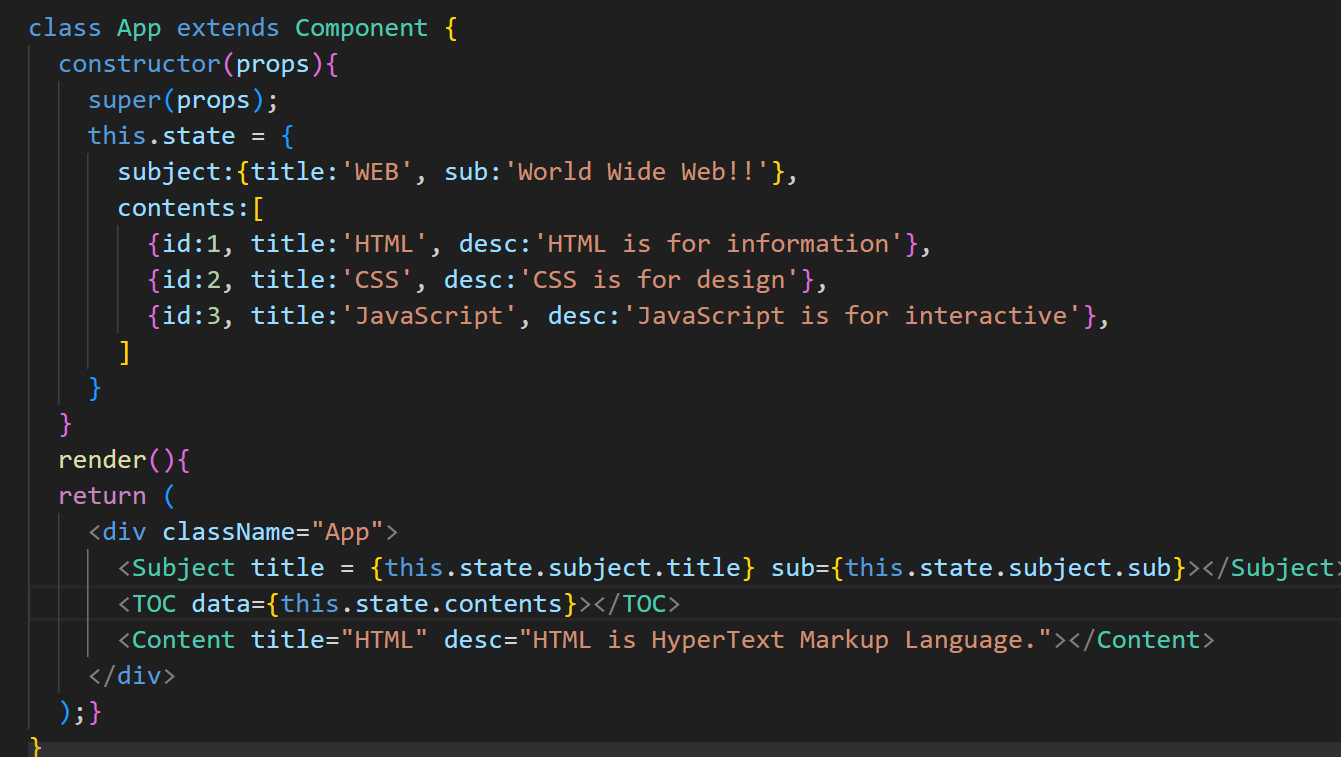
App.js에서 state값 초기화하기

여러개를 담을 때에는 배열을 사용한다. 그래서 content에 배열을 선언하고 그 안에 객체 3개를 담는다.

TOC 컴포넌트에 contents state를 주입한다. 그러면 TOC.js에서 props를 받아 출력해주면 될 것이다. -
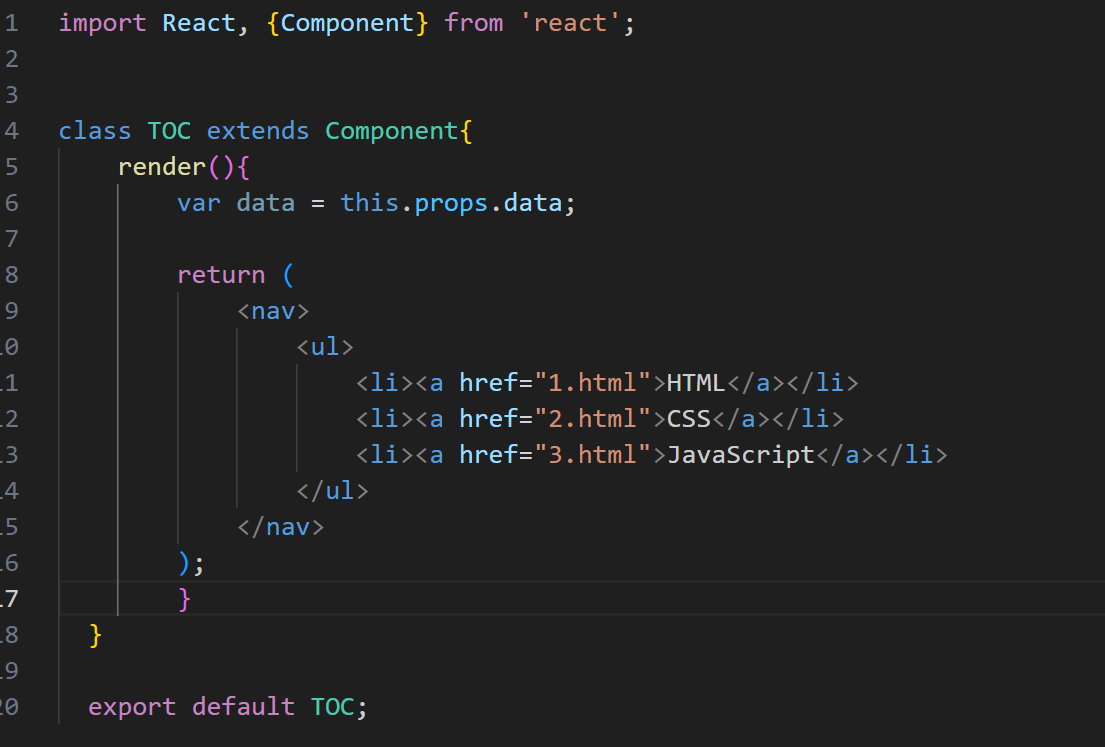
TOC 컴포넌트에서 props값 받기

주입한 data props를 TOC 클래스에서 data라는 변수에 담는다. 이제 로직을 구현해보자 -
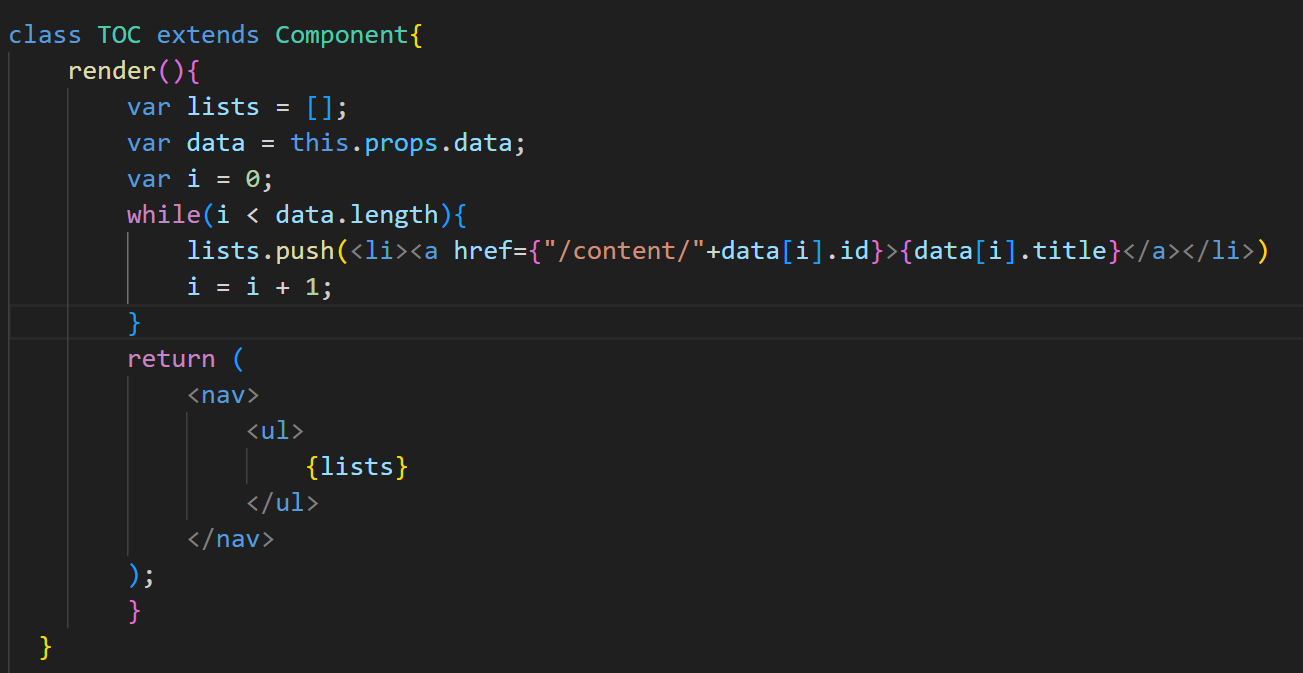
Toc.js 로직 구현하기

주입받은 props를 data변수에 넣고 data길이만큼 순회한다. 그래서 li태그를 list안에 넣는데 list를 출력할 때에도 중괄호를 사용하면 된다.
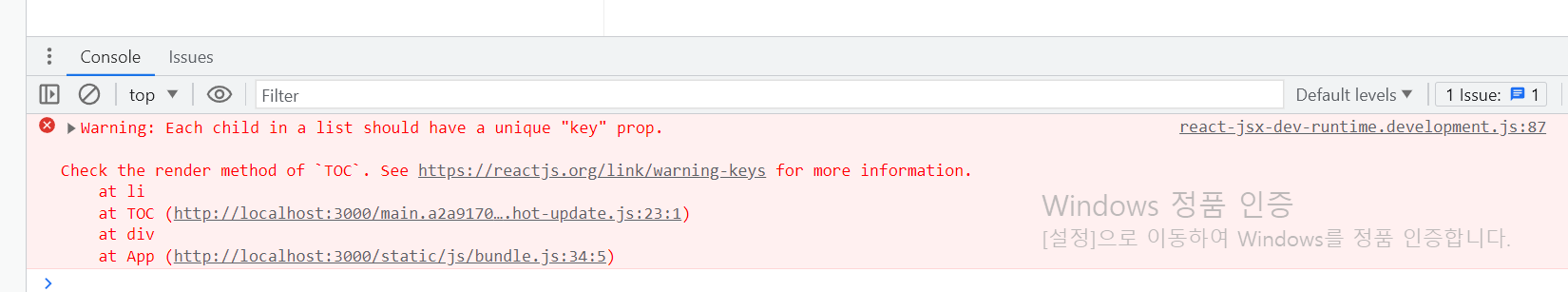
5.문제점

element 여러개를 자동으로 생성하는데 이럴 때 에러가 발생한다. 각각 리스트 항목들을 key라는 props를 가지고 있어야 한다

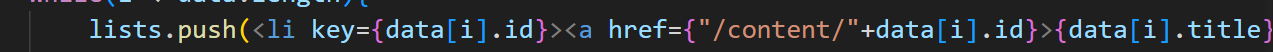
key를 추가하였는데 우리는 id값을 추가로 넘겨주었기 때문에 다음과 같이 추가하면 에러가 발생하지 않는다.
