처음에 Spring과 React를 같이 쓰게 됐을때 정말정말 막막했다
NGINX를 사용하는게 더 좋다고 하는데, 나는 Spring 프로젝트 안에 React 프로젝트를 넣었다. 왜냐면 시간이 촉박했다..ㅎㅎ
나는 이 글한테서 엄청난 도움을 받았는데 솔직히 하면서도 많이 헤맸었다. 그래서 간단하게나마 정리해보려고 한다
1. 스프링부트 프로젝트 만들기
할 수 있쬬?
2. 스프링 프로젝트 안에 리액트 프로젝트 만들기
💥 터미널 작업

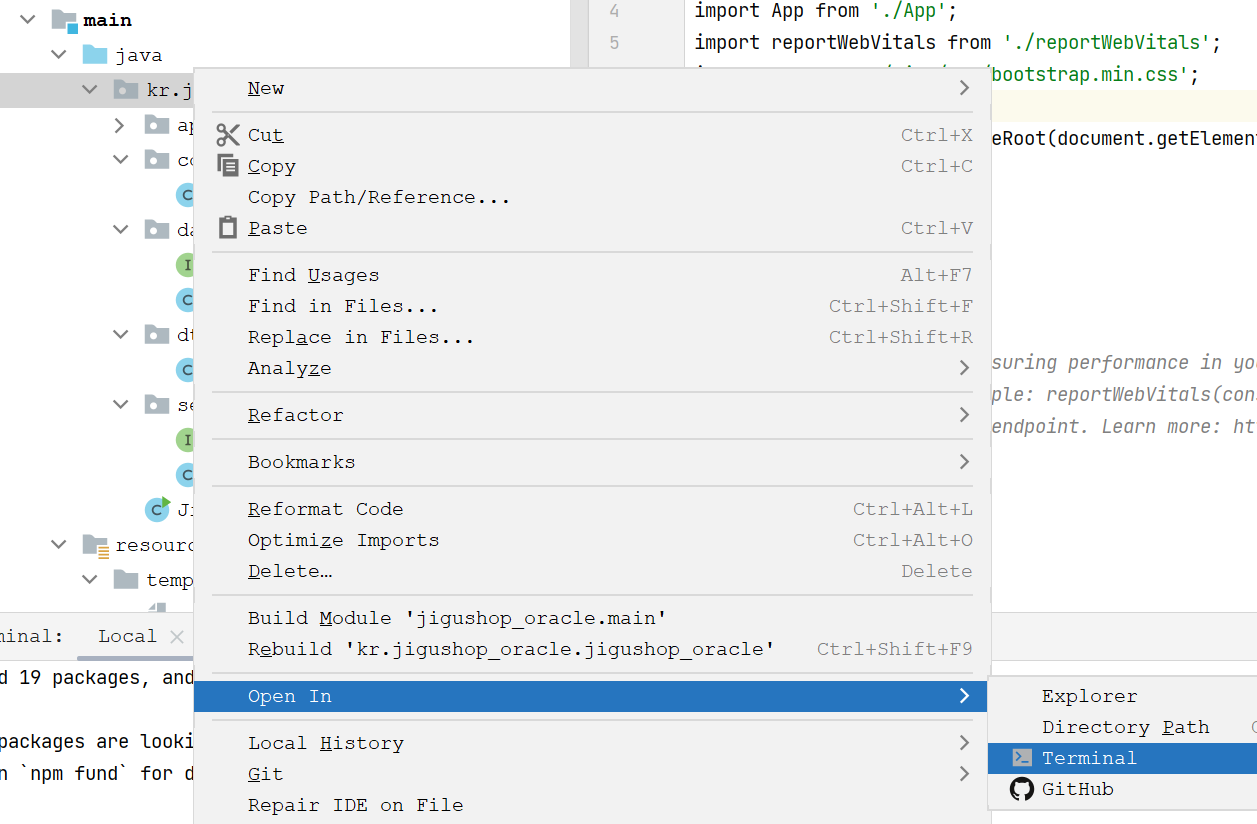
Main 파일을 가지고 있는 폴더를 터미널에서 열어준다

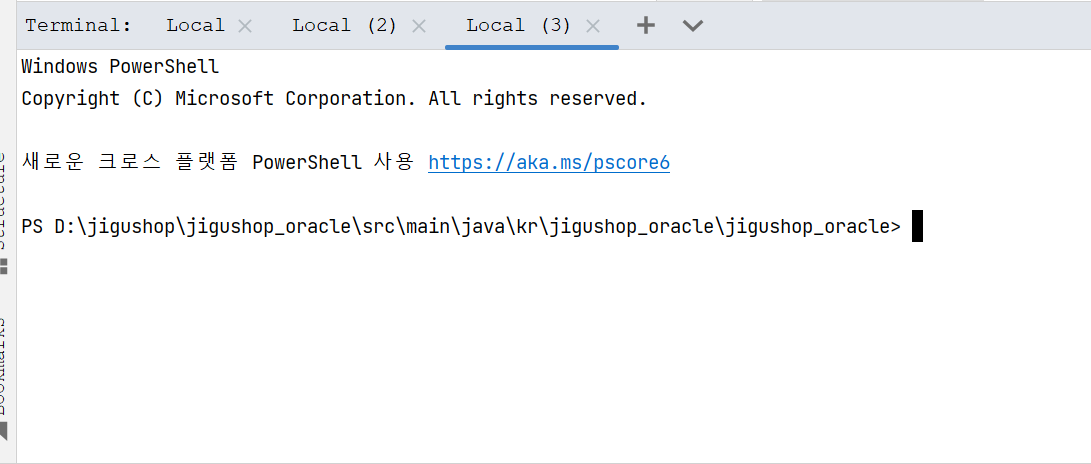
이렇게 뜰텐데 경로를 다시 한 번만!!!! 확인해보자!!!! java 파일 안에 있는지!!! 꼭 확인하자!!! 다른 경로에 잘못 react 프로젝트 설치하면 삭제하는데 애를 먹을 것이다 ...
npx create-react-app@5 app 명령어로 리액트를 설치해주자. app이 아닌 다른 이름으로 해도 괜찮다 ~~~
💥 리액트 프로젝트 확인하기

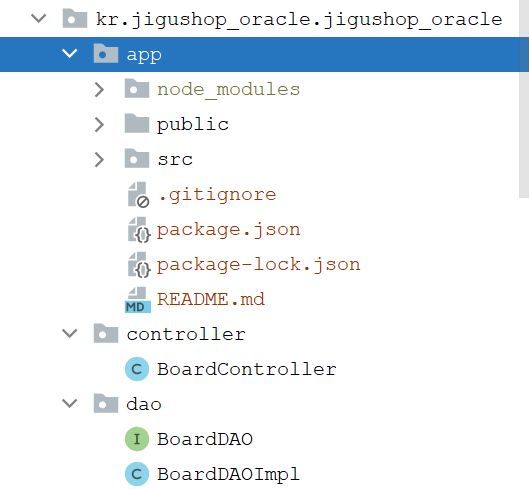
짠 리액트 프로젝트가 생긴다
나는 vs code에서 app 폴더만 열어서 프론트엔드 개발을 했다
💥 추가로 부트스트랩을 사용하고 싶다면
cd app
npm i bootstrap@5 react-cookie@4 react-router-dom@6 reactstrap@9
명령어를 추가로 동작시켜주고
index.js에 들어가
import 'bootstrap/dist/css/bootstrap.min.css'; 이 한 줄을 추가해준다
3. port 설정하기
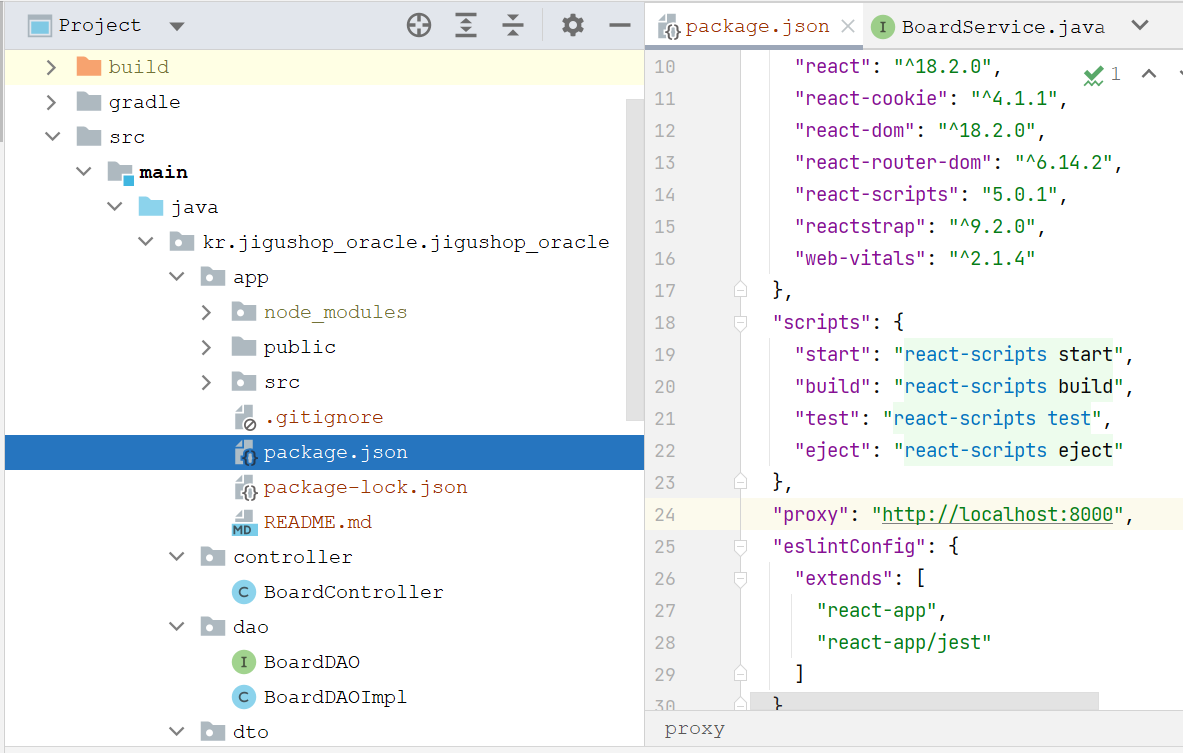
💥 리액트 package.json 들어가기

"scripts": {...}, 아래에 "proxy"를 추가시켜주면 끝이다
저 포트 번호는 자기가 application.properties나 .yml에 설정한 포트 번호를 써주면 된다! 포트번호를 따로 설정해주지 않았다면 8080을 쓰도록 ~!!
4. 통신은 어떻게 !
💥 REST API로 하면 된다
백엔드, 프론트엔드 나눠서 협업을 하고 있다면 POST MAN 설치는 필수다.. POST MAN에서 REST API가 잘 작동하고 있는지 확인할 수 있다.
💥 Spring에서는 Controller만 바꿔주면 됨
@RequestMapping("/api/member")
public class MemberController {
// 맞다는 응답 보내기
@GetMapping("/me")
public ResponseEntity<MemberResponseDto> findMemberInfoById() {
return ResponseEntity.ok(memberService.findMemberInfoById(
SecurityUtil.getCurrentMemberId()) //내 정보 가져오기
);
}
// 데이터 보내주기
@GetMapping("/item_list/{categoryPId}/all")
public Collection<Item> selectCategoryPIdItem(@PathVariable Long categoryPId){
System.out.println("카테고리별 전체 상품목록 get");
return itemService.selectItemByCategoryPId(categoryPId); // 카테고리 부모 id 입력 (전통한복, 개량한복, ...)
}
}급하게 프로젝트할때 딱 이 두 가지만 알면 다 할 수 있다
ResponseEntity<>: 로그인, 회원가입 같이 사용자가 데이터를 넘겨줬을때 yes, no로 응답함Collection<>: 상품 목록 등 데이터를 보내줘야할때 Collection<DTO 자료형>으로 반환해주면 된다
💥 React에서는 fetch나 axios로 받아오면 됨
async function brandDatas() {
try {
// api 데이터 받아오기
const response = await axios.get(`/api/item/item_list/${cid}/brand`, {
headers: {
'Authorization': `Bearer ${getCookie("accessToken")}` // header에 토큰 추가
}
});
// 데이터 저장
setBrands(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
}여러 가지 방법들이 있으니 구글링해보면서 자기한테 맞는 방법을 찾으면 좋을 거 같습니당
헤매고 있으셨던 분들에게 도움이 되는 글이 됐으면 좋겠네요 ~ !
깃허브 링크 엄청 부끄러운 프로젝트지만;;; REST API만 동작 원리만 참고해보세요 ~ !