- State vs Props
자기로 전달된 Props를 변경하려면 안된다. readONly이다.그래서 props를 바꾸기 위해선 이벤트를 사용하여 props를 변경한다.
반면에 State는 변경할 수 있다. 오직 setState함수를 통해서만 가능하다.
-
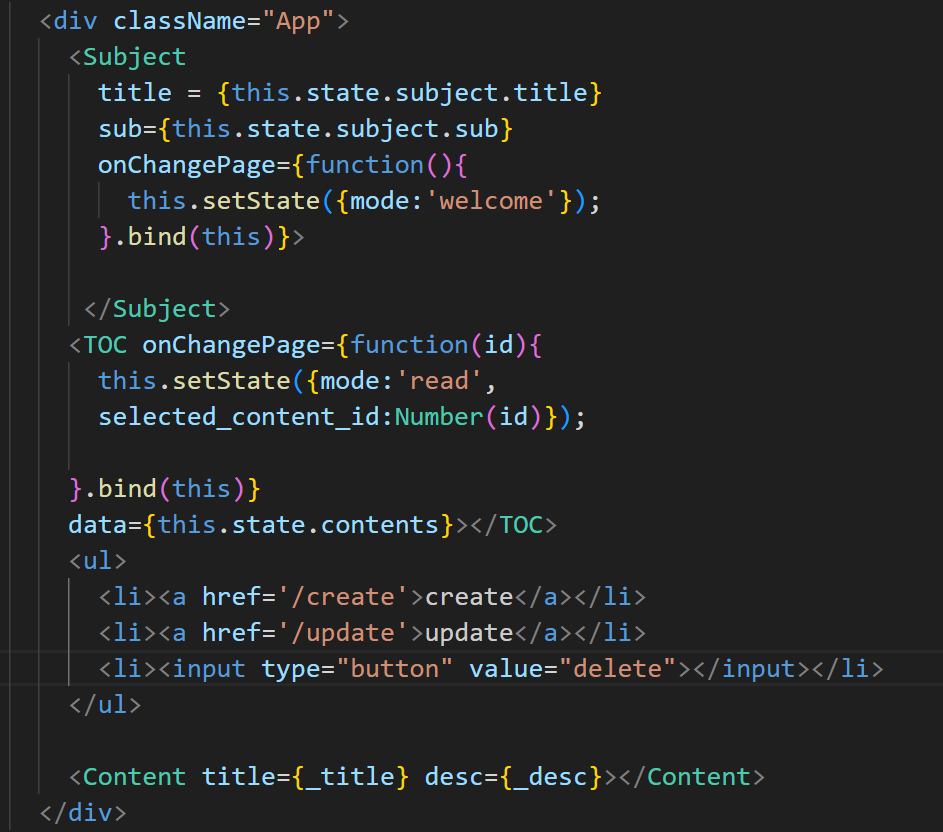
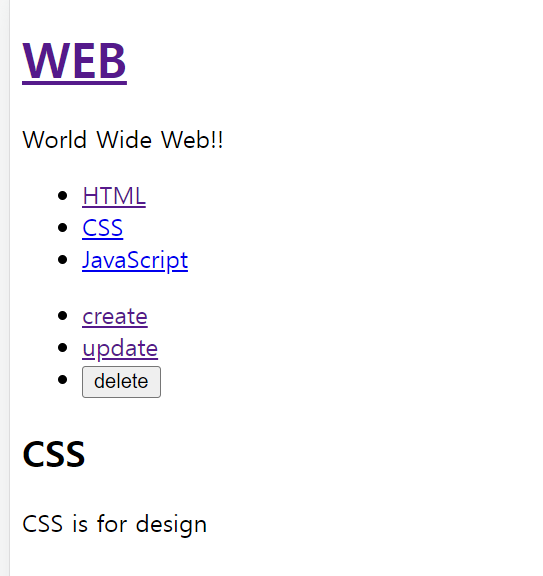
control 컴포넌트를 만들기 전에 ul태그로 태스트를 한다.


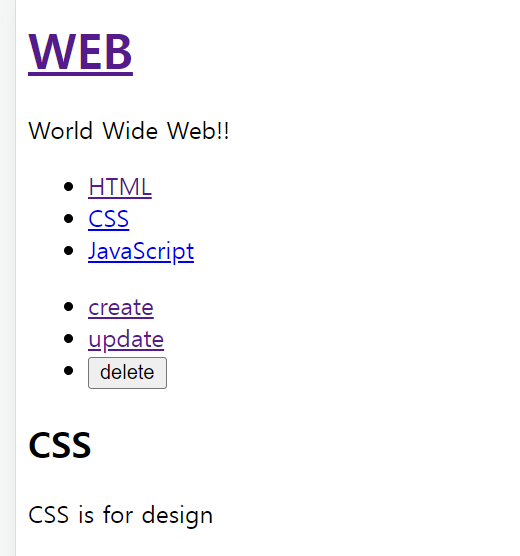
잘된다. -
컴포넌트로 만들어 빼 버리자

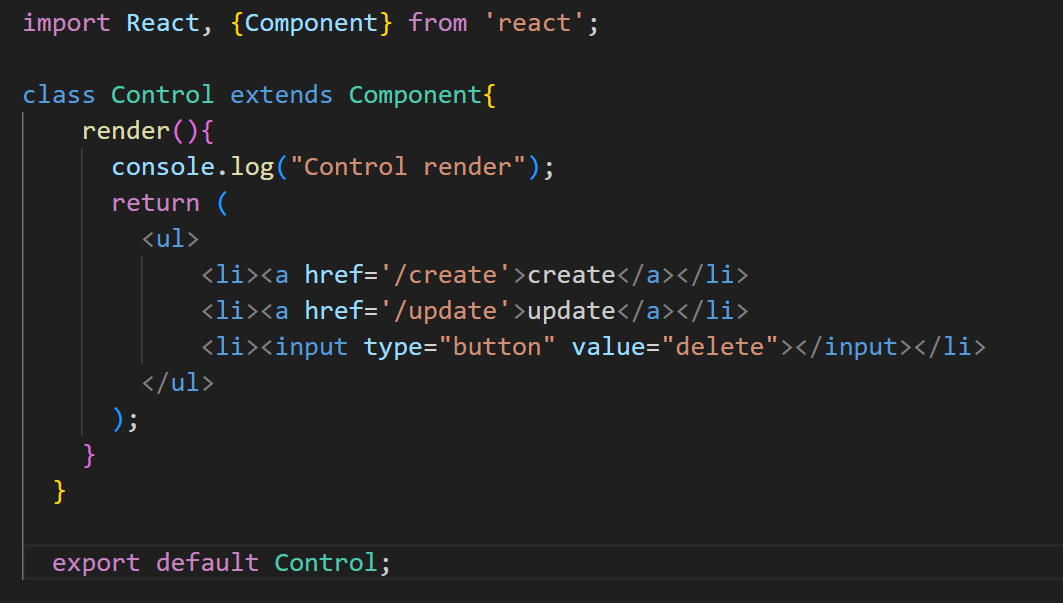
src폴더 components 폴더안 Control 컴포넌트를 만들자.

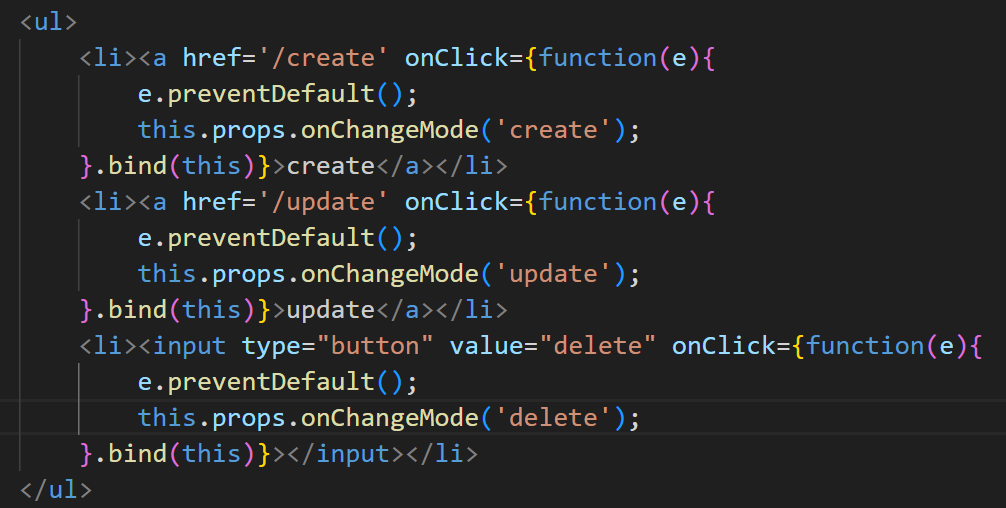
앞서 테스트했던 코드를 여기에 붙혀 넣는다.

import로 Control컴포넌트를 가져오고 App컴포넌트 하위컴포넌트로 Control 컴포넌트를 넣는다.

잘된다.

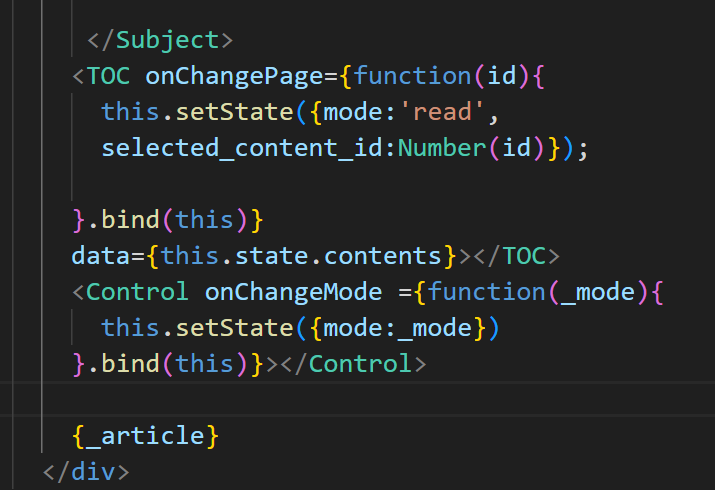
control 컴포넌트에 onClick이벤트를 구현하고 props로 전달받은 이벤트를 실행하는데 해당 모드인 'create', 'update', 'delete' 를 전달한다.

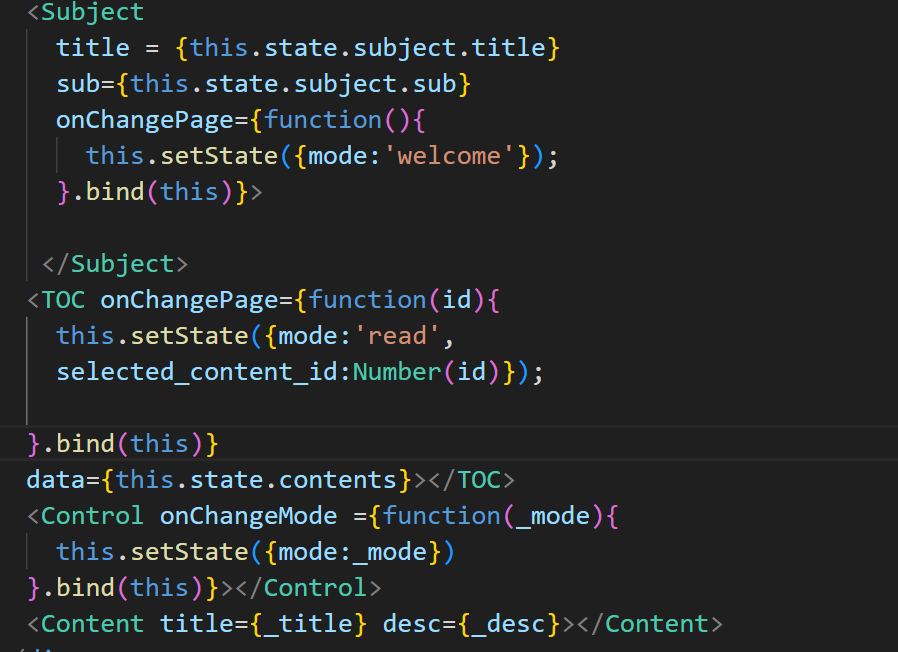
App컴포넌트에서 mode를 바꾸는데 state값을 바꿔야함으로 setState함수를 통해 변경한다.
다음에는 모드에 따라서 content 컴포넌트에 적당한 form으로 바꿔져야한다.
- Content 컴포넌트가 가변적으로 바껴야 함으로 그 부분을 변수로 두자

컴포넌트 부분이 _article변수로 대체되어있다.
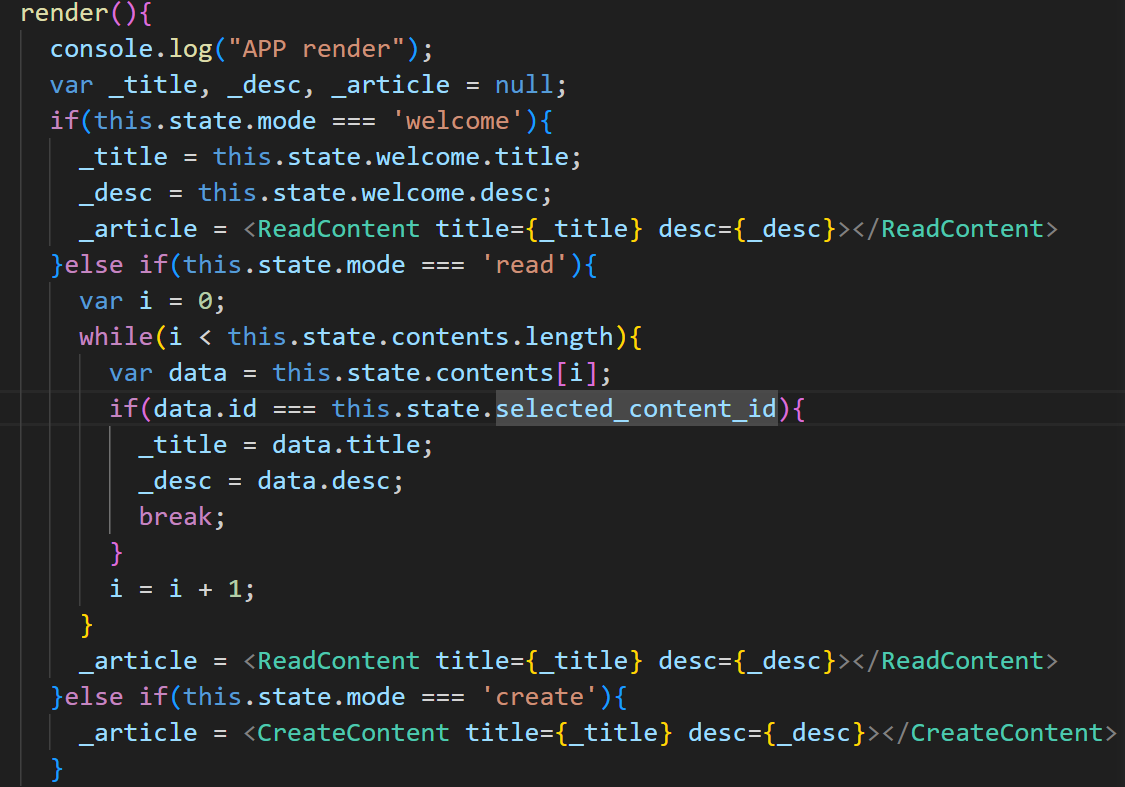
이제 _article 변수에 mode에 맞는 컴포넌트를 넣어주자
- _article 변수에 맞게 넣어주기

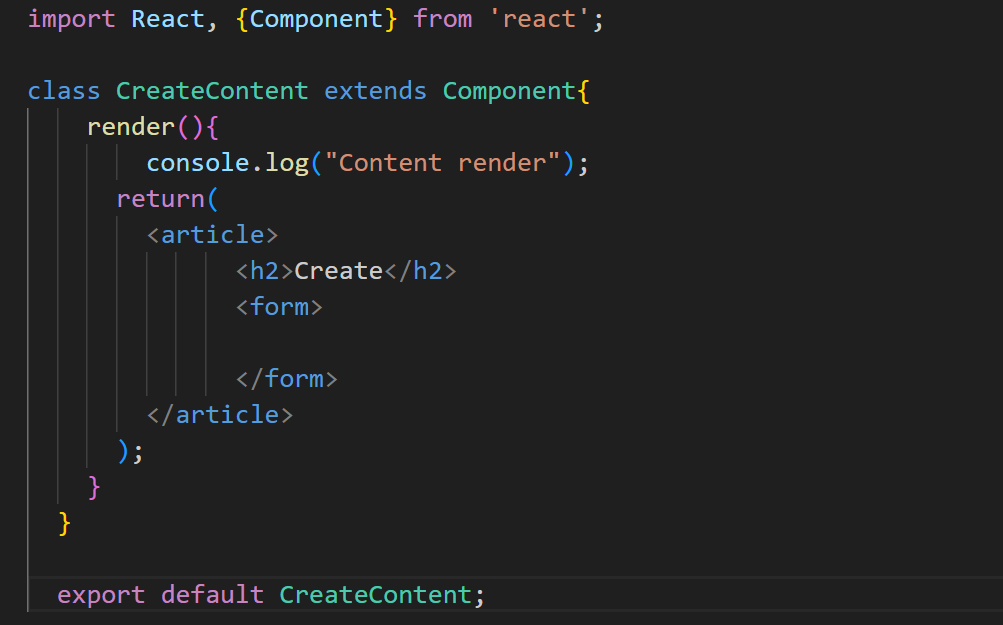
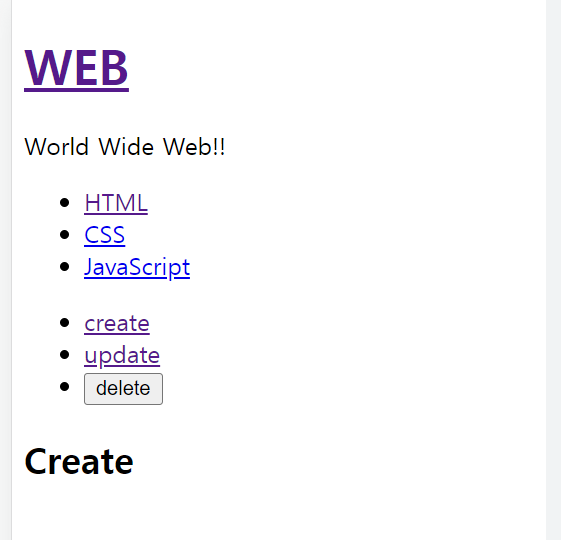
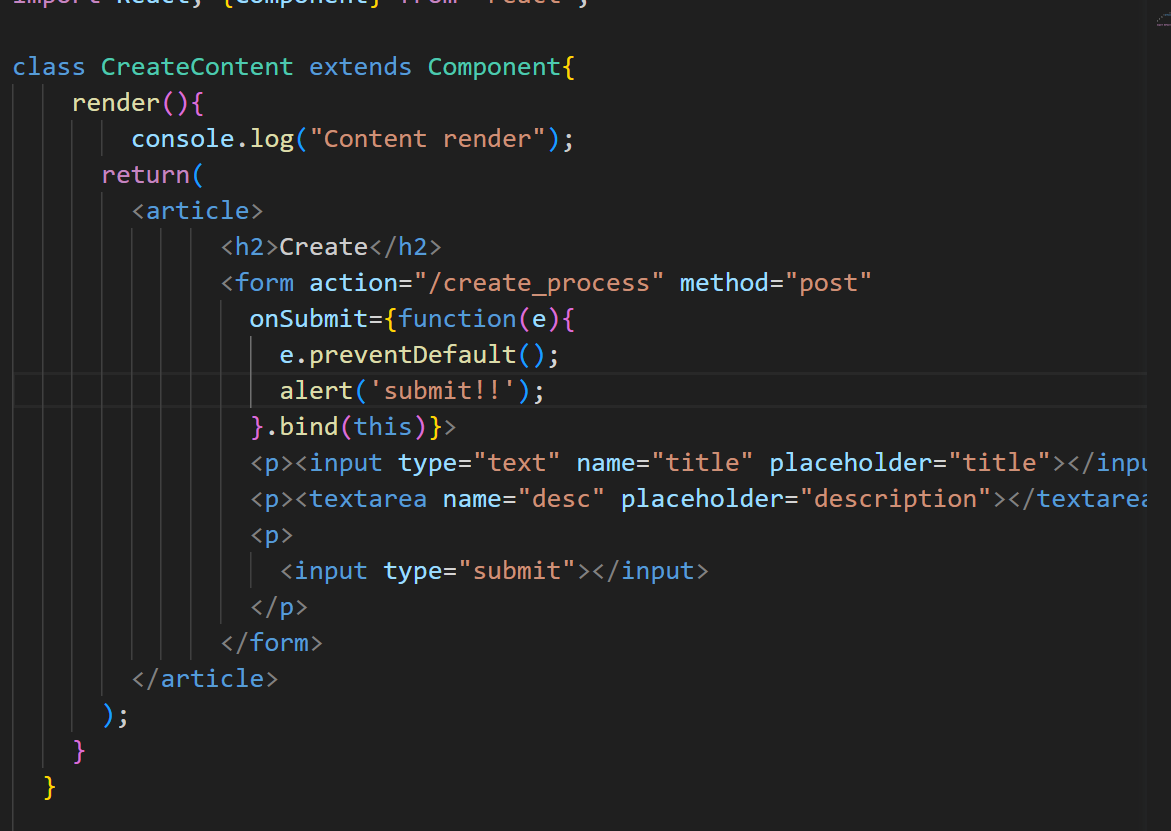
mode가 welcome일 떄 readContent 컴포넌트를, read일때도 readContent 컴포넌트를 create일 때 createContent 컴포넌트를 넣어준다. - createContent 컴포넌트 대략 만들기


잘된다. 이제 form을 완성해보자

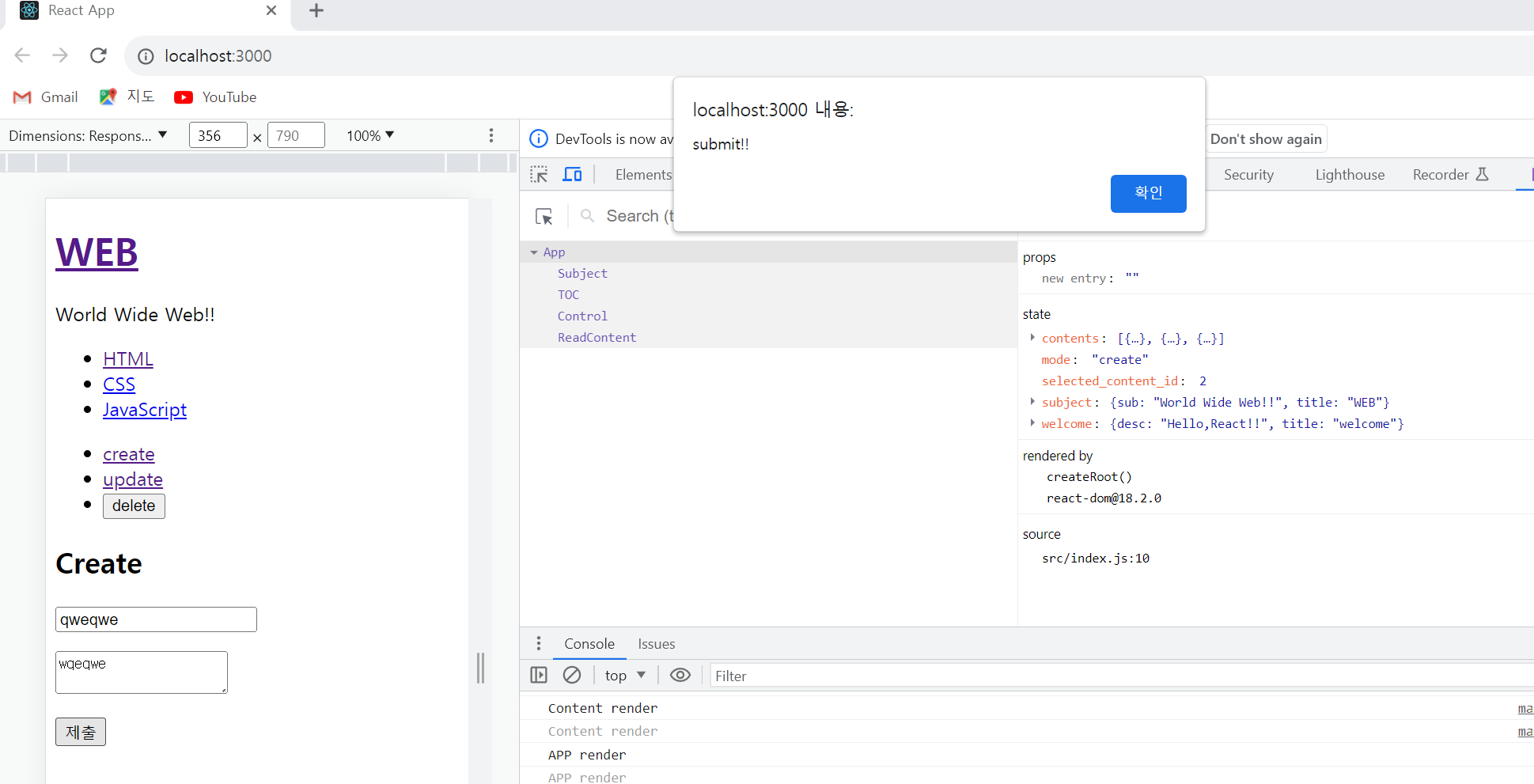
form 태그를 완성했다. form 태그에서 onSubmit함수가 있는데 이 함수는 submit버튼이 눌렀을 때 실행되는 리액트 함수가 아닌 html함수이다.

결과는 잘된다. 이제 입력한 값이 TOC컴포넌트에 li태그 안으로 들어갈 수 있도록 해보자

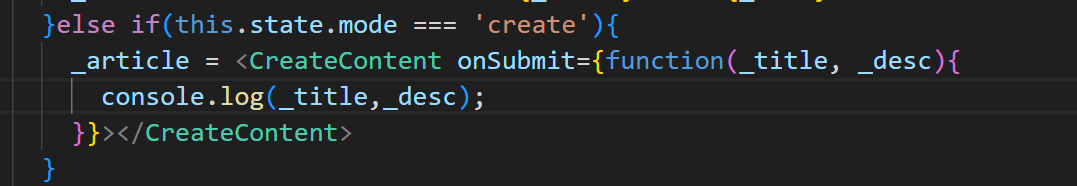
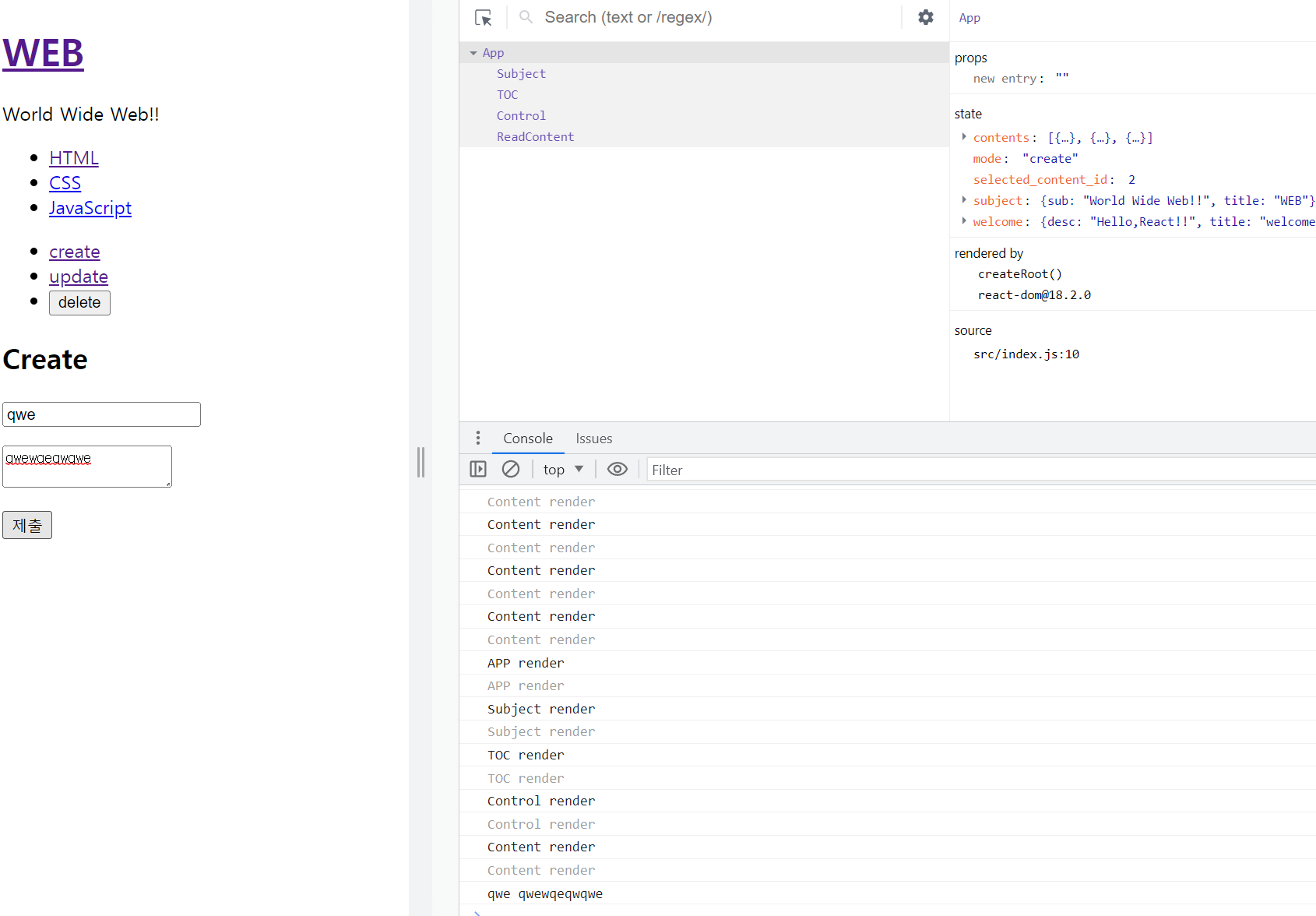
일단 form에서 입력한 값들을 App태그에 이벤트 함수로 잘 받아와지는지 테스트해보자
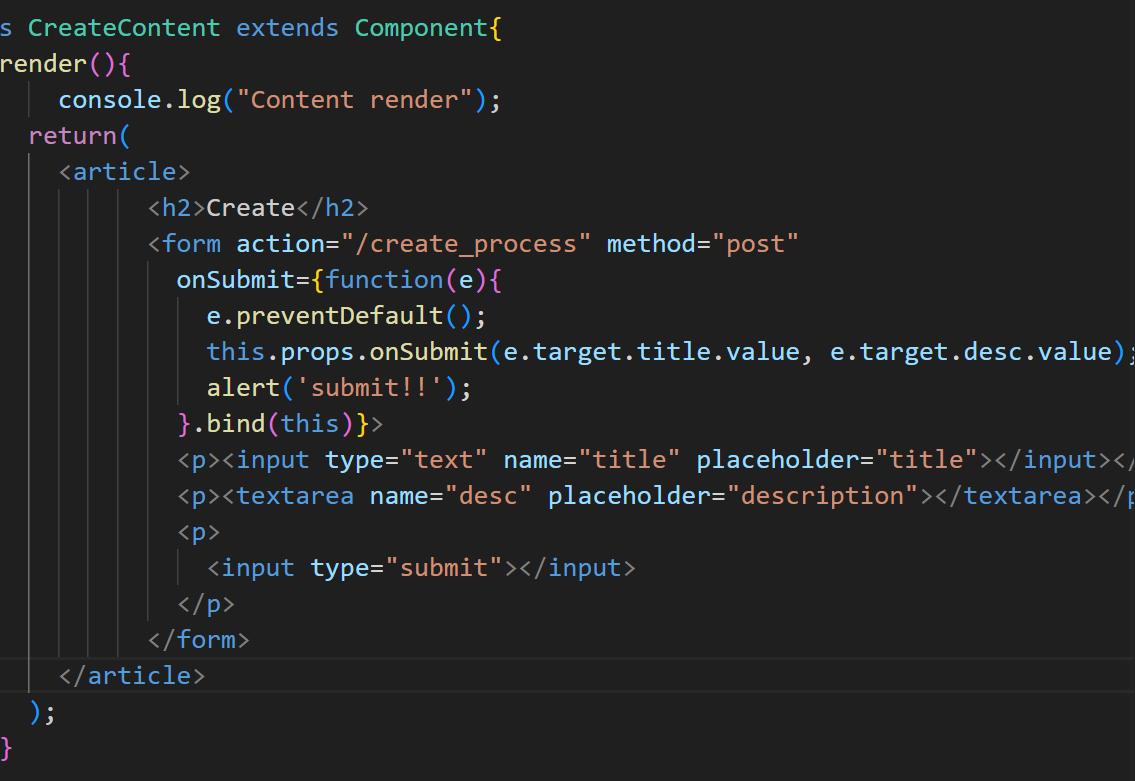
createContent props로 onSubmit함수를 전달하였다.

onsubmit함수를 호출하였고 그 인자로 e.taret.title.value, e.target.desc.value를 하여 입력한 값들을 넘겨준다.

잘 된다. 이제 state의 content끝에 추가해주면 된다.

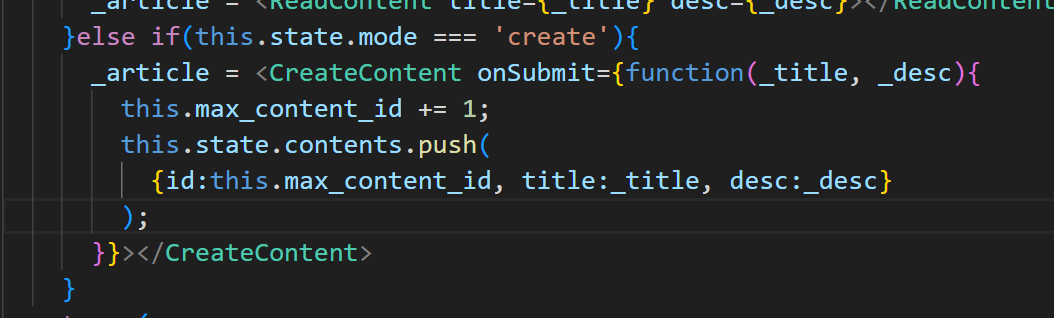
이렇게 하면 될까?? 안된다. 그 이유는 state의 content값을 직접 수정하였기 때문에 리액트는 수정여부를 모른다.

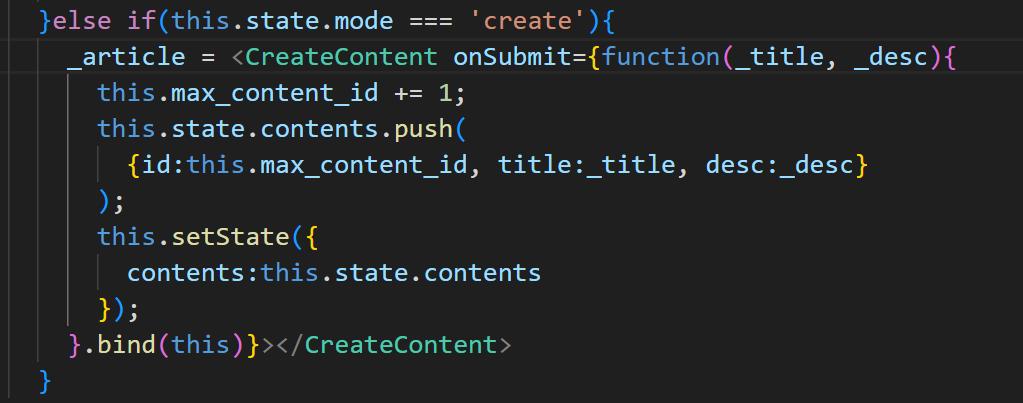
setState함수를 사용해서 변경된 값을 set하였다. 되긴 하지만 원본 데이터를 바꿨고 성능 개선에 좋은 방법이 아니다. concat이라는 방법을 쓰도록 하자

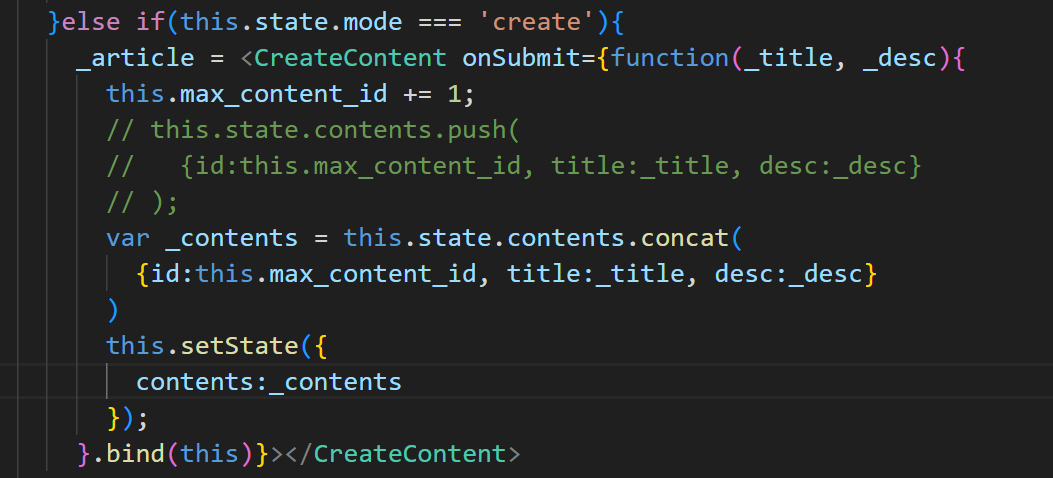
concat함수를 통해 원본 배열을 바꾸지 않고 새로운 배열을 리턴하고 새로운 배열을 set해준다.
