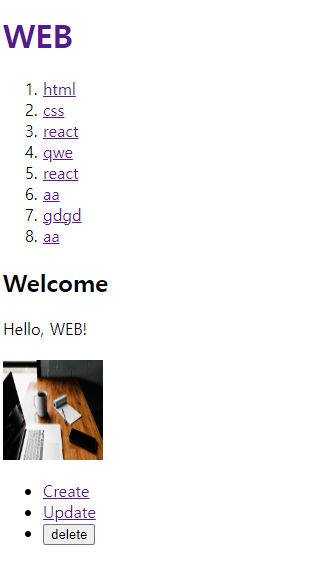
홈 화면에서 update, delete 버튼 안보이는 것이 좋다.

현재 홈 화면인데 update,delete를 제외해보자. 그리고 글목록을 선택하면 그 때 update,delete버튼이 나오도록 하자

파라미터가 있는지 없는지 확인해야 한다. 있으면 글 목록을 선택한 것이므로 버튼들이 나오게 하면 될 것이다.

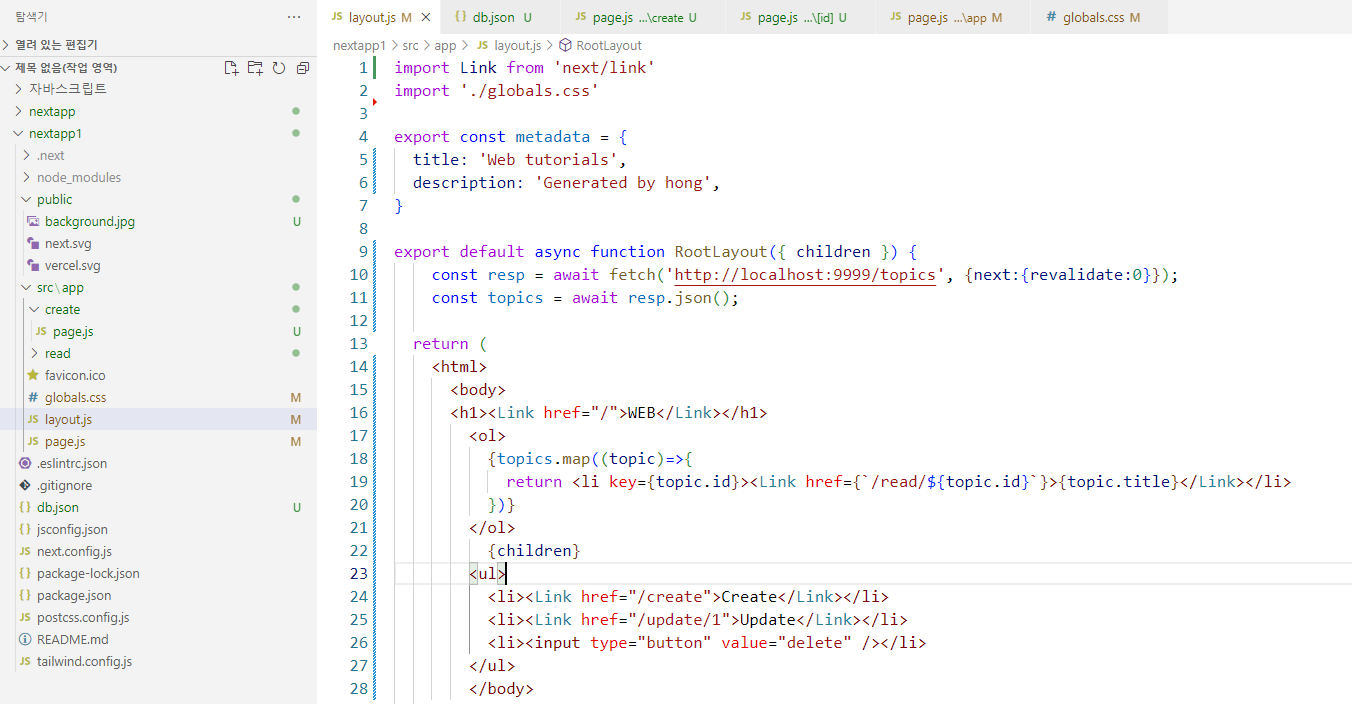
하지만 현재 레이아웃에서 param을 가져올 수 있는 방법은 없다. 폴더명을 []만들어서 가져올 수 도 없다. 그래서 useParams를 써야 하는데 클라이언트 컴퍼넌트에서만 사용가능하다. 현재 컴포넌트는 서버 컴포넌트로 사용할 수 없다.
물론 서버컴포넌트를 클라이언트 컴포넌트로 바꿀 수 있지만 서버 컴퍼넌트의 장점이 없어진다.
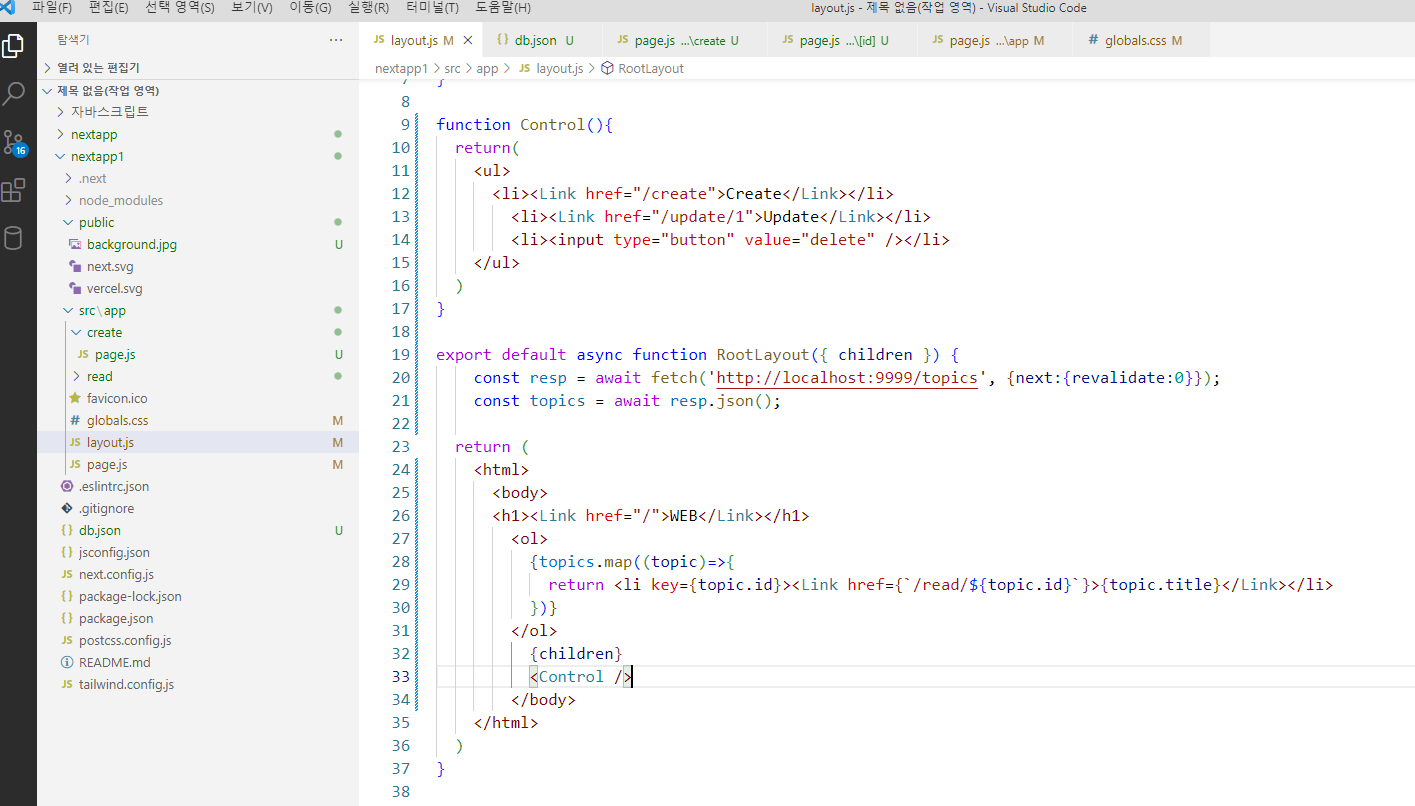
그래서 해당 컴포넌트만 클라이언트 컴포넌트로 분리해서 사용해보자

Control 컴포넌트로 분리했다. 이제 파일로 분리해보자

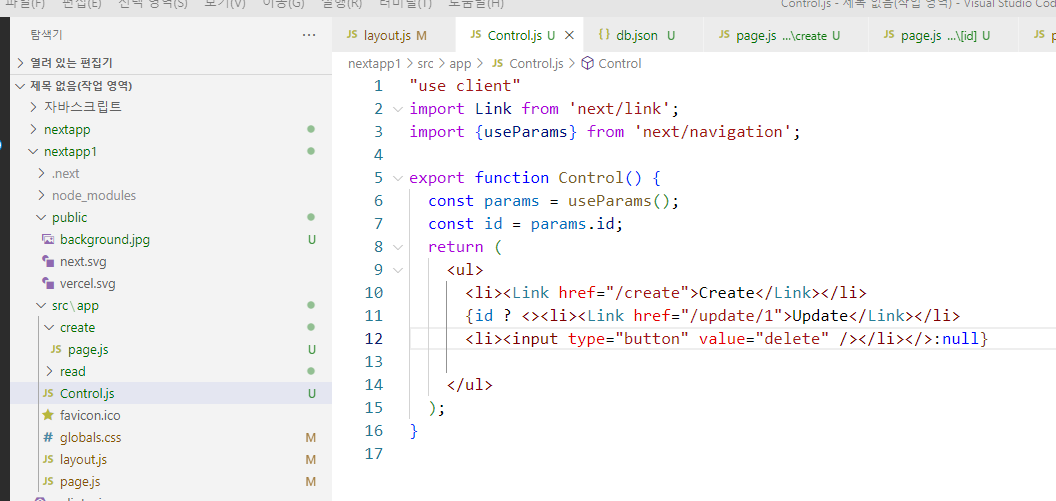
해당 파일에서 클라이언트 컴포넌트로 선언한다. 그러면 useParams 훅을 사용할 수 있고 파라미터를 받아올 수 있다. 파라미터가 있다면 버튼을 출력하고 없다면 null을 출력한다.
결과